Hello Shopify Friends,
In this Shopify blog, we will learn How to Show Custom Data on Product Page using Metafield in Shopify.
Metafields in Shopify allow you to add custom fields to your products, allowing you to store and display additional information beyond the default product attributes in Shopify. Metafields allow you to display specialized information differently within your Shopify online store.
Let us learn how you can show custom data to a product page using Metafield in Shopify.
Steps to Show Custom Data on Product Page using Metafield in Shopify:
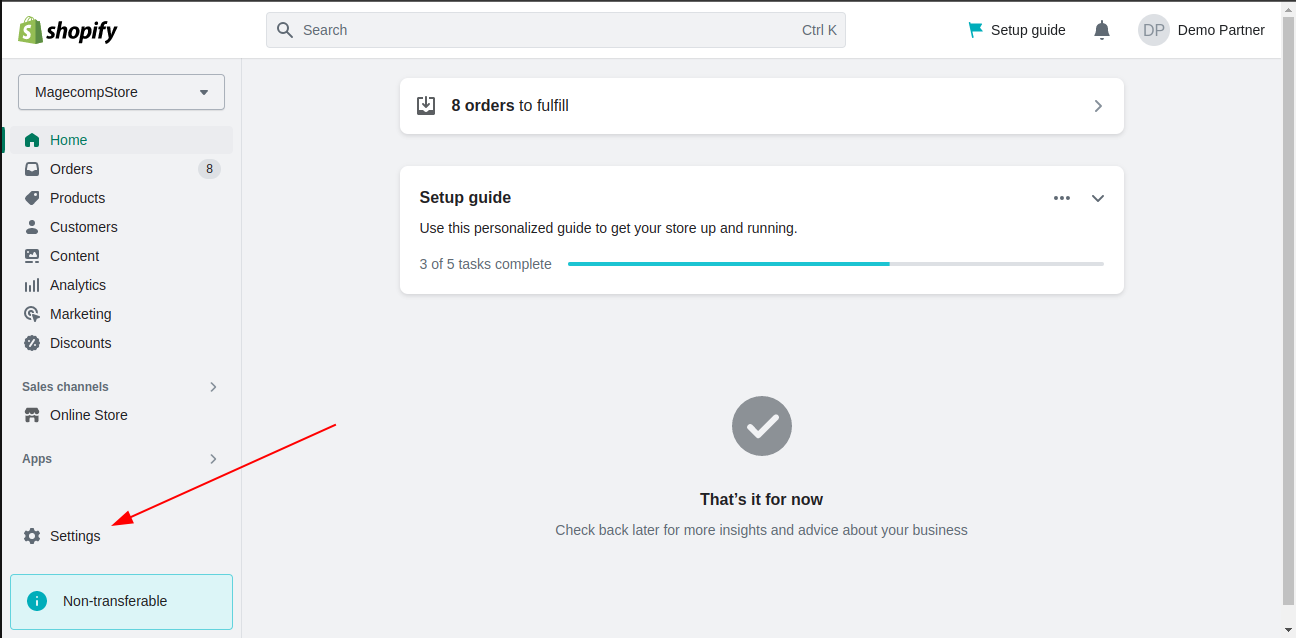
Step 1: Go to your Shopify admin, and in Shopify admin, click on Settings.
