Hello Shopify Friends,
In this article, we will learn about how to update the product and its variant using Rest API via Shopify Remix.
Keeping your product listings up-to-date is crucial for a seamless customer experience. Shopify offers a powerful REST API that allows developers to efficiently manage product updates, especially when dealing with variants.
Certainly! To update the product, you need to have the product ID and its variant ID. Below is a step-by-step guide to getting product ID and variant ID.
Steps to Update Product with Variants using Rest API in Shopify Remix App:
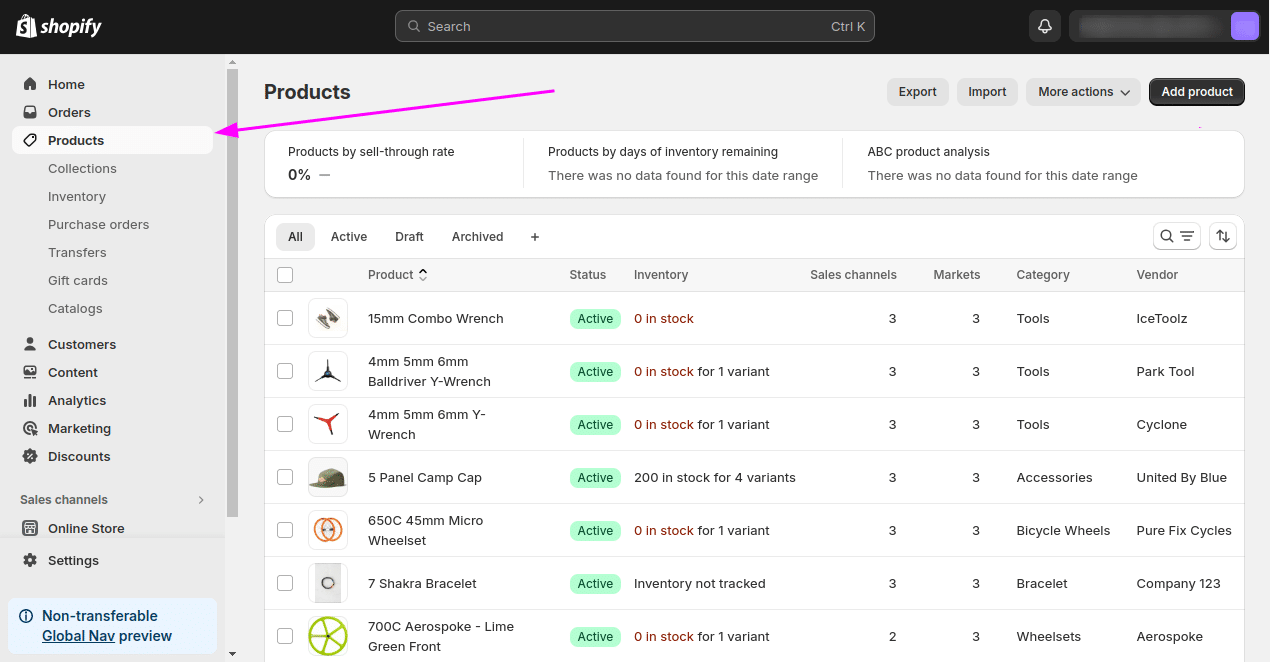
Step 1: Go to the Products field in the Shopify store.

