Hello Shopify Friends,
Customizing the appearance of your Shopify store creates a unique and branded online shopping experience. While Shopify offers a range of customizable themes, you might find yourself wanting to make specific design changes that go beyond the theme’s built-in options. This is where CSS comes in.
Checkout –
Cascading Style Sheets (CSS) allow you to control the visual layout and design of your store, giving you the flexibility to tailor it to your exact preferences.
In this guide, we’ll walk you through the process of editing the CSS of a Shopify theme to achieve the look you desire.
Steps to Edit CSS of a Shopify Theme:
Step 1: Log in to your Shopify admin dashboard.
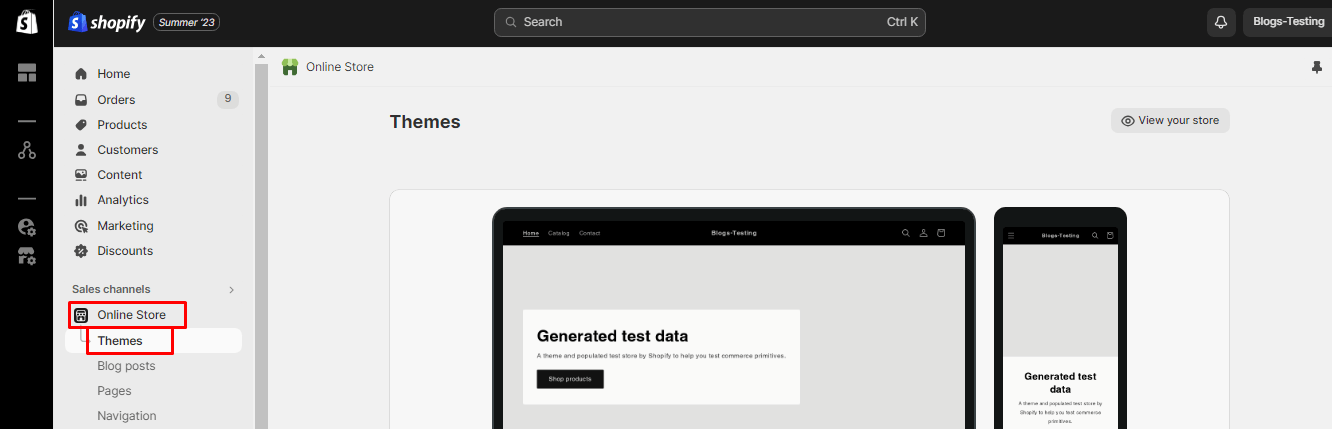
Step 2: From the sidebar, go to the Online Store and then click on Themes.

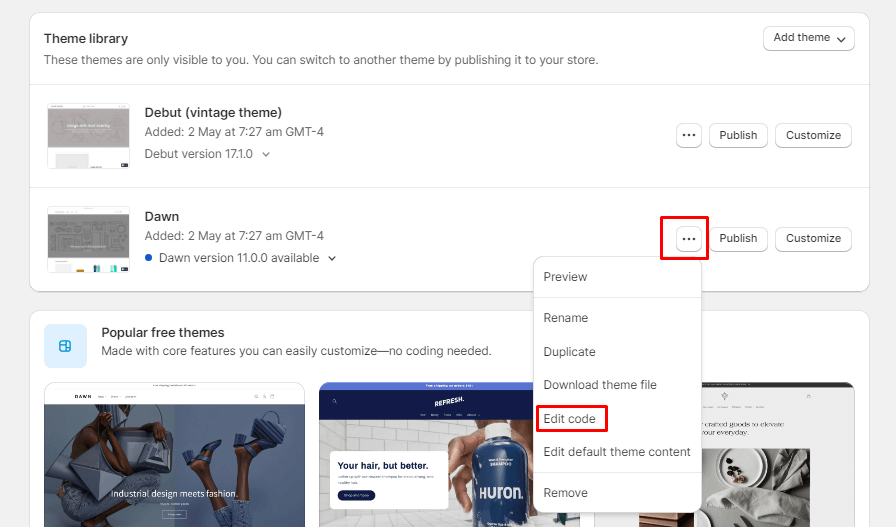
Step 3: Find the theme you want to customize and click on the Actions dropdown. Select Edit Code to access the theme’s code editor.

