Magento 2 WebP Images Extension
Magento 2 WebP Images extension lets upload downsized WebP images to Magento store. This next-gen WebP format improves user experience by boosting website loading speed.
- Upload WebP optimized images for better website speed optimization.
- WebP images for products, categories, CMS pages and static blocks.
- Compatible with all desktop browsers.
- Maintain image quality with compression.
- Support for TinyMCE WYSIWYG Editor.
- Supports WebP images for Magento 2 default S3 bucket service and product data Excel sheet.
- REST API Available / GraphQL API Available.
- Compatible with Hyvä.
- Convert JPG / PNG images to WebP images. Check our Magento 2 WebP Image Converter.
30 DAY
MONEY BACK
1 YEAR
FREE UPGRADE
1 YEAR
FREE SUPPORT

Problem
Images play a vital role in enhancing UX on websites. However, large-sized image files can hamper website performance causing a slow loading speed & increased bounce rates. Online website owners face challenges in image optimization without compromising with image quality.
Maintaining image quality with reduced file size is crucial for optimal website speed. Image compression, lazy loading, and responsive design can mitigate these issues. JPG, JPEG & PNG image formats occupy significant server space.
Solution
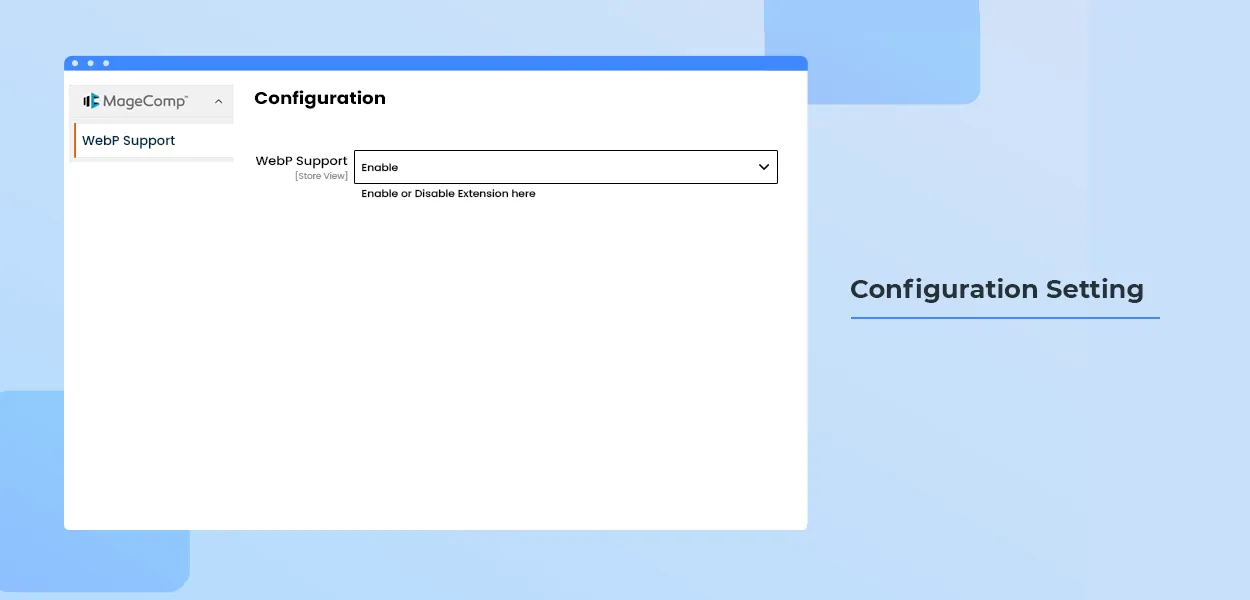
If you are a merchant who wants to improve the performance & UX, you might want to consider using this WebP image Magento 2 extension. This module allows to upload next-gen WebP images.
Upload WebP images to product & category pages, CMS pages, static blocks etc. This WebP Magento 2 extension also offers advanced TinyMCE WYSIWYG Editor support, making it a convenient and user-friendly tool.
Benefits of Magento 2 WebP Images Extension
Grow SEO Traffic with WebP Images
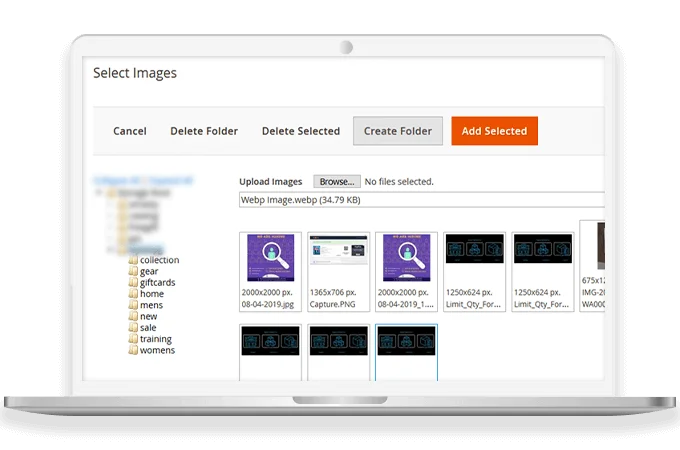
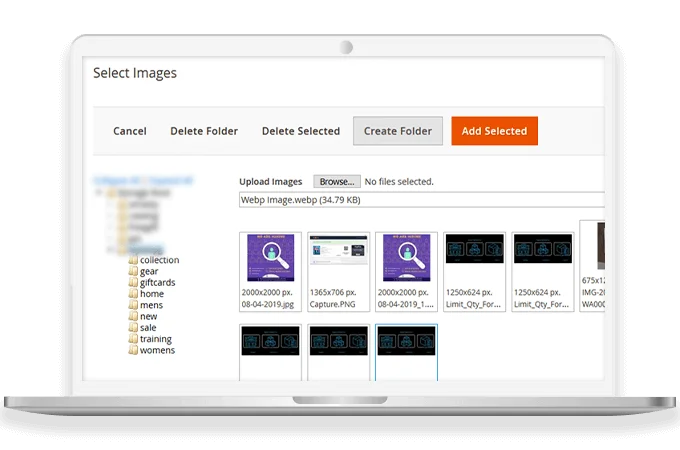
Upload WebP images for taking benefits of organic traffic as the Google considers fast loading pages as a ranking factor. WebP images can be uploaded to the following pages.
- Product pages
- Category pages
- CMS pages
- Static blocks
- Default Magento 2 S3 bucket
- Excel sheet of product data




