Hello Shopify Folks, ?
Hope you are Shopifying amazingly.
Today in this Shopify tutorial, we will teach you to add a logo on Shopify pages of your Shopify website.
When starting any kind of business, having a business logo is the first thing business owners consider of. Logos play a vital role in making your brand recognizable and raising the business’s ideas in the competitive market.
Let’s begin our tutorial to add logo to Shopify store.
Importance of Having a Business Logo
Before beginning the tutorial steps, let’s look at some points delivering the importance of a logo for the business.
- A solid logo speaks for your brand. An attractive logo grabs people’s attention and appropriately delivers your business values to your customers.
- As a logo speaks for your brand, it is considered the best way to bridge the communication gap between your business and your customers. The logo serves as a solid base for the entire story on which your brand is built.
- The logo is the identity of your business. It is the symbol through which your customers recognize your brand. An attractive logo helps your brand stand out from the competition.
How to Add Logo to Shopify Store?
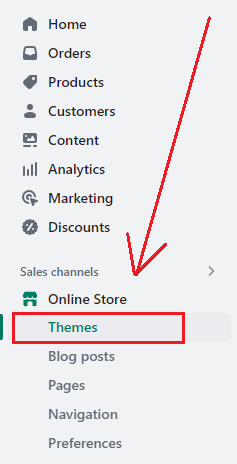
Step 1 –
Go to Shopify Admin > Online Store > Themes
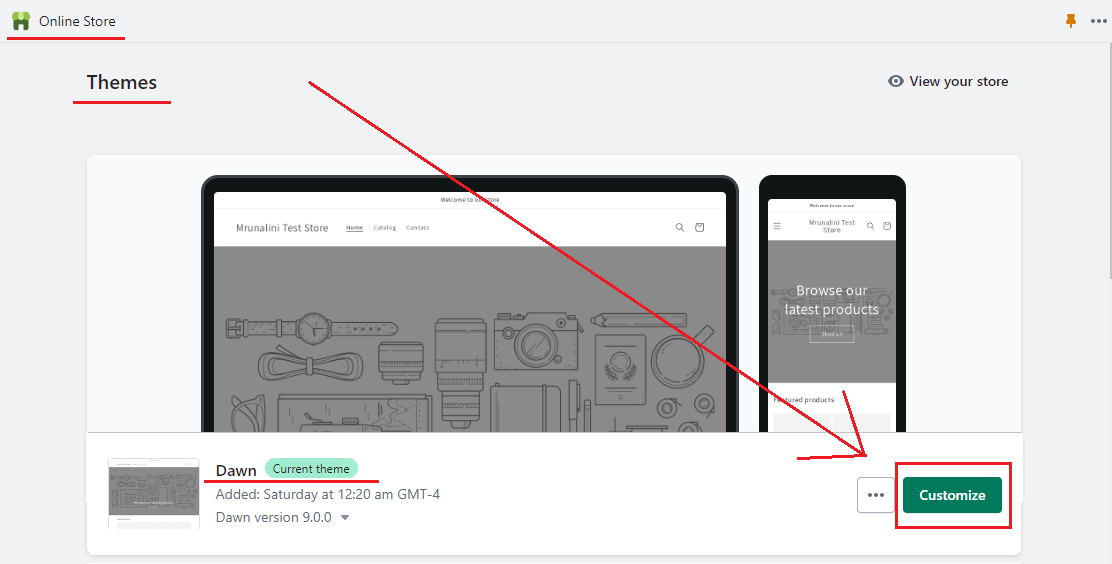
Step 2 –
Select the Customize option in the themes.
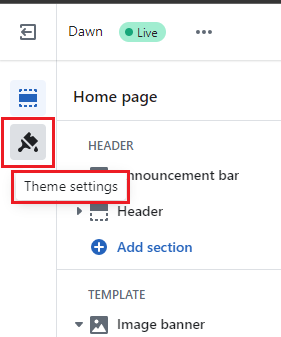
Step 3 –
Go to Theme settings in the page opened after selecting Customize option.
