Hello Laravel friends,
In today’s Laravel tutorial, I will provide a step-by-step process to Generate a Barcode in Laravel 10.
Barcodes are ubiquitous in the world of business and inventory management. They simplify the process of tracking products, assets, and various other items. Let’s explore how you can generate a barcode for your Laravel 10 application.
Steps to Generate Barcode in Laravel 10:
Step 1: Install Laravel using the below command.
composer create-project laravel/laravel laravel-blog
Step 2: Install composer for barcode using the below command.
composer require picqer/php-barcode-generator
Step 3: Create a controller and create a function in the controller. For that, add the below code in the web.php file.
Route::get('/barcode-index', [BarcodeController::class, 'barcodeIndex']);
Now, add the below code to your controller.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BarcodeController extends Controller
{
public function barcodeIndex(Request $request)
{
$generator = new \Picqer\Barcode\BarcodeGeneratorPNG();
$image = $generator->getBarcode('081331723987', $generator::TYPE_CODE_128);
return response($image)->header('Content-type','image/png');
}
}
Output:

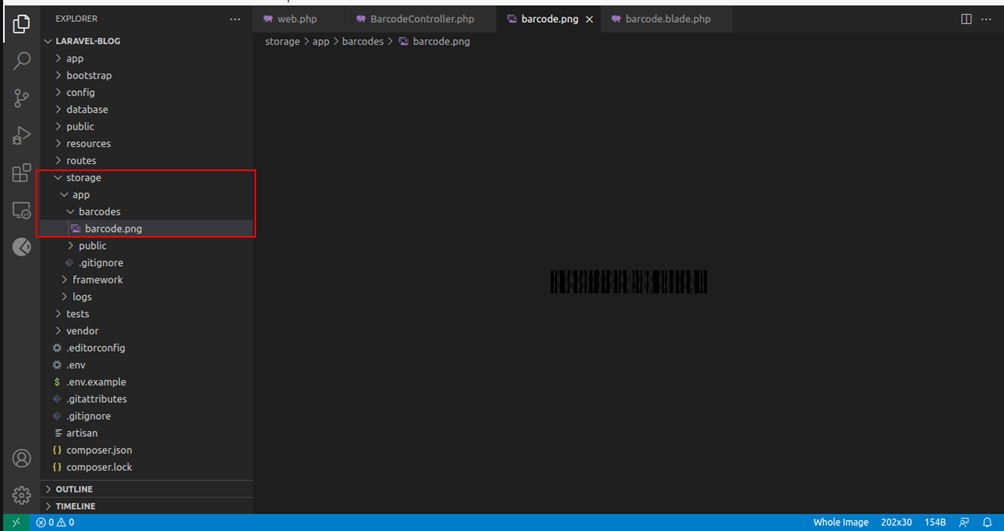
Step 4: You can also save your barcode image in storage using the below code.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Storage;
class BarcodeController extends Controller
{
public function barcodeIndex(Request $request)
{
$generator = new \Picqer\Barcode\BarcodeGeneratorPNG();
$image = $generator->getBarcode('081331723987', $generator::TYPE_CODE_128);
Storage::put('barcodes/barcode.png', $image);
return response($image)->header('Content-type','image/png');
}
}
Output:

Step 5: You can also show your barcode in the blade file. For that, add the code below to your controller.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Storage;
class BarcodeController extends Controller
{
public function barcodeIndex(Request $request)
{
$generator = new \Picqer\Barcode\BarcodeGeneratorHTML();
$barcode = $generator->getBarcode('0001245786925', $generator::TYPE_CODE_128);
return view('barcode', compact('barcode'));
}
}
Now, add the below code in the blade file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Barcode Generate</title>
</head>
<body>
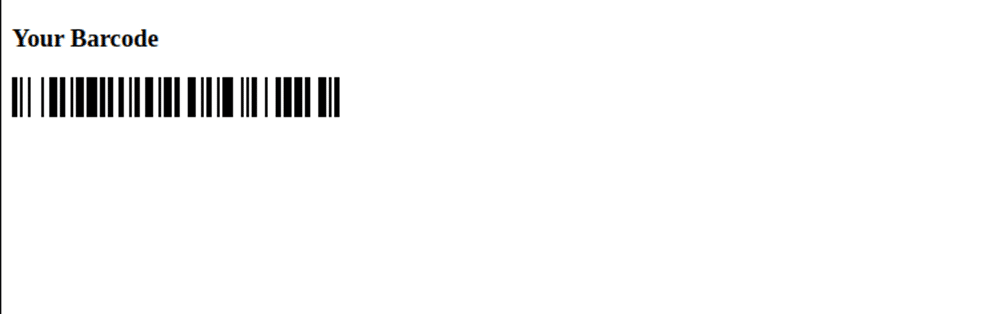
<h3>Your Barcode</h3>
{!! $barcode !!}
</body>
</html>
Output:

Conclusion:
With this process, you can integrate barcode generation into your Laravel applications, enhancing your inventory management or any other barcode-related functionalities. Share the tutorial with your friends to help them generate barcodes for their Laravel application. If you come across any difficulty, leave a comment or get in touch with Laravel developers.
Happy Coding!













Clear and concise guide on generating barcodes in Laravel 10! The step-by-step instructions provided in this article make it easy for developers to implement barcode generation seamlessly. Thanks for sharing this valuable resource!