The evolution of technology has evolved customers’ nature and behavior towards products and services available online. Surprisingly, no matter which device your customers choose to visit your eCommerce store, every device has its own effectiveness in improving customer satisfaction and increasing conversion rates.
Business owners and retailers must deeply understand why customers choose a specific device to complete their eCommerce transactions. Mobile and desktop devices are the devices on which one can surf through websites and eCommerce stores. In this article, we will debate which device is preferable, a mobile or desktop device and how to improve your business’s conversion rates with these devices.
Contents
- 1 Explanation of eCommerce
- 2 Differences between mobile eCommerce and desktop eCommerce
- 3 Comparison between Mobile eCommerce and Desktop eCommerce
- 4 Statistics of Mobile eCommerce
- 5 Importance of Conversion Rates in eCommerce
- 6 Factors Affecting Conversion Rates
- 7 Best Practices to Improve Conversion Rates
- 8 How Will You Improve Your Website’s Conversion Rates?
Explanation of eCommerce
eCommerce is known by many names, like electronic commerce, internet commerce, and online commerce. eCommerce is a commerce model in which all the business transactions, like buying and selling, are completed online.
A business model where various vendors and store admins come together to sell their products online, which are then known as eCommerce businesses/stores.
The eCommerce business allows customers/users to confirm their buying decisions quickly as possible and then choose any payment method to complete that eCommerce transaction.
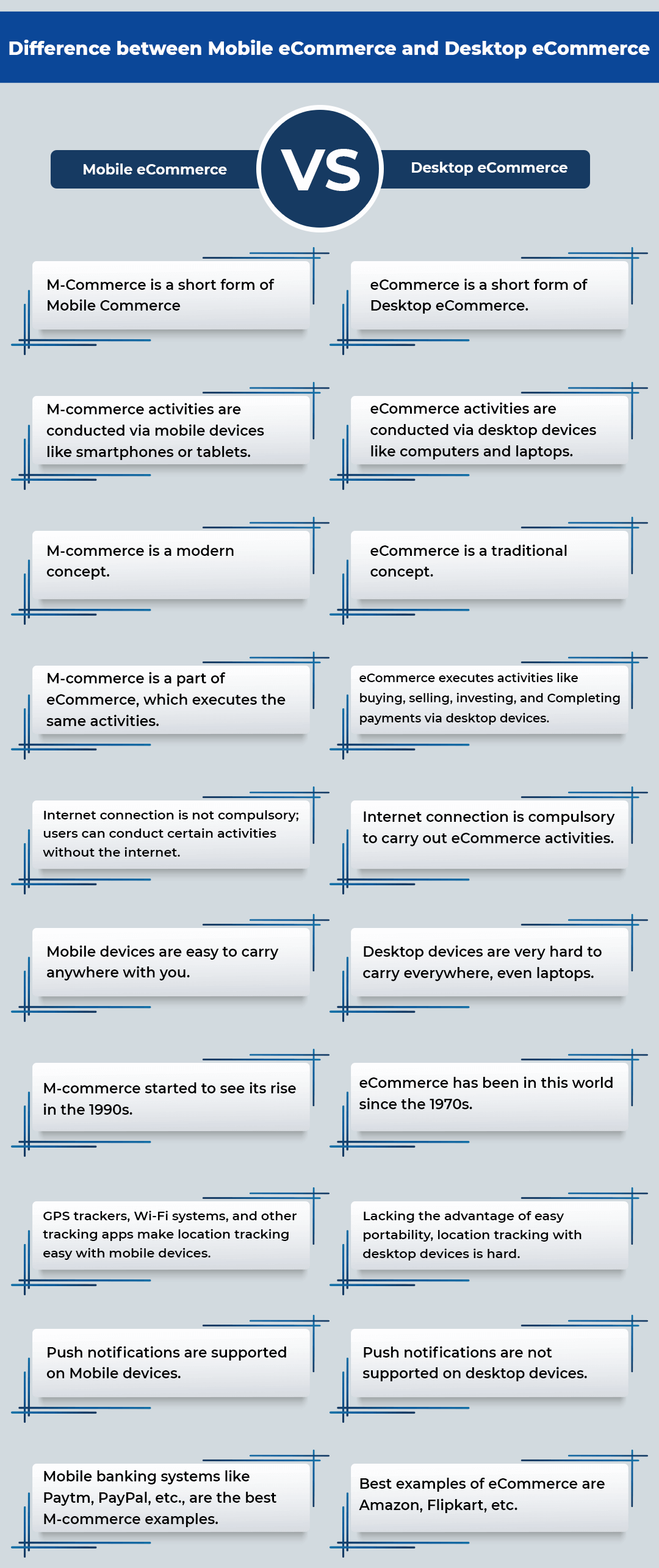
Differences between mobile eCommerce and desktop eCommerce
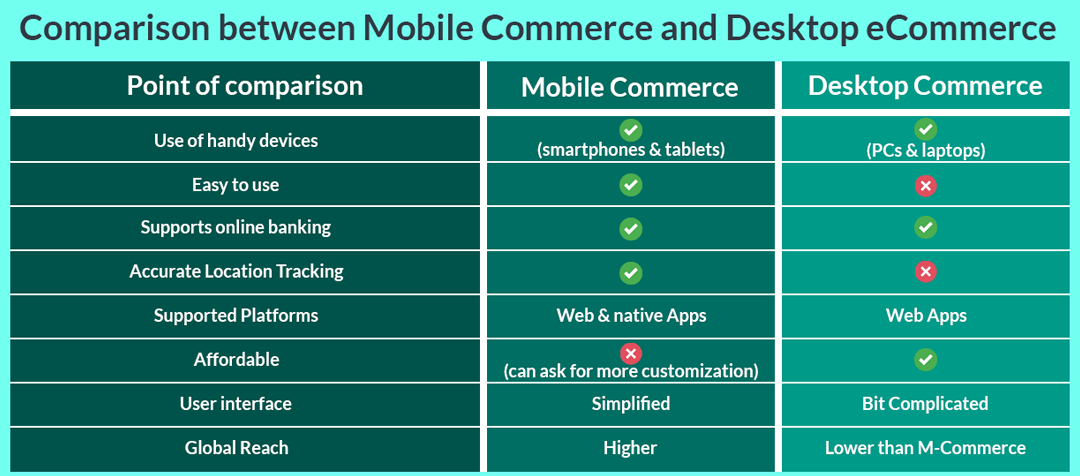
Comparison between Mobile eCommerce and Desktop eCommerce
