Hello Magento Friends,
In today’s Magento blog, I will explain How to Get System Configuration Value using GraphQL API in Magento 2.
Magento 2 provides a robust GraphQL API that allows developers to access and manipulate data efficiently. In this guide, we will explore how to retrieve system configuration values using the GraphQL API in Magento 2.
Steps to Get System Configuration Value using GraphQL API in Magento 2:
Step 1: First, we need to create a system.xml file inside the extension at the following path.
app\code\Vendor\Extension\etc\adminhtml\
Then add the code as follows
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="vendor" translate="label" sortOrder="100">
<label><![CDATA[Custom Setting]]></label>
</tab>
<section id="customconfig" translate="label" type="text" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>General setting</label>
<tab>vendor</tab>
<resource>Vendor_Extension::generalconfig</resource>
<group id="access_token" translate="label" sortOrder="50" type="text" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Access Token</label>
<field id="token" translate="label" type="text" sortOrder="20" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Access Token </label>
</field>
</group>
</section>
</system>
</config>Step 2: After that, we need to create a di.xml file inside the extension at the following path.
app\code\Vendor\Extension\etc\graphql\
Now add the below-mentioned code
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<arguments>
<argument name="extendedConfigData">
<item name="access_token" xsi:type="string">customconfig/access_token/token</item>
</argument>
</arguments>
</type>
</config>Here, the path of the field will be: section/group/field
Step 3: After that, we need to create a schema.graphqls file inside the extension at the following path.
app\code\Vendor\Extension\etc\
Now add the below-given code snippet
type StoreConfig {
access_token : String @doc(description: "Access Token")
}Step 4: Once all files are created in your Magento, you need to run Magento upgrade, compile and deploy commands as follows.
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy -f php bin/magento setup:di:compile php bin/magento cache:clean php bin/magento cache:flush
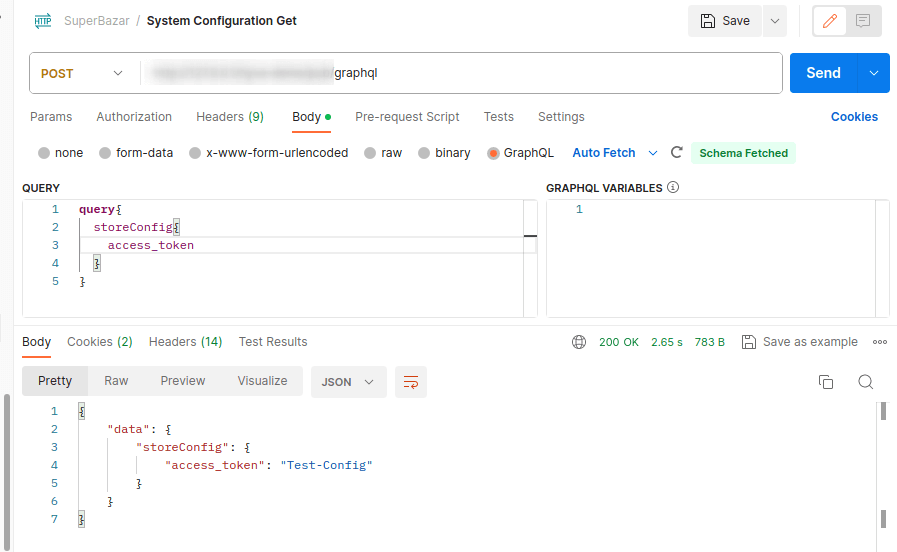
Step 5: Postman to run the below query to get configuration value on storeconfig response.
CURL : curl --location --globoff '{base_url}/graphql' \
--header 'Content-Type: application/json' \
--data '{"query":"query{\n storeConfig{\n access_token\n }\n}","variables":{}}'
Base Url : {base_url}/graphql
query{
storeConfig{
access_token
}
}Output:

GraphQL response:

Conclusion:
Using the steps outlined above, you can easily retrieve system configuration values using the GraphQL API in Magento 2. By leveraging the power of the Magento 2 GraphQL API, you can efficiently access and manage system configuration data in your Magento 2 store.
Also learn How to Submit Contact Us Data using GraphQL API in Magento 2.
Share the tutorial with your friends and stay updated for more such Magento 2 tutorials.
Happy Coding!