Hello Magento Friends ?,
Hope you are doing great. Today I will show How to Add Custom Layout Dropdown on CMS Page after Magento 2.3.4. In any case, you missed our last blog, take a glance at How to Implement Multiselect Filter for Order Status in Magento 2 Order Grid.
Magento never remains at the rear side when it comes to modifications and new updates. These upgrades come to the aid for Magento store owners and benefit them to go ahead in the competition race.
Magento 2 Custom Layout Update dropdown on the CMS Page after 2.3.4 offers improved security. Instead of manual entry, it provides a dropdown picker for custom layout update.
Let’s start ?
Steps to Add Custom Layout Dropdown on CMS page after Magento 2.3.4:
Step 1: Firstly, you need to create a layout in your theme folder.
app/design/frontend/Vendor/Theme/Magento_Cms/layout/cms_page_view_selectable_<identifier>_<layoutname>.xml
Say for an example:
app/design/frontend/Vendor/Theme/Magento_Cms/layout/cms_page_view_selectable_about-us_custom.xml
Inside the file enter CSS or JS or any custom code as shown below:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="Vendor_Extension/css/aboutus.css"/>
</head>
</page>
Step 2: Now, fire Caching Command
php bin/magento cache:flush
Step 3: Select the custom layout update from the backend.
- From the Admin sidebar, browse Content > Settings > Pages
- Select a specific CMS page and open it in edit mode.
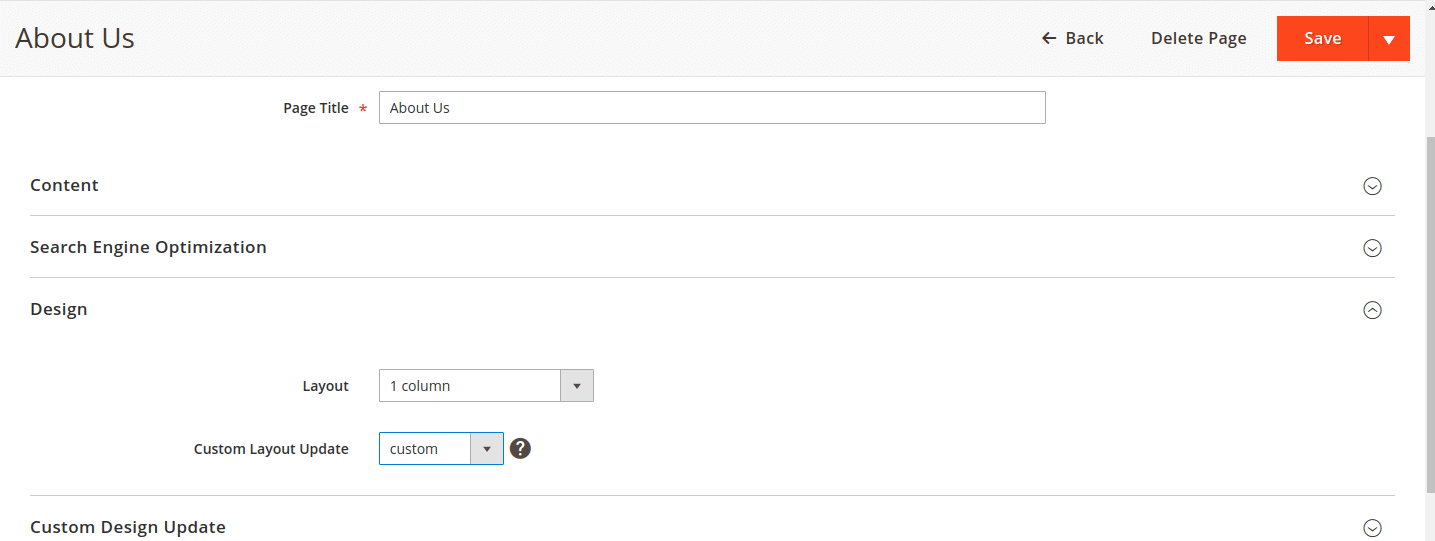
- Expand the Design tab, in the Custom Layout Update field choose the layout update you want to apply to the page.
- Hit the Save button.