Statistics of Mobile eCommerce
Importance of Conversion Rates in eCommerce
1. Helps in Measuring Store Performance
Out of all the performance measuring metrics, conversion rates are the ones no eCommerce business should ignore. In fact, they need to adopt strategies to improve these conversion rates continuously. Conversion rates perfectly evaluate your business’s past, present and future performance.
2. Helps in Identifying Business Issues
The term conversion rates are not limited to the number of clicks. These rates show so much more than just click numbers. Conversion rates help a business get an accurate percentage of users who made it to the checkout process and converted, as how many users abandoned your store and their cart midway. This information can help business owners conclude the business part that needs to be improved.
3. Helps in Knowing the Valuable Customers
Conversion rates track your business activities, monitor them thoroughly to analyze the effectiveness of your eCommerce store’s landing pages and provide your business’s success scalability.
The conversion rates help you know your customers and their different actions. The obtained results allow you to take some robust business decisions and achieve your goals thereafter. Conversion rates give you an overall idea of how effective your product or service or any store offer was to the visitor and whether the visitor plans to convert or not.
4. Helps in Conducting Competitive Analysis
Conversion rates are the best comparison metrics because they are very easy to compare with the conversion rates of your competitors and other average market businesses. Conducting such competitive analysis can help you create impactful and powerful marketing strategies. Creating an enhanced marketing strategy can help you get an amazing number of conversion rates and customers.