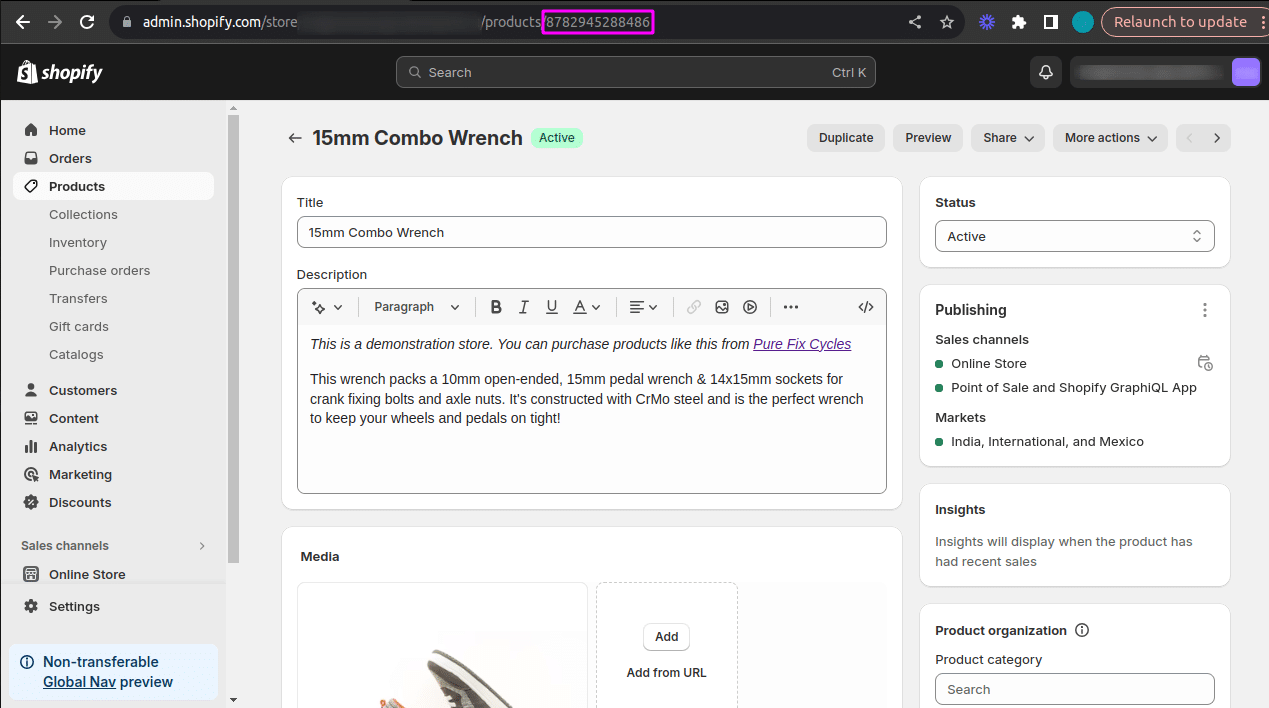
Step 2: Select any product from the list and get your product ID from the URL.

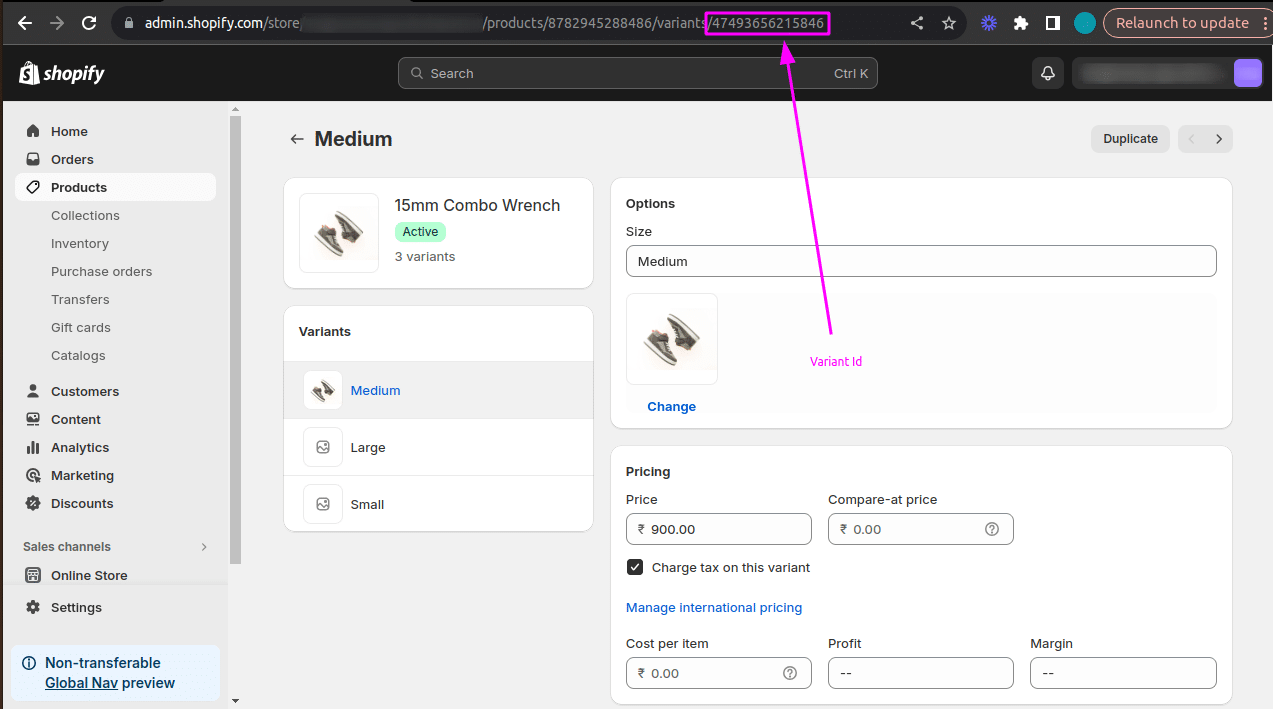
Step 3: For the same, if you click on the variant, then you will get the variant ID from the URL.