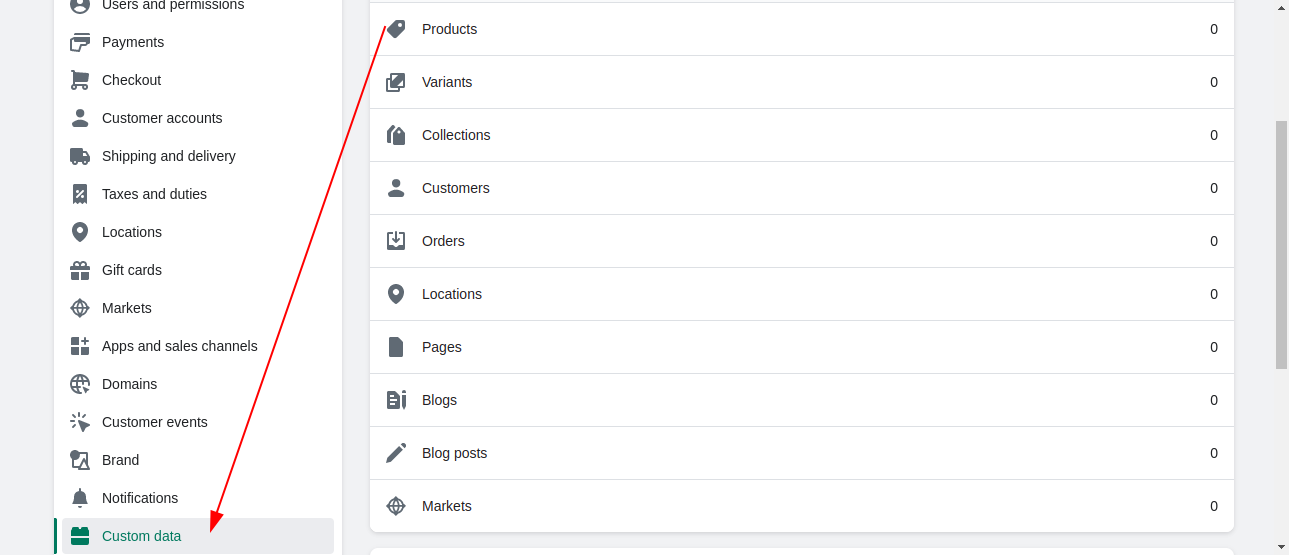
Step 2: After that, click on Custom data and go to Products metafield.
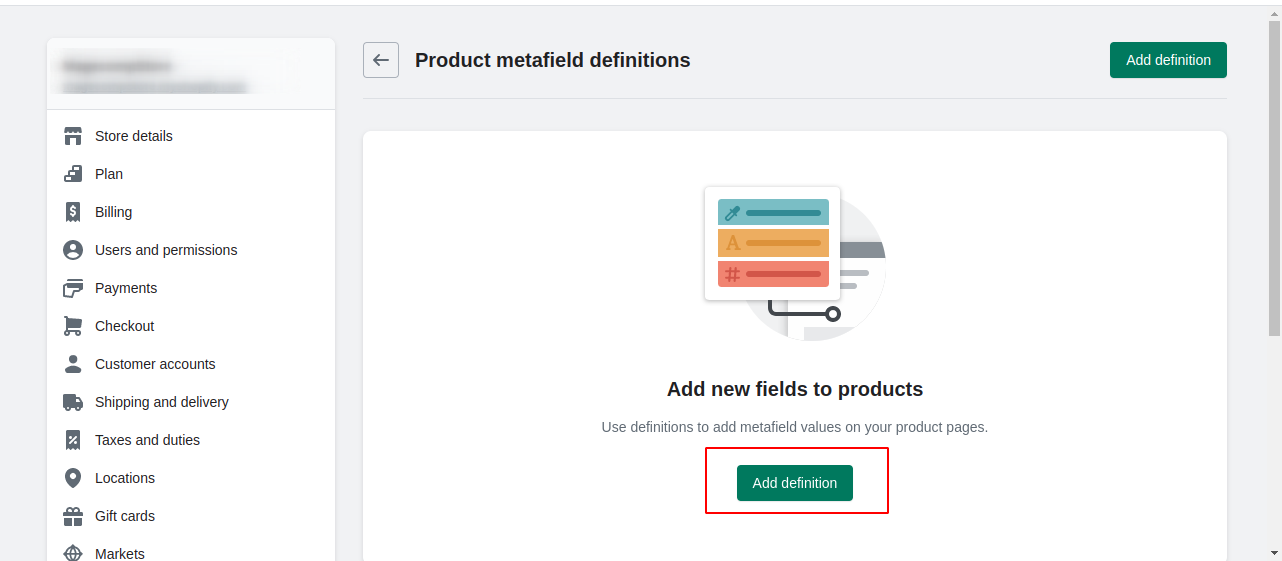
Step 3: Now click on Add definition.