Factors Affecting Conversion Rates
1. Website design
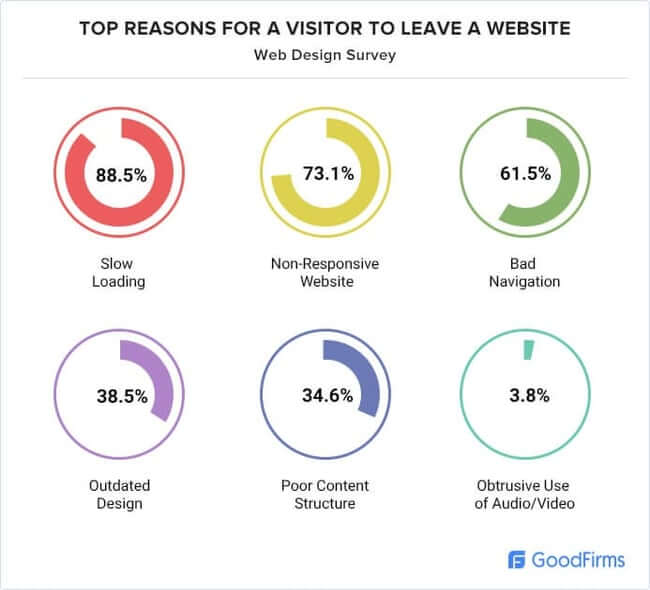
A website’s landing page is an extremely important element affecting a website’s conversion rates. Just a few seconds are enough for users to decide whether to stay on your site or abandon it.
The relationship between the user experience and website design is the closest. While designing your website, you must always focus on delivering a positive user experience. The website design must be easy to navigate, visually attractive, and well-optimized for every electronic device.
Image source: GoodFirms
Poor website design will frustrate the users as it will be very hard for them to navigate through the website. Therefore, it will increase your website’s cart abandonment ratios, high bounce rates, decrement in customer loyalty, and so much more.
2. Page loading speed
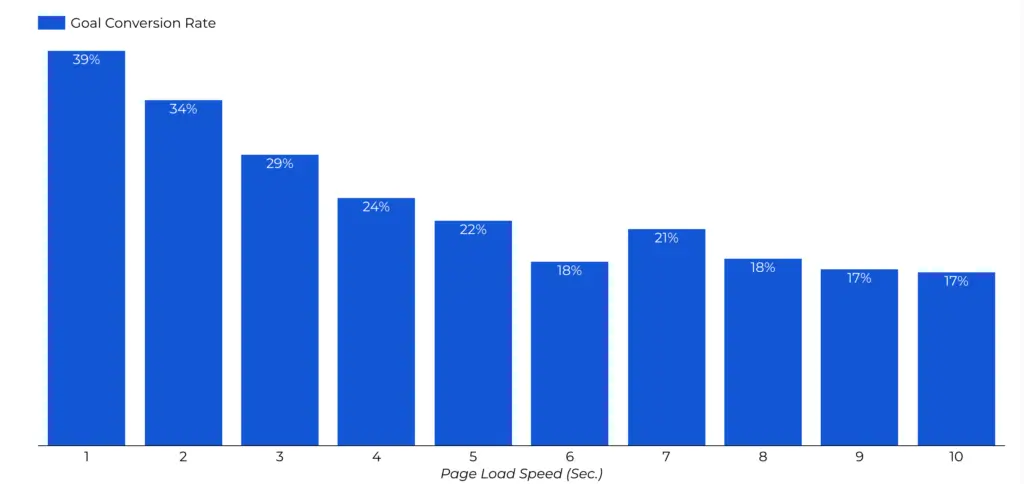
Optimizing the customer experience is the same as optimizing conversion rates. The user will typically depart and visit other websites if a web page takes too long to load.