Step 4: Now, we can update the product with API.
For Updating products, just create a page in your app named app.restapi.jsx in the App/Route folder. Create a loader function and return null from it.
export const loader = () => null;
Now, create the default index function and design form into it.
export default function Index() {
return (
<>
<Form method="POST">
<Button variant="primary" submit>
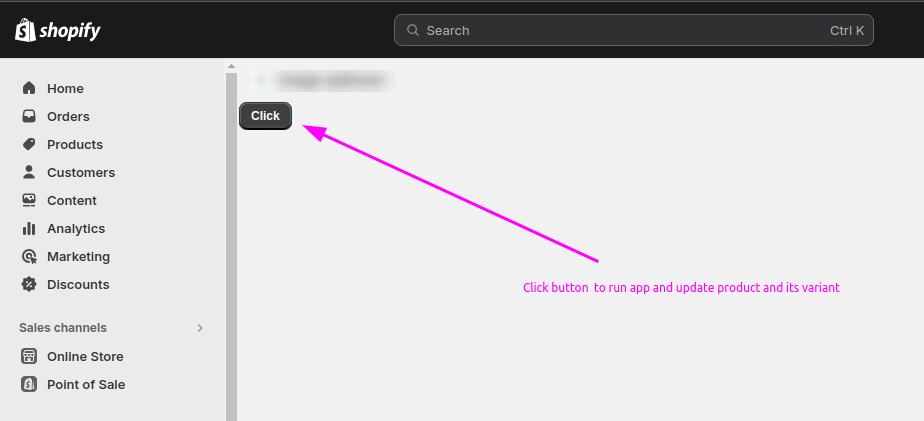
Click
</Button>
<Form>
</>
);}
Now, create an action function and pass data into it for process.
export const action = async ({ request }) => {
try {
const { admin, session } = await authenticate.admin(request);
const product = new admin.rest.resources.Product({ session: session });
product.id = 8782945288486; // Place here your actual Product id
product.variants = [
{
"id": 47493656215846, // Place here your actual Variant id
"price": "1499.99",
"sku": "Updated Sku"
}];
await product.save({
update: true,
});
return null;
}
catch (error) {
console.error("Error in action:", error);
throw error;
}
};
Note: Don’t Forget to Import the Required Libraries for your code.
Step 5: After this, run your code with a button click.

