Hello Shopify Friends,
Through this Shopify guide, I will explain about Widgets in Shopify, how to add widgets and some valuable tips on how to effectively add widgets to your Shopify store.
Shopify allows adding widgets or embed codes to enhance the functionality and appearance of your store. Widgets can be used to display product reviews, social media feeds, chatbots, and much more.
Shopify offers a variety of widgets or built-in elements that you can use to customize the layout and functionality of your online store. These widgets come pre-packaged with many Shopify themes and can be easily added, customized, and rearranged through the theme editor.
Let’s learn more about Widgets in Shopify.
Contents
What are Widgets in Shopify?
In Shopify, “widgets” typically refer to the built-in elements or sections within your Shopify theme that you can add, rearrange, or customize to enhance the design and functionality of your online store. These widgets are pre-designed and are a part of your theme’s template. They allow you to customize the layout, content, and appearance of your store without the need for coding or installing third-party apps.
How to Add Widgets in Shopify?
Step 1: Log in to your Shopify admin dashboard.
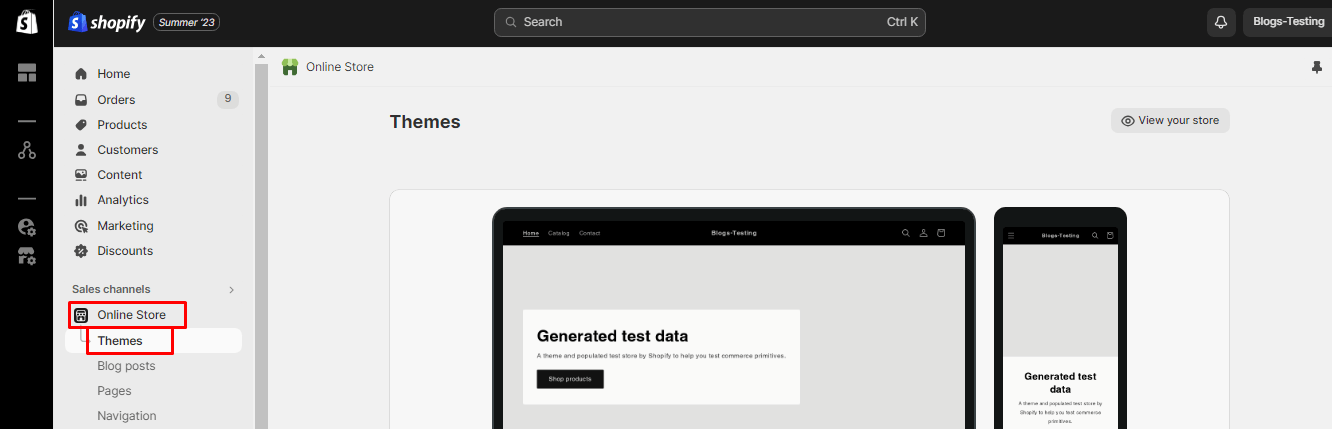
Step 2: In the left-hand menu, in the Online Store section, click on Themes.

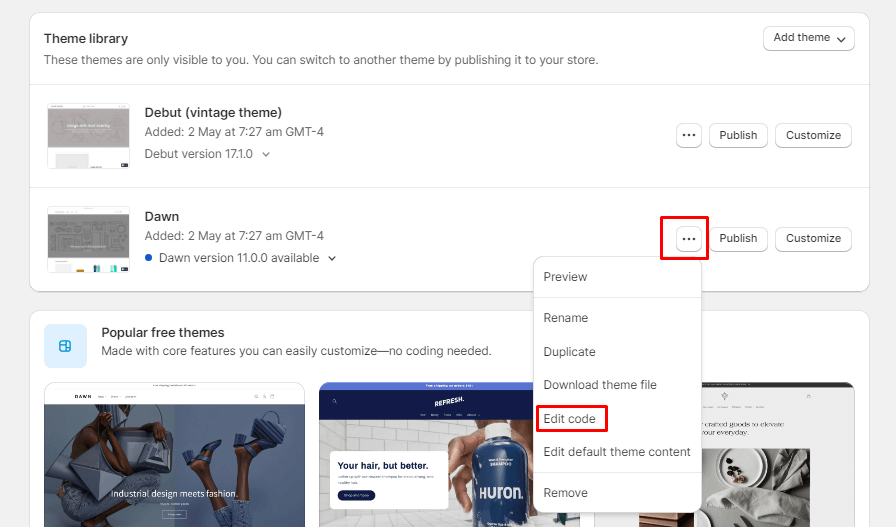
Step 3: Select the Theme you want to edit and, click the Actions dropdown menu and then select Edit code.