Image Source: Portent
Many variables, including user behavior, website host, page type, plugins, and effective coding, affect how quickly page loads. Sadly, compared to their desktop counterparts, most mobile web pages load more slowly. Google considers page loading speed when determining search engine rankings; therefore, page loading speed affects both SEO and conversion rates.
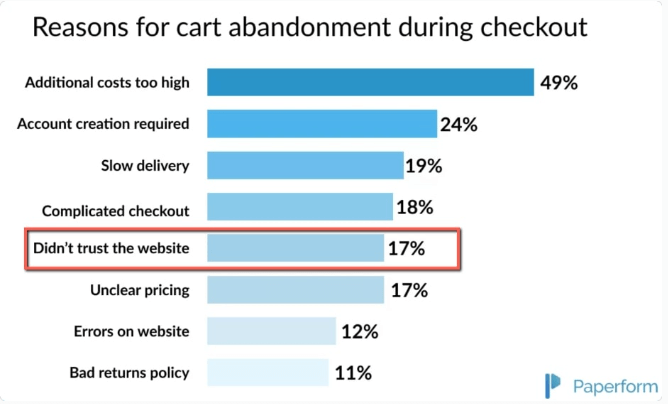
3. Trust
Trust is very important for businesses to strengthen their relationship with their customers. When your customers trust your brand, they are more likely to overlook your tiny mistakes like late product delivery or miscellaneous mistakes and consider giving you a second chance. Unfortunately, customers who do not trust your brand will hesitate to convert and abandon your website anytime.
Image Source: Paperform
Lack of trust can cost you the loss of a lot of customers. Even if customers convert and trade with you and their delivery is delayed for some reason, no matter how genuine the reason is, there is a 99% chance, they will never return.
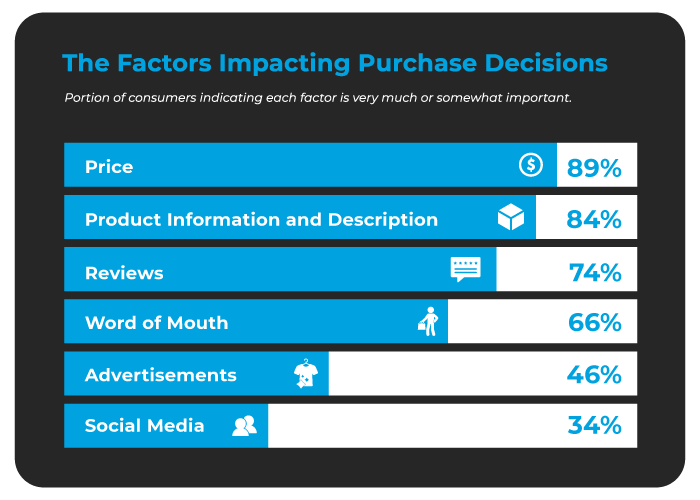
4. Product Images and Description
Off-page and on-page content are equally important for a website. Off-page content includes meta descriptions and alt tags for the images posted on your website. We, humans, know how to identify images and describe them accordingly. Search engines do not have this ability.
Image Source: 1440.io
Alt tags given to the images are the ones that help search engines identify your image and display it on the SERPs when an appropriate search query is entered on the search engine. This helps businesses get more traffic and conversion rates.
Writing Alt tags can be time-consuming sometimes, and it may happen that you might forget to add the proper keywords the search engine is looking for. To solve this issue, you can add an Image Alt Tags extension for Magento 2 on your website and automatically generate SEO-rich alt tags.