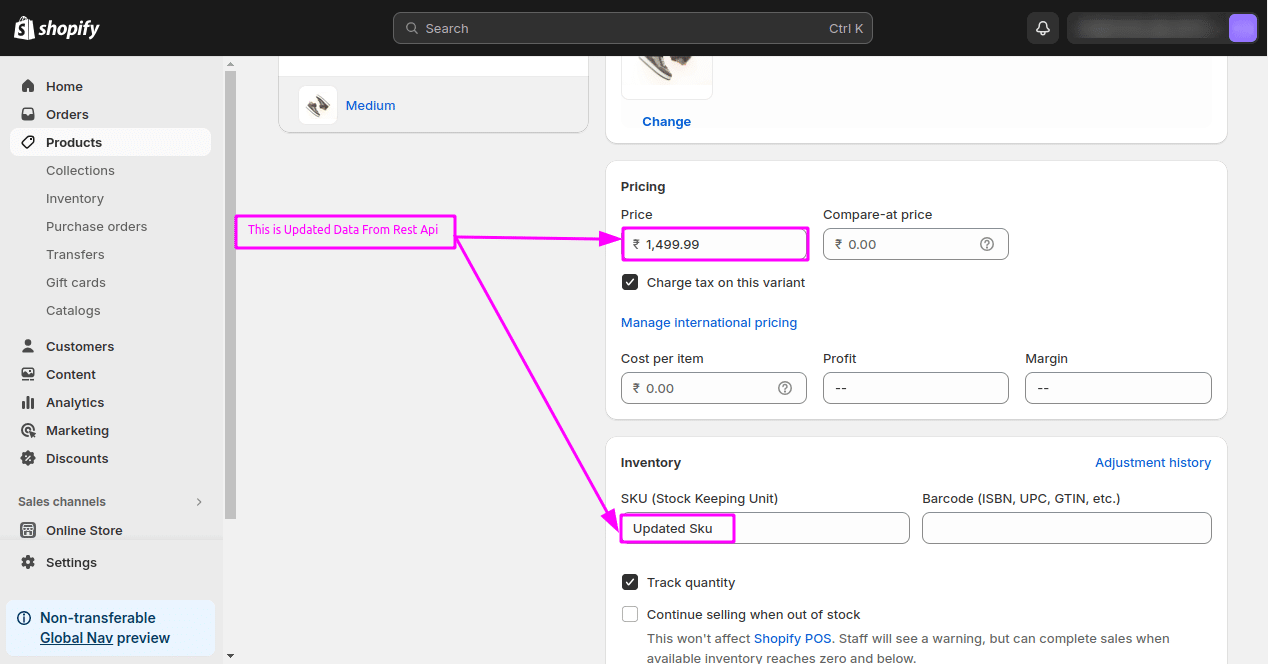
Step 6: Now, see the product that you processed.

Conclusion:
In this article, we learned how to update the product and its variant data using rest API with the help of remix js. Using rest API, you can also customise multiple products at a time dynamically in less time.
Note: You can also customize the form and pass product data dynamically to the rest API.













Hi I have followed the same steps but ended up with this error
react-dom.development.js:4312 Uncaught TypeError: onSubmit is not a function
at Form.js:25:5
at HTMLUnknownElement.callCallback2 (react-dom.development.js:4164:14)
at Object.invokeGuardedCallbackDev (react-dom.development.js:4213:16)
at invokeGuardedCallback (react-dom.development.js:4277:31)
at invokeGuardedCallbackAndCatchFirstError (react-dom.development.js:4291:25)
at executeDispatch (react-dom.development.js:9041:3)
at processDispatchQueueItemsInOrder (react-dom.development.js:9073:7)
at processDispatchQueue (react-dom.development.js:9086:5)
at dispatchEventsForPlugins (react-dom.development.js:9097:3)
at react-dom.development.js:9288:12
This is my code
import {
Button,
Form
} from “@shopify/polaris”;
import { authenticate } from “../shopify.server”;
export const loader = () => null;
export const action = async ({ request }) => {
try {
const { admin, session } = await authenticate.admin(request);
const product = new admin.rest.resources.Product({ session: session });
product.id = 9000507277590; // Place here your actual Product id
product.
product.variants = [
{
“id”: 47506645483798, // Place here your actual Variant id
“price”: “1499.99”,
“sku”: “Updated Sku”
}];
await product.save({
update: true,
});
return null;
}
catch (error) {
console.error(“Error in action:”, error);
throw error;
}
};
export default function Index() {
return (
Click
);
}
First “Click” is not a proper return of the app route file. Also, You may set up the “Form” component to call the Remix app’s action function with the POST request method. (as per our example) So you can get better responses.