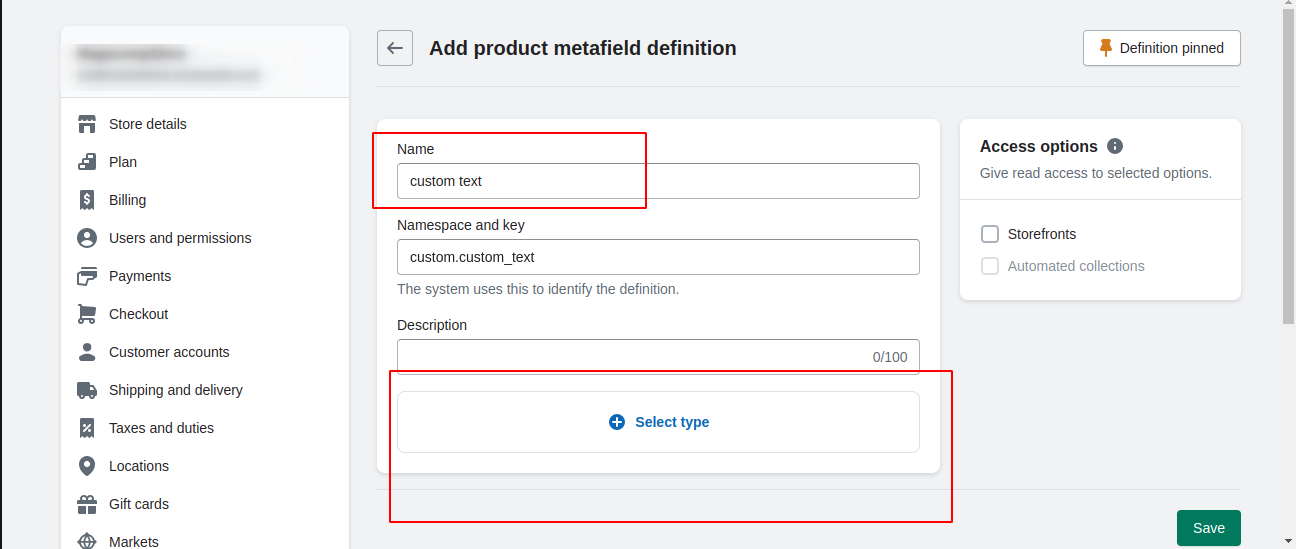
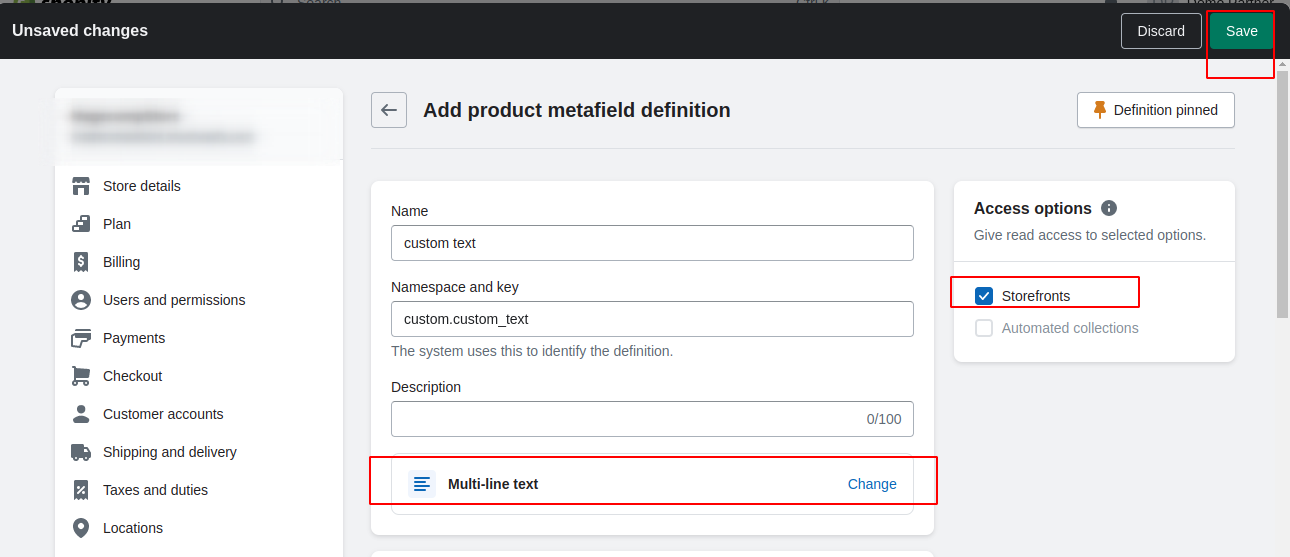
Step 4: Fill up the name of metafield and select the type you want to add. Also, add a description if you want.