Extra-fast Loading Speed
Offer a responsive & stable performance by uplaoding WebP images to your Magento store. Provide customers with an enhanced UX at the same time with WebP image format Magento 2 extension.
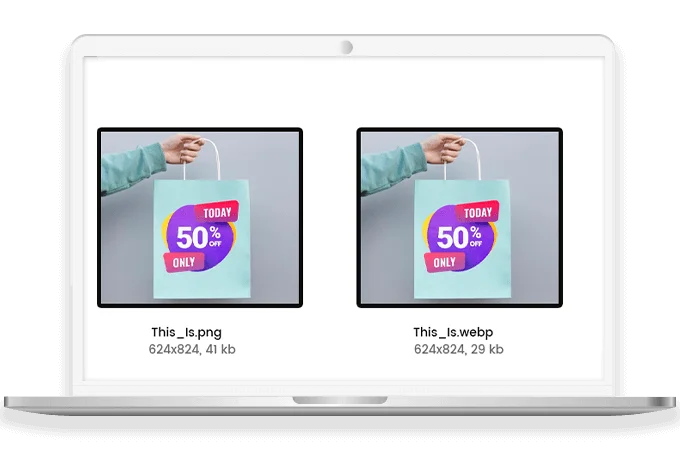
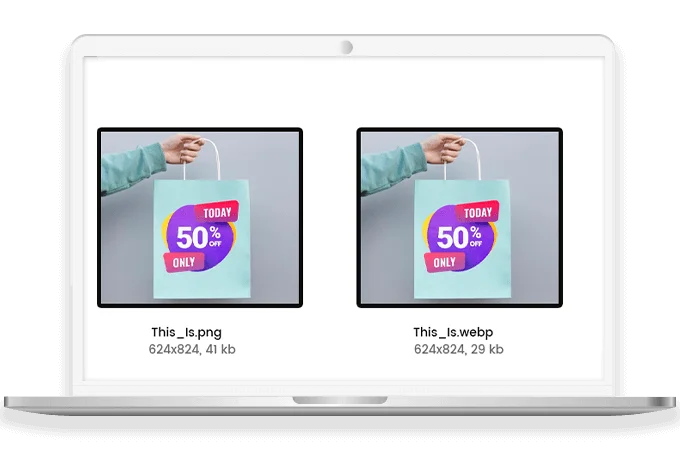
Image Compression with High Image Quality
Allow any browser to load your webpages quickly by reducing bytes of image files. Image optimization is managed maintaining the image quality with our WebP image format extension.




WebP Image Support for Product Pages
Store owners can upload next-gen WebP format images to their all product pages for outstanding browsing experience. Get ready to show more in less with WebP images on your Magento store.
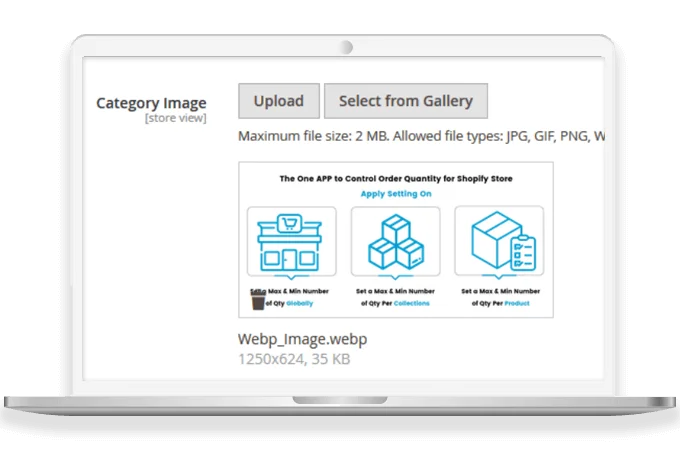
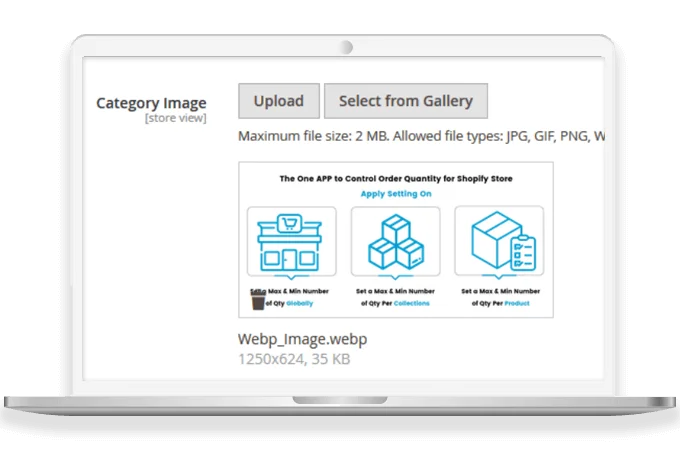
Host WebP Images on Category Images for Smooth Operation
This Magento WebP extension is capable of providing with advanced mechanism to upload WebP image files to category images. Captivate advantages of SEO traffic & gain new customers with super-fast page loading speed.




Placement of Next-gen Images on CMS pages & Static Blocks
Offer a fast-loading Magento store to your shoppers with highly optimized WebP images. Use this Magento 2 WebP format module for skyrocket the loading speed og CMS webpages & static blocks with WebP image files.
TinyMCE WYSIWYG Editor Support
Magento 2 WebP Images module effortlessly supports the TinyMCE WYSIWYG Editor.
WebP Images for Magento 2 extension is the ultimate option for WebP optimization. Install this module & boost website loading speed passively.


Magento 2 WebP Images v/s Magento 2 WebP Image Converter
| CRITERIA OF COMPARISON | MAGENTO 2 WEBP IMAGES | MAGENTO 2 WEBP IMAGE CONVERTER |
|---|---|---|
| Primary Functionality | Allows uploading and management of WebP images in Magento 2 | Converts existing JPEG, PNG, and GIF images to WebP/AVIF format |
| Use Case | If it is a new Magento store and you want to start uploading all the images in WebP format | If you already have images in JPG/PNG and want them to be converted in WebP/AVIF |
| Automatic Image Conversion | No, must manually upload WebP images | Yes, will auto convert into WebP/AVIF format |
| Performance Enhancement | Boost performance by enabling WebP images' usage | Performance boost by converting image files to a more efficient, smaller format |
| SEO Benefits | Assists in Search Engine Optimization by reducing image size and increasing loading speed | Improves SEO by converting images into optimized formats |
Why Choose MageComp’s Magento 2 WebP Images Extension?
- Allow to add WebP images to the following pages.
- Product pages
- Category pages
- CMS pages
- Static blocks
- Default Magento 2 S3 bucket
- Excel Sheet of Product Data
- Effective WebP image support.
- Easily upload the WebP from the backend.
- Advanced support of multiple browsers.
- Capable of images optimization.
- Intensified WYSIWYG editor.
Version 1.0.7 Date : 01-05-2025
- Compatible with Magento 2.4.8 version
- Improved REST API and GraphQL API
Version 1.0.6 Date : 01-05-2024
- Compatible with Magento 2.4.7 version
- Minor bug fixing
Version 1.0.5 Date : 05-05-2023
- REST API and GraphQL API compatible with Magento 2.4.6 version
Version 1.0.4 Date : 25-04-2023
- Compatible with Magento 2.4.6 version
Version 1.0.3 Date : 13-03-2023
- Compatible with Magento 2.4.5 version
- Minor bug fixing
Version 1.0.2 Date : 06-07-2022
- Added REST API and GraphQL API
- Compatible with Page Builder
- Compatible with Magento Coding Standard
Version 1.0.1 Date : 22-03-2022
- Compatible with Magento Standard






