With user-friendly features and interface, Shopify has always been a heaven for eCommerce store admins. Shopify’s power-packed features have always been just enough for every newbie Shopify business, but as the business grows, customers’ expectations towards the business also increase, and they start to desire more and more convenience.
The default Shopify checkout process has all a checkout page needs. It is fast, secure, and requires no additional effort post-configuration. But as we stated, you might ditch the default checkout process and give it a makeover for customer convenience. Providing your customers with an option of adding a customized message, showcasing recommended products, sticky order summary and much more. Also, a little extra will not do any bad anyway.
Let’s look at strategies you can include in your Shopify checkout page and make it more attractive. But first, learn how customizable your Shopify checkout page is.
How Customizable Is Your Shopify Checkout Page?
Most of the Shopify checkout pages you might have visited are similar to each other, as they have similar formats incorporated in their checkout pages. One section is for customer information, one for the payment details and the other for your customer’s order summary.
This is the default Shopify checkout page format, which you, unfortunately, cannot change but can customize by adding extra fields. The slightest customization can greatly impact your Shopify store’s conversion rates.
Although Shopify is generous for Shopify Plus users and has allowed them to change the default Shopify checkout by editing the checkout.liquid template, even when it is a challenging task. Editing the entire checkout code can lead to serious issues like;
- Malfunctioning of some store features, preventing customers from completing their checkout.
- Integration of third-party code can be a very time-consuming task.
- Third-party JavaScript code providers can break into your sensitive data, causing security concerns about customers’ data.
To prevent these cases for other Shopify plan subscribers, Shopify has allowed developers to develop checkout customization apps for their Shopify App Store that Shopify admins can use for their stores, just install, configure and ready to go.
What Can You Edit to Customize Your Shopify Checkout Page?
Before going further with this section, let us inform you that we have bifurcated two methods of checkout page editing, one that can be done without any other Shopify apps and one that can be done from your Shopify admin panel easily.
Let’s begin with the easiest one first.
1. Shopify Checkout Page Customization via Theme Editor
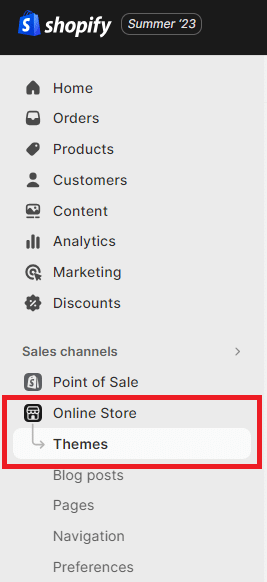
You can easily use this customization method by navigating to your
Shopify admin > Online Store > Themes

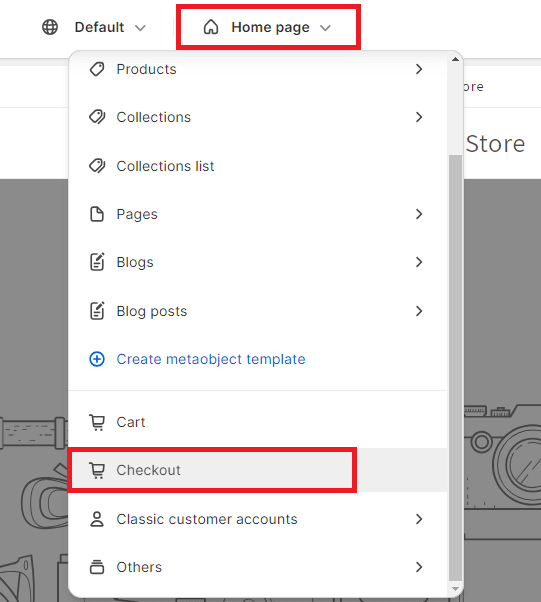
Choose to customize your theme and search for the checkout page in the dropdown of the page names.

From this theme editor, you can easily customize multiple checkout fields, like;
1. Adding a logo
Having your brand logo on all website pages creates a consistent brand image, and adding your business logo will speak for your brand more loudly than just your store name.
2. Adding a header image/banner
Consider adding a header image on your Shopify checkout page to give an extra touch to your brand image.
To Learn More
3. Customize font style and color
Rather than keeping the default colors, you can choose colors that better match your brand elements. However, setting a background image for the main page content and order summary is not advisable, as the information in these areas should be clearly visible.
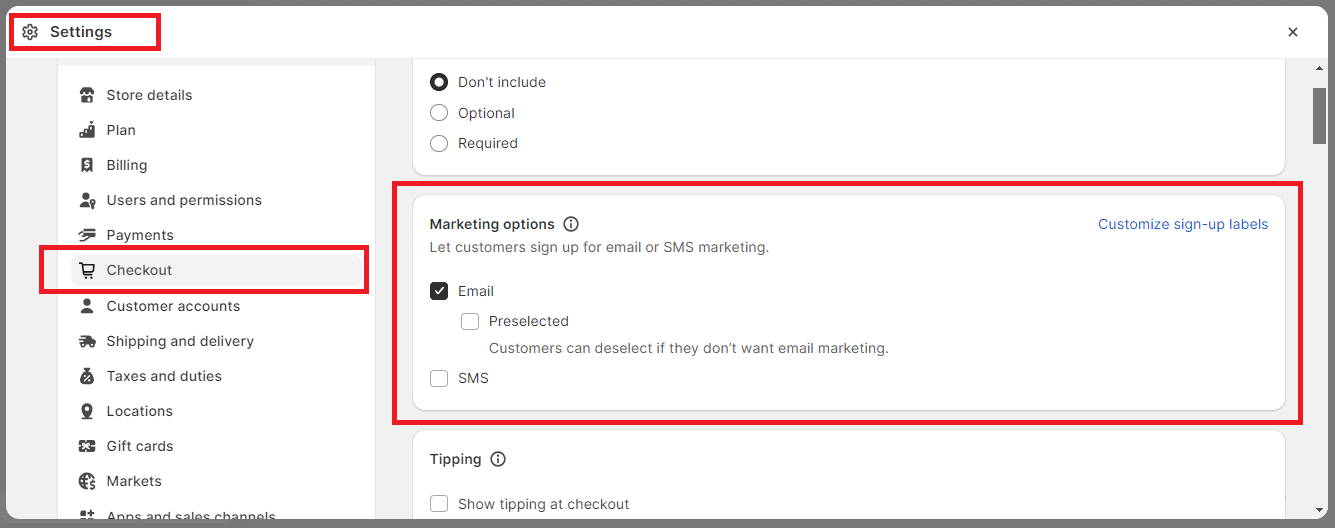
4. Customize marketing signups [Email/SMS]
Email and SMS marketing play a vital role post-checkout process to make the customer regularly remember your brand.
Although you cannot customize this section from the Themes section, you need to go to Settings > Checkout and enable both Email and SMS signups for future marketing.

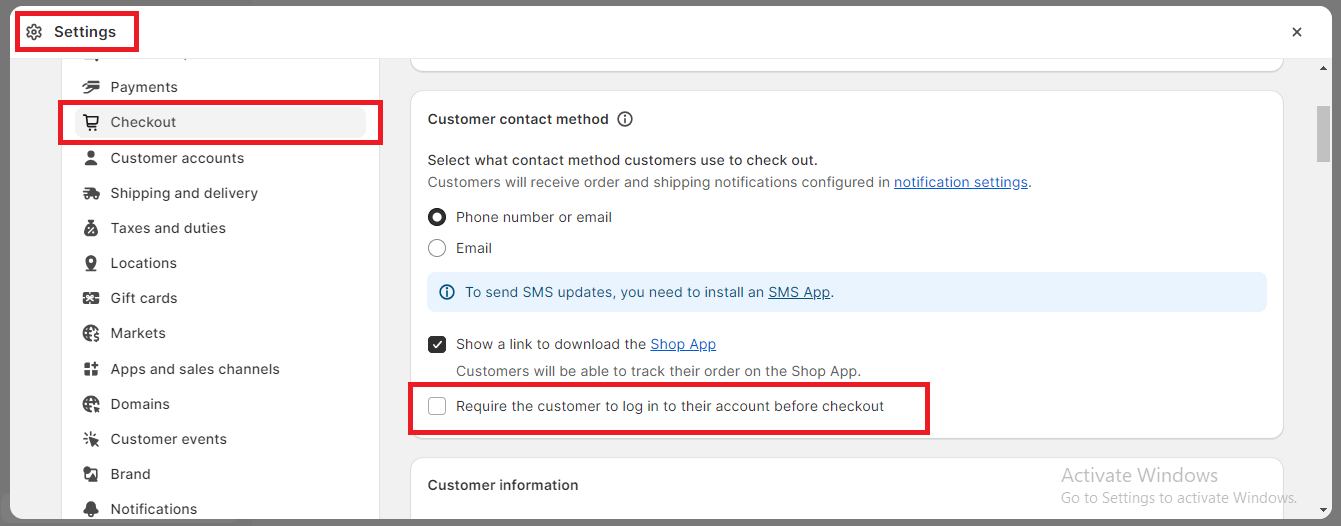
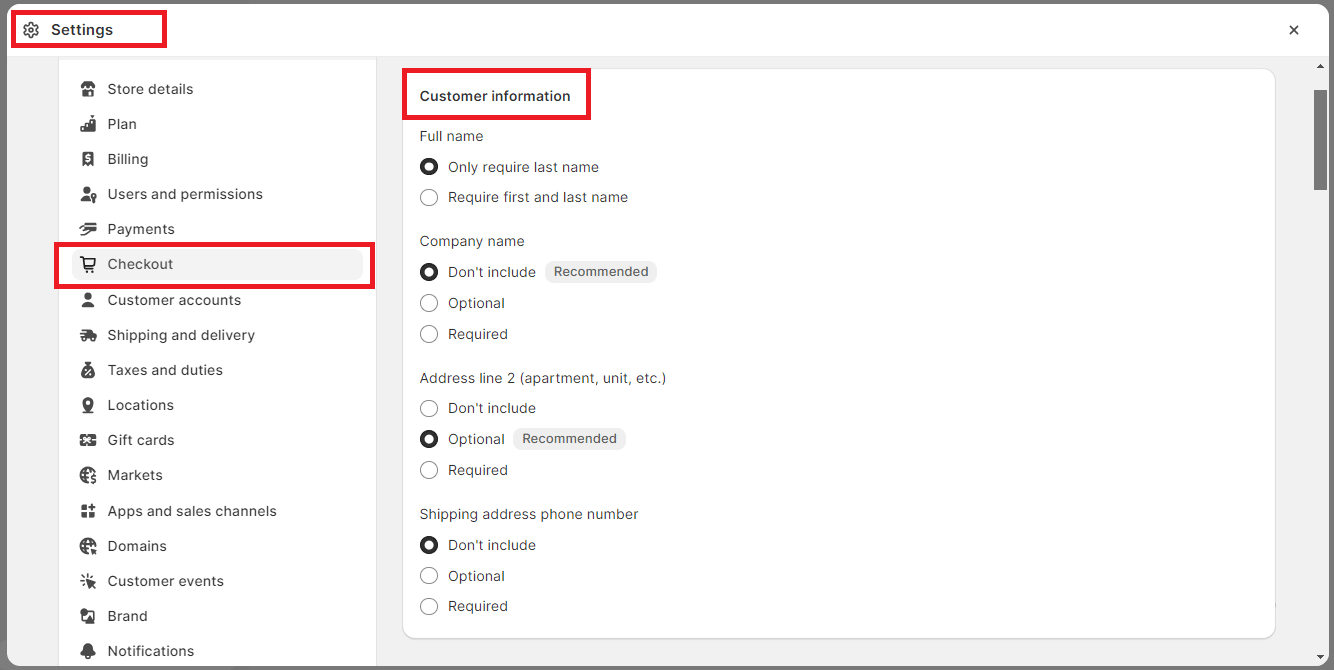
5. Select the customers that can checkout
For customization of this feature, you need to follow the same path followed in the point mentioned above.
In your admin settings, you can choose how visitors can place orders. This includes options like allowing guest checkouts or implementing Multipass.

Additionally, you can control which content fields are necessary and which are optional. For instance, you can choose to include or exclude the second address line.

6. Allow tipping feature
You can enable the tipping feature if it is relevant to your business as an appreciation expression.
To Learn More
2. Shopify Checkout Page Customization via Third-party Apps
Shopify Appstore has a huge number of third-party apps that other developers develop for Shopify, which help Shopify admins enhance their business activities within a few clicks.
1. