Hello Shopify Friends,
Widgets or embed codes can be added to your store to make it more functional or elegant with Shopify. Product reviews can be displayed using widgets, as can social media feeds, chatbots and much more.
In Shopify, you have a good number of widgets or built in elements for you to experiment with to customize the layout and functionality of your online store. These widgets are included with many other Shopify themes and can be added, customized and rearranged with the theme editor.
In this Shopify guide, we will discuss Widgets in Shopify, how to add widgets and what top tips can be good to apply when adding widgets on your Shopify store.
Let’s learn more about Widgets in Shopify.
What are Widgets in Shopify?
In Shopify, “widgets” typically refer to the built-in elements or sections within your Shopify theme that you can add, rearrange, or customize to enhance the design and functionality of your online store. These widgets are pre-designed and are a part of your theme’s template. They allow you to customize the layout, content, and appearance of your store without the need for coding or installing third-party apps.
How to Add Widgets in Shopify?
Step 1: Log in to your Shopify admin dashboard.
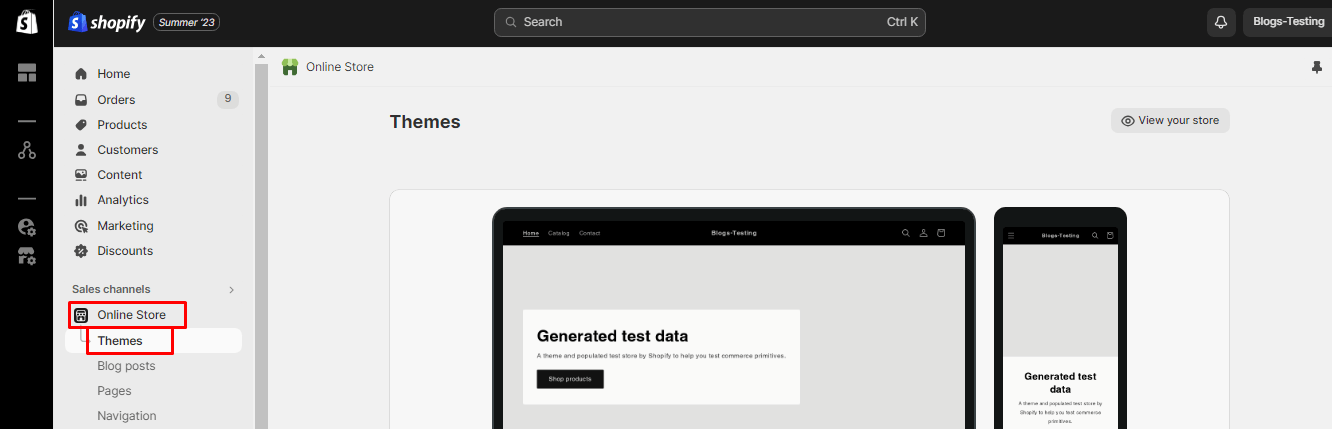
Step 2: In the left-hand menu, in the Online Store section, click on Themes.

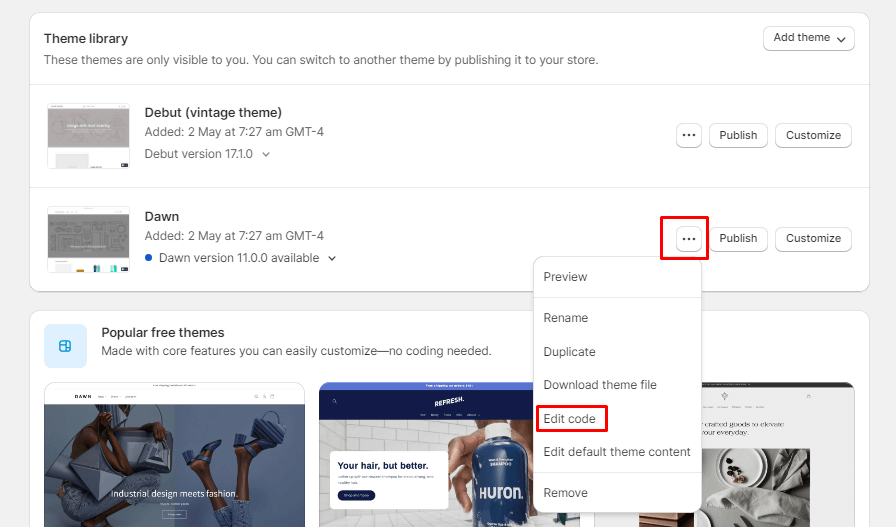
Step 3: Select the Theme you want to edit and, click the Actions dropdown menu and then select Edit code.