Step 5: After selecting the type of metafield, click on Storefronts to show that data in the online store, then Save it.
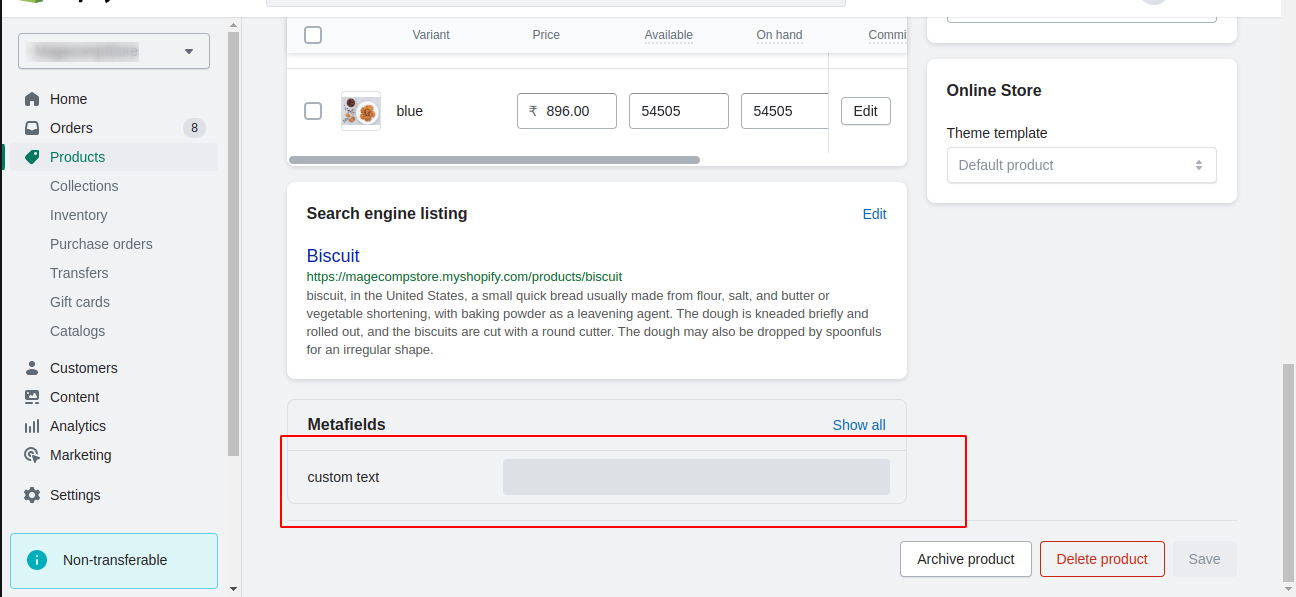
Step 6: Open any product on your admin, fill up the Metafields option, and Save it.
