High-quality product and website images are very important for a website to look more engaging and attractive. But high-quality images have large sizes, which can slow down the website’s page loading speed. Also, if the user has a slow internet connection, the large image sizes will take time to load, leaving a bad impression of your website and increasing bounce rates.
In older times, websites used to have images in PNG and JPG formats, but as the technology advanced, these image formats became outdated, and JPEG image format was invented, but again, a new next-gen image format outdated JPEG too. Yes, you all guessed it right. We are discussing the WebP image format.
Contents
What are WebP Images?
As technology advances, traditional image formats like PNG and JPG are becoming outdated due to their larger file sizes. In the world of SEO, website speed is a crucial factor, and Google, the dominant search engine, has recognized this by incorporating loading speed as an essential ranking factor. These large images significantly impact a website’s performance, slowing page loading times and adversely affecting its SEO ranking.
In response to the need for faster-loading images, Google has developed the WebP image format. WebP image format is designed to speed up your Magento 2 store and performance and reduce the overall image size while maintaining image quality.
Compared to older formats like GIF, which supports only 8-bit color and a 1-bit alpha channel (transparency), WebP provides a much more extensive range of colors with 24-bit RGB and an 8-bit alpha channel for transparency.
The use of Magento 2 WebP Images offers multiple benefits to Magento website owners. Firstly, it significantly reduces the file size of images, resulting in faster loading times. Faster-loading websites tend to have lower bounce rates, as users are more likely to stay and explore when the site is responsive and loads quickly, and secondly, by improving website speed and user experience.
Using WebP images positively influence search engine rankings, as Google values user satisfaction and tends to reward sites that deliver a smooth and user-friendly browsing experience.
Types of WebP Image Formats
WebP image formats mainly have two types of image compression techniques:
- Lossy Compression: These image formats are replaced by their original image formats but with some data loss barely noticeable to the website visitor.
- Lossless Compression: This format fully recovers large files without any data loss in the original images.
Lossless compression retains the original quality of images without any data loss, while lossy compression sacrifices some image data, leading to irreversible quality reduction.
WebP supports lossless and lossy compression and allows transparency and animation, making it a great choice for optimizing images on the web.
How WebP Images Work?
WebP is an image compression format that comes in two types: Lossy and Lossless compression.
– Lossy WebP uses a predictive coding method to compress images. It predicts what the first pixel of a group of pixels looks like and then counts the difference to compress the image effectively.
– Lossless WebP, on the other hand, recreates new images using already-seen image fragments, resulting in smaller file sizes without losing image quality.
WebP combines Lossy and Lossless compression to optimize images and load web pages faster. By reducing image sizes, it improves website speed.
WebP includes tools like libwebp for a lightweight encoding and decoding library, cwebp for a command line tool to convert images to WebP format, and dwebp for a command line tool to convert WebP images back to other formats.
Overall, WebP is designed to allow images to load faster on web pages, improving user experience.
Importance of Lossy and Lossless WebP Image Compression Techniques
|
Importance of Lossless Compression |
Importance of Lossy Compression |
|
Occupies less storage space bandwidth loading. |
Minor compromise with image quality. |
|
Increases website performance and faster loading of pages. |
Images sizes are majorly compressed. |
|
Recover the original data from compressed images. |
Makes the website load faster. |
|
Useful for apps that require the same original and compressed data. |
The quality loss is hardly noticeable. |
|
Saves you 5 to 20% of the original file. |
JPG is the most common lossy compression. |
|
Image quality is not compromised. |
Provides you with better image quality. |
|
PNG, GIF and BMP use lossless compression. |
You can choose JPG images and set quality above 8 for better image compression results. |
Why You Need to Have Compressed Images?
Image compression plays a crucial role in the functioning of online stores and websites, as it addresses two significant concerns: reducing the size of image files and maintaining image quality. Image compression minimizes the data required to represent an image while preserving its essential visual characteristics.
Doing this enables faster loading times, reduces bandwidth usage, and enhances user experience.
One of the primary reasons for using image compression in online stores is to speed up backups. The backup process can become slow and resource-intensive when a website has many images, especially high-resolution ones.
Compressing these images reduces their file sizes, making the backup process quicker and more efficient. This is especially beneficial for websites that regularly update their content or run frequent backups.
Compressed image files also transfer much faster over the internet. When users access a website, especially those with limited internet connections or using mobile devices, the smaller image sizes ensure that the content loads quickly and smoothly.