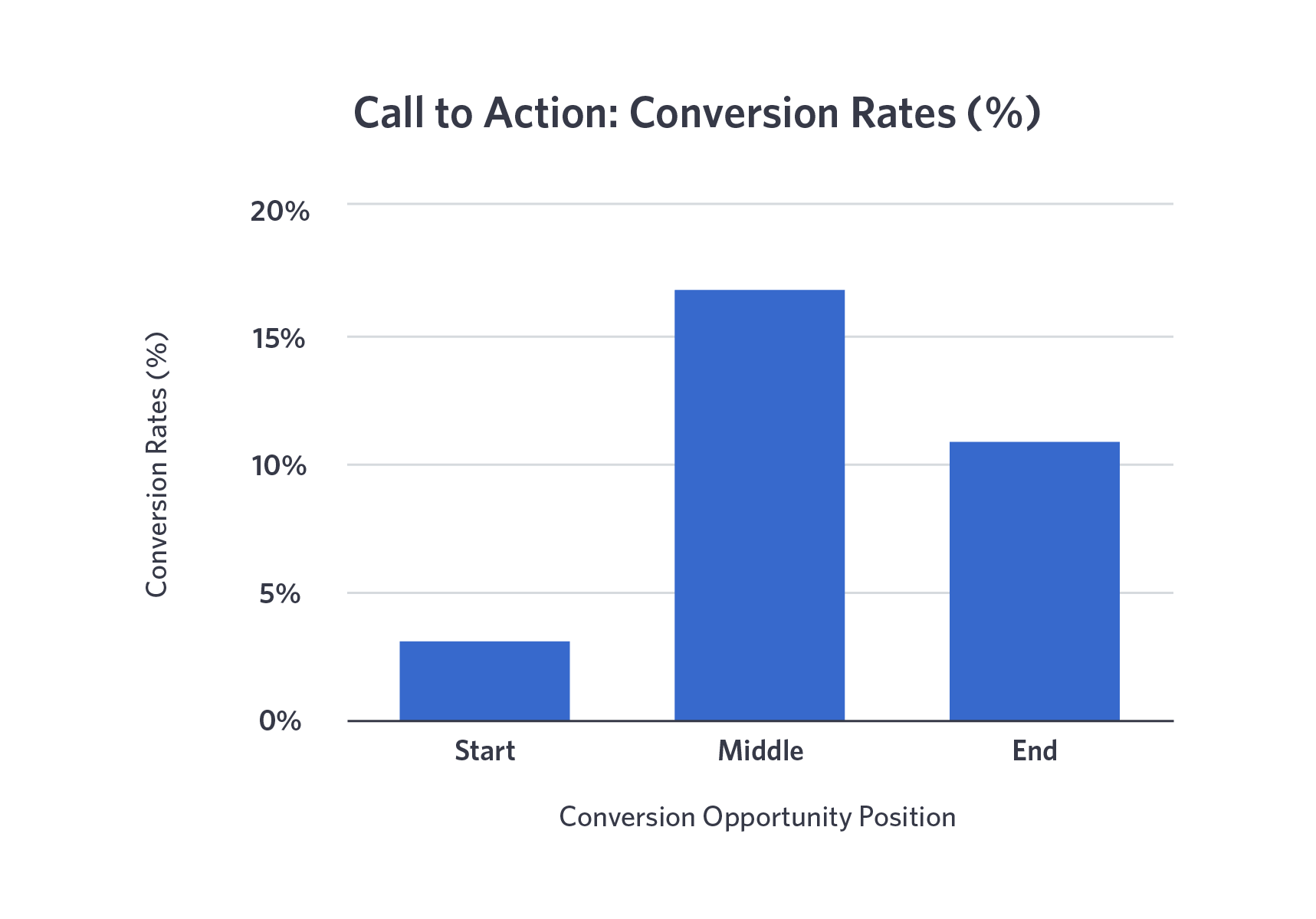
5. Call to action
Believe it or not, a call to action does play a vital role in improving conversion rates. According to a survey, almost 50% of users have complained that the small size of the call to action button on the website makes it hard for them to recognize it. Due to this, the users do not convert even if they want to convert.
Image source: Wistia
Website pages hold plenty of content that the users hardly read. The CTA button on your website should be clearly visible to the users and convey your website content in just a few words. The use of a simple but attractive CTA can help users convert and improve your conversion rates.