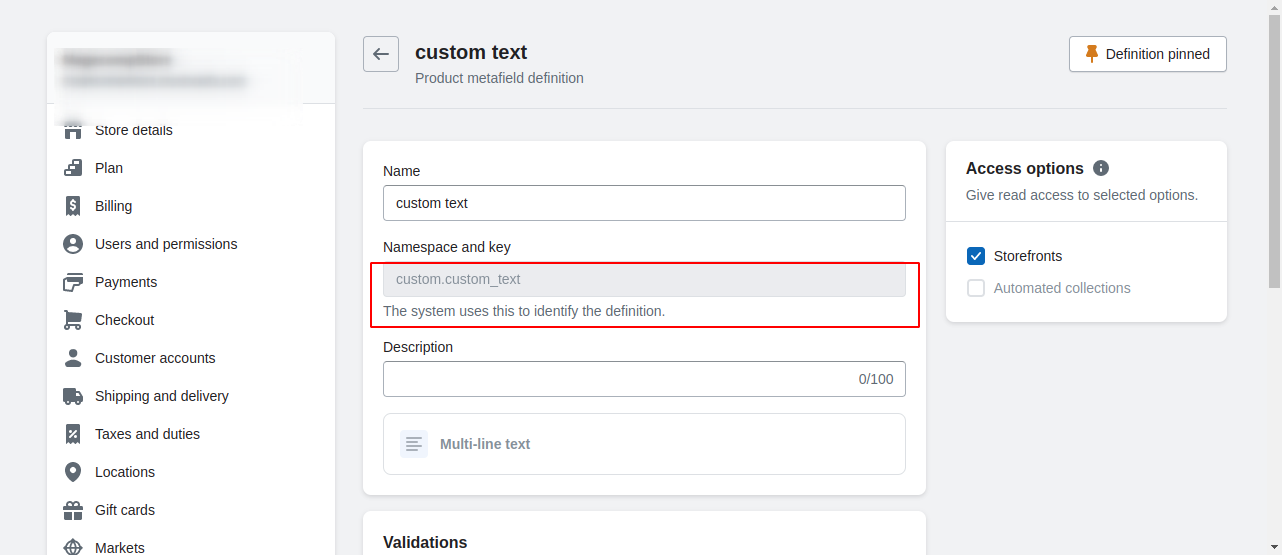
This is your namespace and key to show data on the product page.
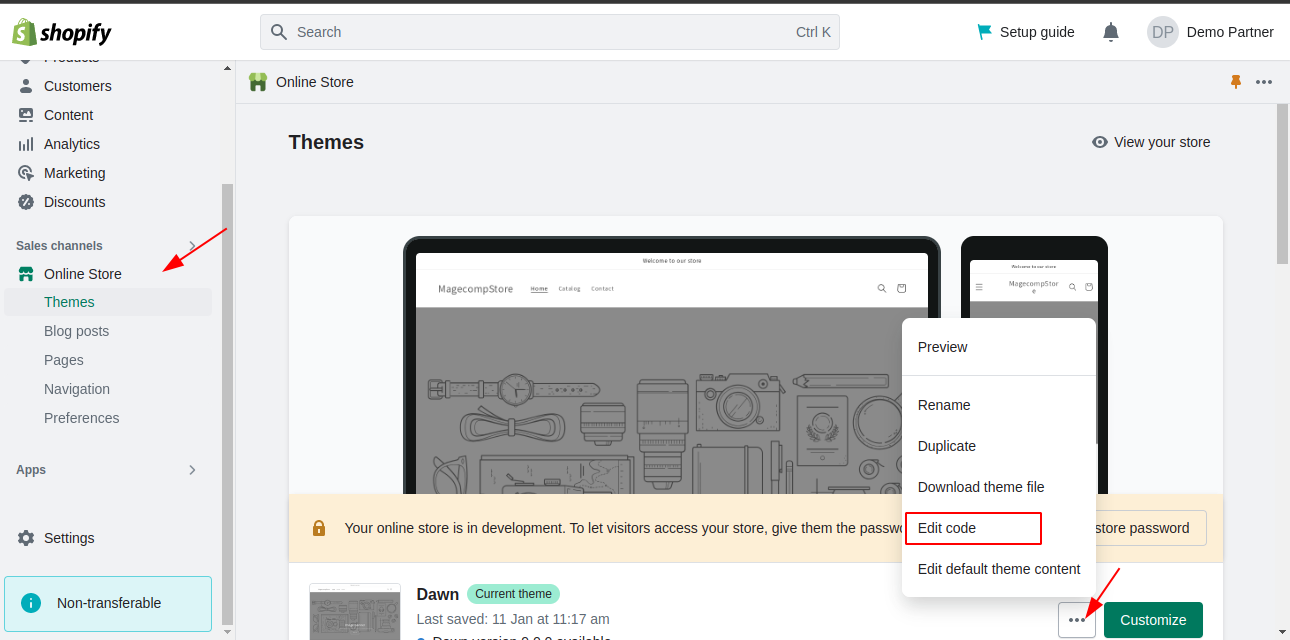
Step 7: Click on the Online store, click Edit code, and search your main product page to add code.
