People like to have things that make life easier. And why shouldn’t they? In this modern era where software & technologies are developed to reduce human efforts & making things easier for people by running a thousand lines of code in the background. With the advent of online shopping, Ecommerce store owner are trying to make the shopping experience more convenient & quicker than ever. That’s why Ecommerce store owner is always experimenting with different pieces of stuff inside their Magento store to serve great shopping experience to their store customers and if you dont then you are losing your customers.
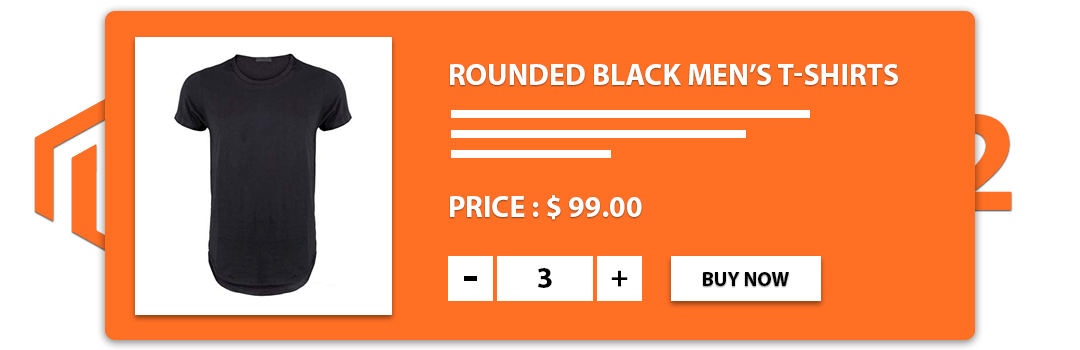
Recently one of customer came up with the requirement with the concept of adding incremental quantity button to his Magento store. So, his wholesale customers can easily increment or decrement product quantity while his regular customers can continue shopping without any disruption. Using this tiny concept he has delivered a hassle-free shopping experience to both the types of customers. We thought it will be helpful to our other customers too. So, we have decided to feature in our “How to” Blog Series. So here the three-step tutorial for adding Quantity Increment & Decrement Button to Magento Product page.
First, we need to create “catalog_product_view.xml” layout file at the following path using below code.
app\code\Vendor\Extension\view\frontend\layout\catalog_product_view.xml
|
1 2 3 |
<pre class="lang:default decode:true"><!--?xml version="1.0"?--> Vendor_Extension::catalog/product/view/addtocart.phtml </pre> |
Secondly, we need to create one more file “addtocart.phtml” using below code for displaying increment & decrement button in store frontend.
app\code\Vendor\Extension\view\frontend\templates\catalog\product\addtocart.phtml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="control" data-bind="scope: 'qty_change'"><button data-bind="click: decreaseQty">-</button> <input id="qty" class="input-text qty" title="<?php /* @escapeNotVerified */ echo __('Qty') ?>" maxlength="12" name="qty" type="number" data-bind="value: qty()" data-validate="<?php echo $block->escapeHtml(json_encode($block->getQuantityValidators())) ?>" /> <button data-bind="click: increaseQty">+</button></div> <script type="text/x-magento-init"> { "*": { "Magento_Ui/js/core/app": { "components": { "qty_change": { "component": "Vendor_Extension/js/qty_change", "defaultQty": <?php echo $block->getProductDefaultQty() * 1 ?> } } } } } </script> |
Lastly, we have to create “qty_change.js” that will change quantity accordingly on frontend button action.
app\code\Vendor\Extension\view\frontend\web\js\qty_change.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<pre class="lang:default decode:true">define([ 'ko', 'uiComponent' ], function (ko, Component) { 'use strict'; return Component.extend({ initialize: function () { //initialize parent Component this._super(); this.qty = ko.observable(this.defaultQty); }, decreaseQty: function() { var newQty = this.qty() - 1; if (newQty < 1) { newQty = 1; } this.qty(newQty); }, increaseQty: function() { var newQty = this.qty() + 1; this.qty(newQty); } }); }); </pre> |
That’s it. You have successfully added Quantity Increment & Decrement Button to Magento Product page. Also, you are free to use this code anywhere inside your Magento form as per need. You are also free to modify this according to your need.
Lastly, hit that stars if this code worked for you & comment down below if you faced any issue.
Happy Coding!



with inc dec button
want to display on product listing page