Best Practices to Improve Conversion Rates
1. Mobile Optimization
Google’s new mobile-first indexing update has made mobile optimization more crucial than ever. If you ignore the importance of mobile optimization, your SERPs will have to suffer, leading to a decline in your conversion rates and SEO rankings.
Before you get started, you must know that mobile and desktop devices offer different shopping experiences. To determine whether your website is mobile-friendly, utilize Google’s mobile testing tool. With the help of this tool, you may get suggestions for making your site more responsive on mobile devices.
2. Responsive design
More than half of all internet searches are made using mobile devices, and sites optimized for mobile are ranked higher than those optimized for desktop.
Responsive web design aims to build websites with user-friendly navigation, appealing aesthetics, and optimal performance across all devices. Because the site’s photos, text, and any other HTML elements are automatically adjusted to accommodate each user’s browser, consumers and potential customers should enjoy browsing your business website, whether they’re using a laptop or a smartphone.
3. Mobile-first Approach
The mobile-first approach is launching a business straight on a mobile app and then expanding its boundaries to large screens like laptops and desktops. It is not surprising that mobile devices are playing a bigger role in our daily lives as the world gets more and more digital.
Modern web development is starting to include mobile-first design as a core component. It’s crucial to keep mobile users in mind when creating your pages if you want your website to perform to its full potential.
Making your website seem appealing on a tiny screen is only one aspect of mobile SEO. Also, you need to ensure that all mobile devices can access your website swiftly and efficiently.
4. Simplified checkout process
There is friction in the process, which is one reason why consumers don’t convert. Visitors could be reluctant to fill out a long form, for instance, if you have one.
It’s your responsibility to prevent hesitancy, not to induce it. Your readers will develop trust in you if you make your forms shorter. Also, it takes less time to finish, increasing consumers’ likelihood of doing so.
However, it is not necessary that every business will need just a single checkout page. Some businesses might need custom checkout fields to acquire accurate details about the customers’ details.
5. Page speed optimization
Website’s page loading speed is the main hurdle in every eCommerce website. A slow-loading website page is enough for customers to abandon the web store. Hence, you must optimize your website’s page speed. You can also test your website speed using tools like Google PageSpeed Insights.
To make the page loading speed faster, you can use low-sized images like WebP images, which is the best alternative to JPEG and PNG images. WebP images deliver the same quality as original images with very low sizes.
6. Trust-building elements
Users always like to be treated personally. Providing them with a personal environment helps your business gain their loyalty. But gaining loyalty is not as easy as it seems. You must be crystal about your business to win their trust and loyalty.
Adding an “about us” page describing your goals, mission, vision and values, including a page of your “valuable partners”, a list of companies you have worked with or accepted their projects, and many such things.
Consumers place a lot of weight on the brand’s prior performance when deciding whether to trust it. As a result, you must dedicate a portion of your website to customer feedback and endorsements to enhance your company’s reputation.
7. Improving product images and descriptions
As stated previously, alt tags assigned to the images describing everything about the image help the search engines identify your images on the basis of the description added to the images.
You must optimize these image alt tags regularly and ensure that the correct keywords are used in the descriptions and the tags. The images should redirect the users to your website landing pages hassle-free.
8. Call to Action Optimization
A website’s call to action (CTA) suggests that visitors execute the intended action. Visitors cannot read a web page’s whole content because of the volume of information available online.
Most website users only focus on the most important parts of a page. While competing for people’s attention, it is crucial to comprehend the psychology of an effective CTA.
Ensure the CTA is simple to use, conveys a sense of urgency, and avoids being forceful or pushy, which may alienate the visitors. Text, an image, a button, a video, or animation can all be used as CTAs.
How Will You Improve Your Website’s Conversion Rates?
Every one of us has been a customer once in our lifetime. Before we implement any of the above-mentioned practices, consider the points which you think should be practiced along with the previously mentioned points.
No matter which eCommerce you choose, mobile commerce should still be your first preference. We are here at your service if you want a Mobile App for your business and are searching for a top mobile app builder agency.