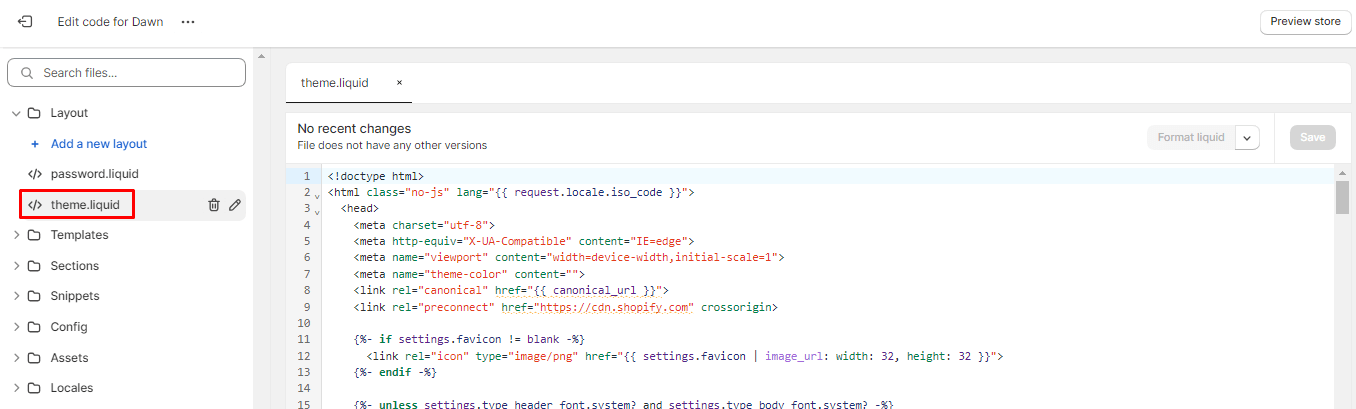
Step 4: In the theme code editor, you’ll see various template files listed on the left. Select the theme.liquid file.

Step 5: Inside the selected file, find the location where you want to add the widget code. Paste your widget code snippet there.
Step 6: After adding the code, click the Save button to save your changes.
Tips to Add Widgets in Shopify
When you start adding widgets to your Shopify store, there are many things that need to be considered so you don’t create an integration that makes your store less functional and may even be giving a poor experience to your customers. Here are some important considerations:
- Widget Purpose and Goals: Let your widgets flow from clear purpose about each widget and how each will align to your business goals. What widgets should do is to enhance user engagement, help in sales or improve customer experience.
- Theme Backup: Before you begin the changes on the code make sure to always create the backup of your theme in your Shopify. That way, if something goes wrong, you can restore your old theme.
- Widget Compatibility: The widgets you choose should also work with your Shopify theme and version. Widgets which do not go along with your theme can sometimes present other layout issues and functionality conflicts.
- Test Widgets: Try out how the widgets will look and perform across smartphones and tablets. Make sure it responds well across different screen sizes and gives a consistent experience.
- Seek Professional Help: If you have any trouble or require advanced widget integration, you are welcome to get help from professional if you have any trouble or want advanced widget integration. If you have skills or even just a middleman setting up Shopify or experience with Shopify, you can add and customize widgets to fit your needs.
By carefully considering these factors, you can make informed decisions when adding widgets to your Shopify store, ensuring they enhance your store’s functionality, user experience, and overall success.
Final Say:
For your Shopify store, adding widgets can improve appearance and functionality, which will ultimately lead to better customer experience and better sales. With the help of these tips, and with a little bit of judicious widget selection and management, you can improve the look and feel of your online store, making it more pleasant and user friendly.
The good thing is there are many basic design and content changes you can do with widgets, but if you need more advanced features or functionality, you may consider using some third-party apps or custom coding.
Happy Reading!