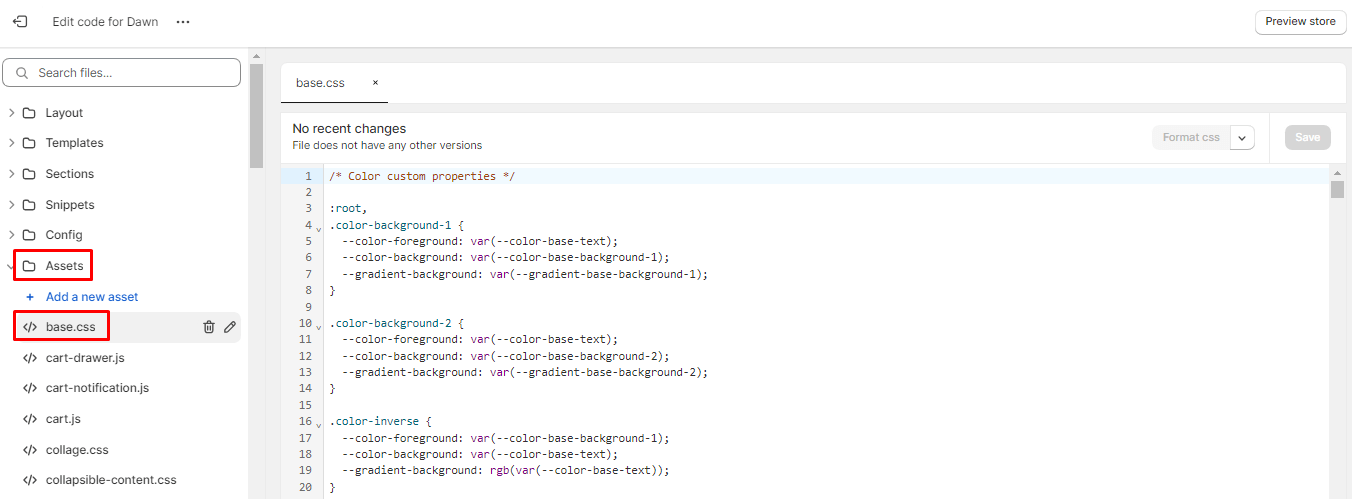
Step 4: Locate the Assets folder. This is where the CSS files are stored.
Commonly, the main CSS file is named base.css or something similar. However, some themes might organize CSS across multiple files, so take a moment to understand how your theme structures its stylesheets.

Before making any changes, duplicate the CSS file you intend to modify. This acts as a backup in case anything goes wrong.
Relevant Article – How to Backup Shopify Theme?
Step 5: Open the CSS file and start making your desired changes. You can change colors, fonts, spacing, and more. If you’re new to CSS, there are various online resources and tutorials to help you understand the syntax.
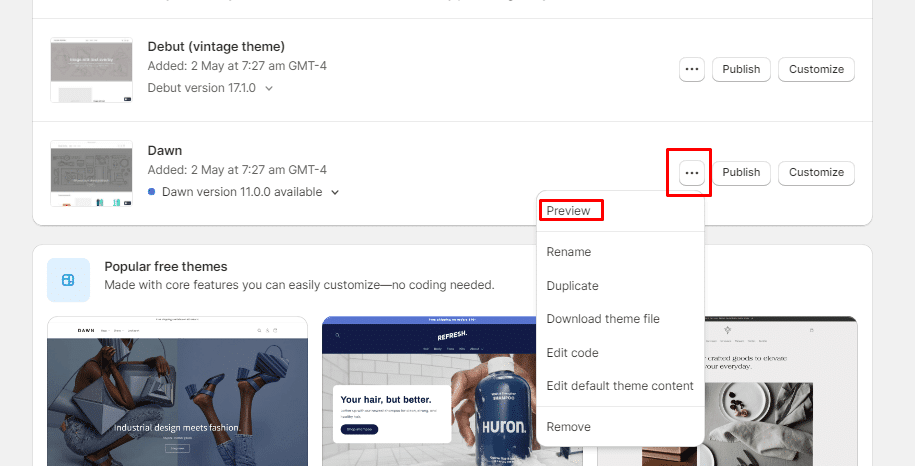
Step 6: After making changes to the CSS, it’s important to preview the changes before applying them to your live store. To do this, go back to the Online Store section and click on Preview for your theme.

Step 7: If you’re satisfied with the changes, go back to the code editor and Save your modifications to make the changes live on your store.
Final Thoughts:
Editing the CSS of a Shopify theme can greatly enhance your store’s visual appeal and align it with your brand’s identity. Remember to proceed with caution, make backups, and thoroughly test your changes before making them live. With a little CSS knowledge and some experimentation, you can transform your Shopify store into a uniquely designed online shopping destination.
Also learn – How to Add Custom CSS File on Shopify?
If you encounter issues in modifying your Shopify store’s theme CSS, our Shopify experts can help you customize the look and feel of your Shopify store.