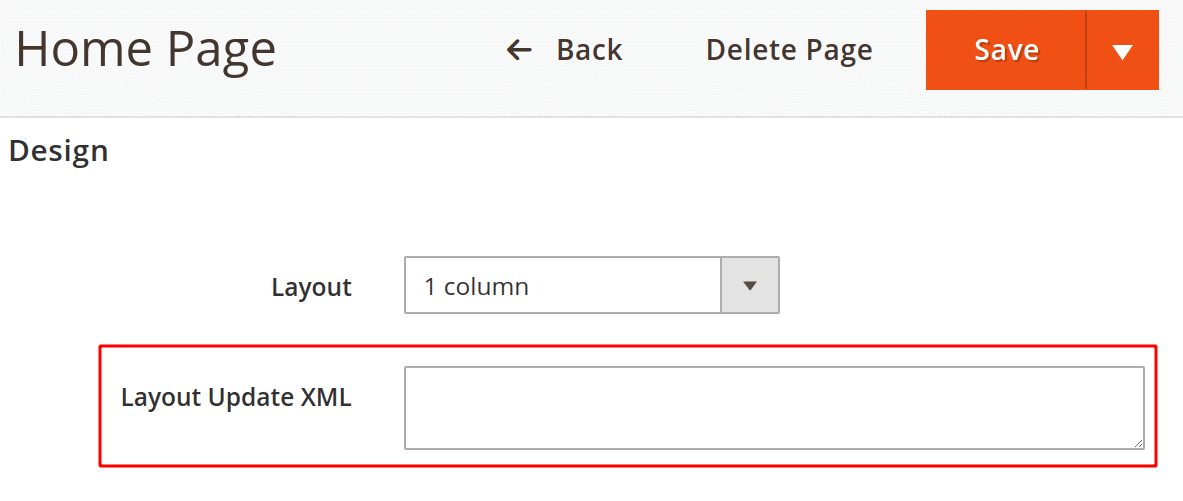
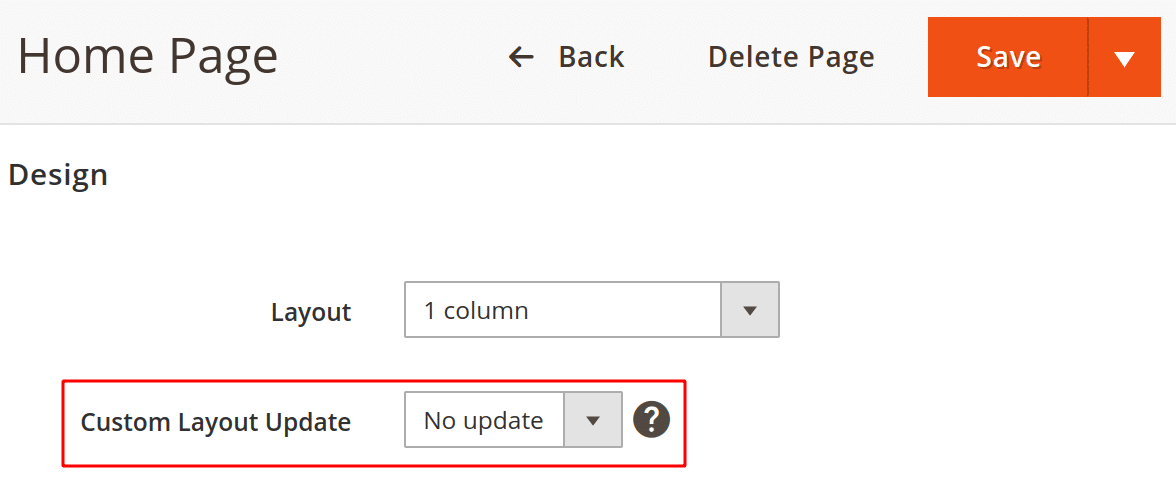
Then vs Now (CMS Page Layout):
Magento 2.3.3 Layout

Magento 2.3.4 Layout

Conclusion:
Now that you know How to Add Custom Layout Dropdown on CMS page, do it without delay. If you come across any complications, mention in the comment part. I will be happy to solve it. Do share it with your Magento friends. Stay in the know.
Happy Updating ?













Hi,
I have followed your steps but the custom layout does not appear on Custom Layout Update in admin, any ideas as to why?