This performance optimization is essential for providing a positive user experience and reducing the likelihood of users leaving the site due to slow loading times.
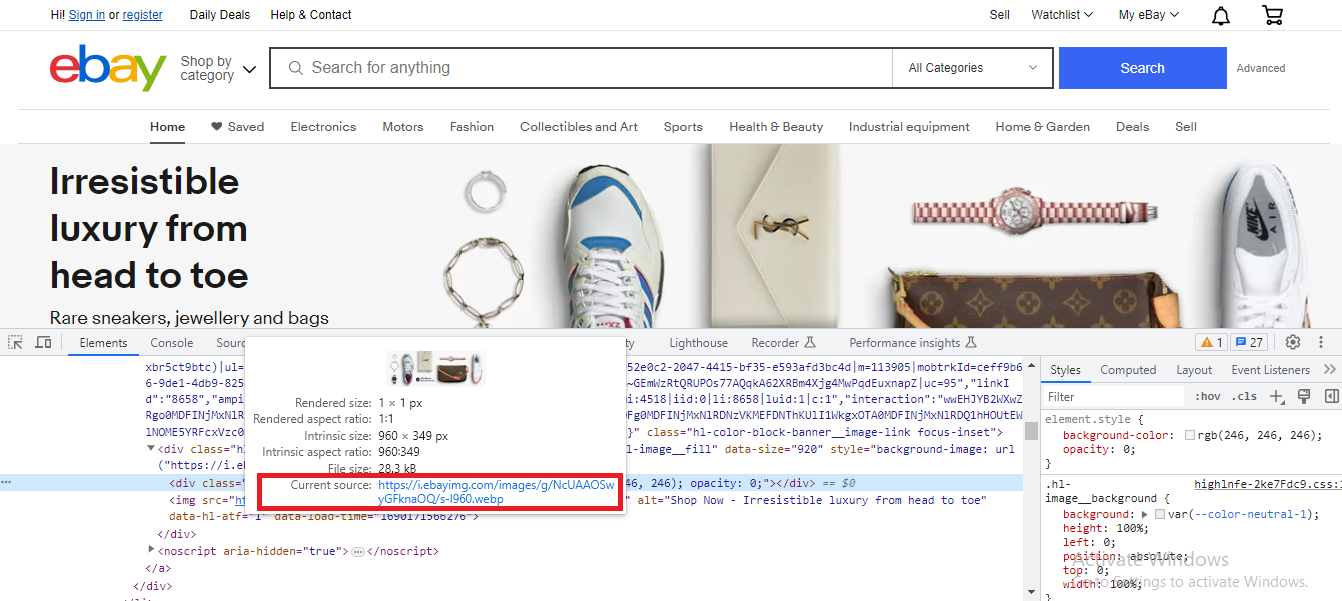
Famous eCommerce Stores That Use WebP Images
After learning so many benefits of WebP images, even the eCommerce industry failed to resist incorporating those images in their eCommerce stores. Hundreds of websites have started using WebP images in their eCommerce stores, and eBay is the most popular eCommerce store that uses WebP images.
As we discussed earlier, GIF supports 8-bit color and 1-bit alpha channel, whereas WebP supports 24-bit RGB color can 8-bit alpha channel, due to which GIFs can be converted to lossy WebP, which are 64% smaller than the original ones. Similarly, if converted to lossless WebP, GIFs will be just 19% smaller than the original ones. These factors are extremely important for website speed and the internet connections they use.
Another famous website that uses WebP images is everyone’s favorite video streaming platform, YouTube. Yes, YouTube, too, uses WebP images in their video thumbnails, and they observed a great decrease in their page loading speed and made the streaming platform load faster.
Final Words
When it comes to Magento website performance optimization, image optimization should not be ignored. Suppose you want your Magento 2 website and Magento mobile app to load faster across all devices. In that case, you surely need to make sure that your website images are fully optimized and load easily on mobile devices because mobile browsers are the ones that face slower internet connection speeds. Choose a reliable Magento hosting service provider for your business to avoid these situations.
Using WebP images can help you boost your website performance. Use Magento 2 WebP Image Converter extension from the best Magento 2 WebP Images extension providers for converting any image format to WebP image formats.
Contact us if you have any queries regarding your Magento 2 store or any of our services, or reach out via our official Facebook Group.