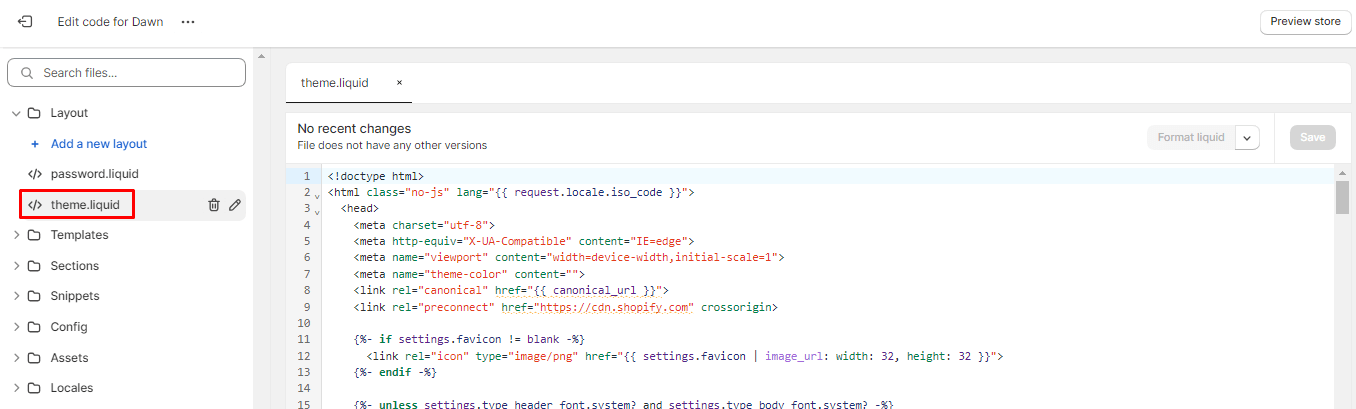
Step 4: In the theme code editor, you’ll see various template files listed on the left. Select the theme.liquid file.

Step 5: Inside the selected file, find the location where you want to add the widget code. Paste your widget code snippet there.
Step 6: After adding the code, click the Save button to save your changes.
Tips to Add Widgets in Shopify
When adding widgets to your Shopify store, it’s essential to consider various factors to ensure a smooth integration and positive impact on your store’s functionality and user experience. Here are some important considerations:
- Widget Purpose and Goals: Clearly define the purpose of each widget and how it aligns with your business goals. Widgets should serve a specific function, such as improving user engagement, boosting sales, or enhancing the customer experience.
- Theme Backup: Always create a backup of your Shopify theme before making changes to the code. This way, you can easily restore your previous theme in case something goes wrong.
- Widget Compatibility: Ensure that the widgets you choose are compatible with your Shopify theme and version. Widgets that are not well-matched with your theme can cause layout issues and functionality conflicts.
- Test Widgets: Test how the widgets appear and function on different devices, including smartphones and tablets. Ensure that they are responsive and provide a seamless experience across various screen sizes.
- Seek Professional Help: If you encounter technical difficulties or have complex widget integration requirements, don’t hesitate to seek professional help. Shopify experts or web developers with experience in Shopify can assist you in adding and customizing widgets to meet your specific needs.
By carefully considering these factors, you can make informed decisions when adding widgets to your Shopify store, ensuring they enhance your store’s functionality, user experience, and overall success.
Final Say:
Adding widgets to your Shopify store can enhance its functionality and appearance, ultimately improving the customer experience and driving sales. By following these tips and carefully selecting and managing your widgets, you can create a more engaging and user-friendly online store.
While widgets are convenient for making basic design and content changes, if you require more advanced features or functionality, you may need to consider using third-party apps or custom coding.
Happy Reading!