Step 8: Add the below code in your product page
|
1 2 3 |
{% if product.metafields.custom.custom_text.value %} <p> {{ product.metafields.custom.custom_text.value }} </p> {% endif %} |
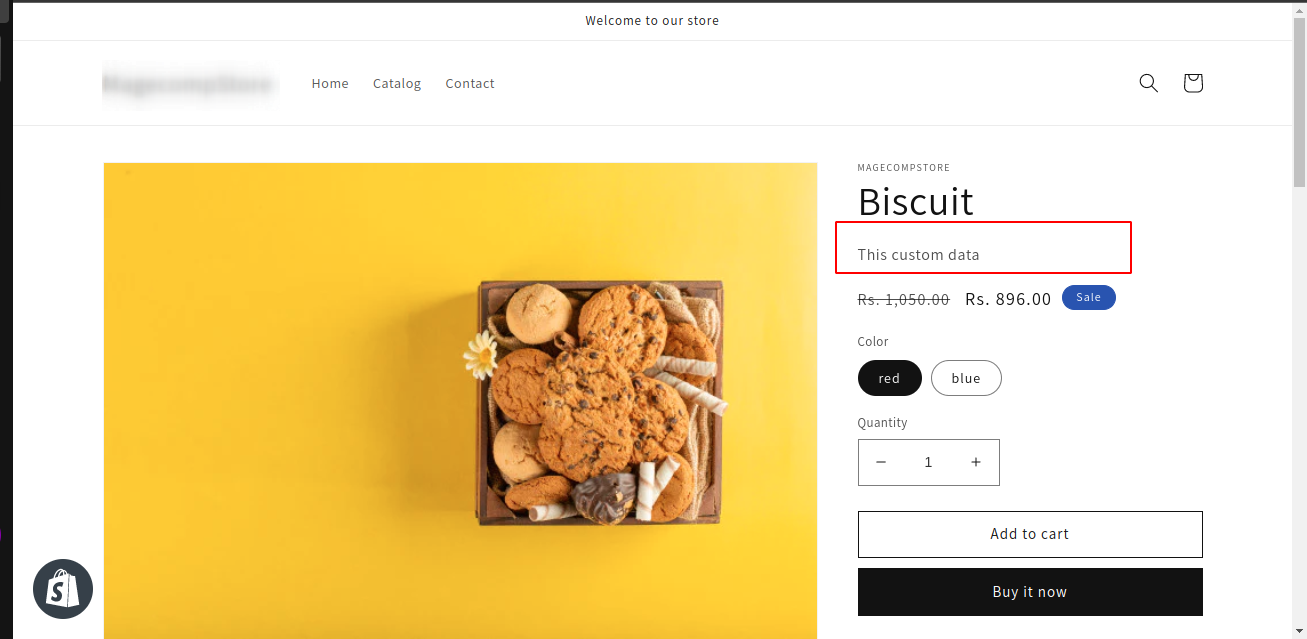
Step 9: Now your output looks like the below screenshot
Conclusion:
By following these steps, you can create and utilize metafields to store and display custom data for your products in Shopify.
Related Article – How To Add Products To Shopify?
Share this tutorial to display custom data on the product page using Metafield in Shopify. Stay updated with us for more articles.
Happy Reading!











Is there a way to display the Metafield Name as well as the value?
Thanks,
Yes, you can do with printing the namespace of the metafield and its value like below
{% assign product_metafields = product.metafields %}
{% if product_metafields.size > 0 %}
{% for metafield in product_metafields %}-
Namespace: {{ metafield.namespace }}
Value: {{ metafield.value }}
{% endfor %}
{% else %}
No metafields found for this product.
{% endif %}
{{ metafield.namespace }} will display the namespace of the metafield.
{{ metafield.value }} will display the value of the metafield.