Step 4 –
Go to Logo, the first option in the Theme settings.
Step 5 –
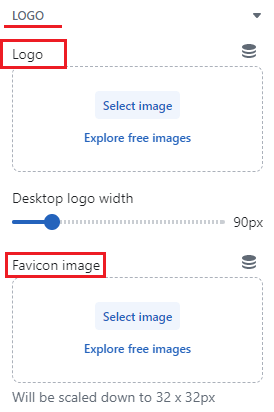
A dropdown allows you to set the Logo image and set the Favicon image.
Step 6 –
As we have to set the logo image, we will only upload it in its field.
Step 7 –
Once you have uploaded your logo, Save your work and tada… your logo is added smoothly.
Wrapping Up
That was easy! ?
With this comprehensive guide on how to add your logo to Shopify, you have everything you need to complete the task at hand confidently.
Rest assured that by following these instructions, you will be able to create the perfect logo and easily integrate it into your Shopify store.
If you are stuck between any of the steps, feel free to take our Shopify experts’ help and easily solve your queries.
Happy Shopifying! ?
—————————————————————————————————————————————–
Frequently Asked Questions
(1) How can I add a logo to my Shopify store on all pages?
Answer: To add a logo to your Shopify store on all pages, you can follow these steps:
- Log in to your Shopify admin dashboard.
- Go to the “Online Store” section and click on “Themes.”
- In the “Current theme” section, click on the “Actions” button and select “Edit code.”
- In the left sidebar, click on “Sections” and then select “header.liquid” or a similar option.
- Look for the code snippet responsible for the logo display (usually labeled as
{% section 'logo' %}or similar). - Insert the code for your logo image above or within this snippet. You can use the
<img>tag with the appropriate source and alt attributes. - Customize the code if needed to adjust the logo’s size, position, or styling.
- Click on “Save” to apply the changes.
- Preview your store to see the logo displayed on all pages.
(2) What is the recommended size for a logo on Shopify?
Answer: The recommended size for a logo on Shopify can vary depending on your theme and design preferences. However, a common guideline is to use a logo with dimensions around 250 pixels wide and 100 pixels high. It’s best to check your theme’s documentation or consult with your designer for specific size recommendations.
(3) Can I use a transparent background for my logo on Shopify?
Answer: Yes, you can use a logo with a transparent background on Shopify. A logo with a transparent background allows it to blend seamlessly with your website’s design and adapt to different page backgrounds.
(4) Can I link my logo to a specific page on my Shopify store?
Answer: Yes, you can link your logo to a specific page on your Shopify store. To do this, modify the code for your logo and add an <a> tag around the image code, specifying the URL of the desired page in the href attribute.
(5) What if I don’t have coding experience? Can I still add a logo to my Shopify store?
Answer: If you don’t have coding experience, you can still add a logo to your Shopify store. Shopify’s theme editor allows you to upload and manage your store’s logo without directly editing the code. Go to the “Customize” section in the “Online Store” > “Themes” menu, and look for the logo settings within the theme customization options. Here, you can upload your logo image and adjust its placement and size using the visual interface.
(6) Will adding a logo to my Shopify store affect the responsiveness of my website?
Answer: Adding a logo to your Shopify store should not affect the responsiveness of your website, as long as the logo is appropriately sized and positioned within the theme’s layout. Shopify themes are designed to handle logos and maintain responsiveness across different devices and screen sizes.
(7) Can I use an animated or dynamic logo on my Shopify store?
Answer: Yes, you can use an animated or dynamic logo on your Shopify store, depending on the capabilities of your chosen theme. Some themes may support animated logos, while others may require custom coding or additional app integrations to achieve this effect.
(8) How can I change or update my logo on Shopify?
Answer: To change or update your logo on Shopify, you can follow similar steps as adding a logo. Access the theme customization options or edit the code if you have coding experience, and replace the existing logo image with the updated one. Save the changes, and your new logo should be displayed on all pages of your Shopify store.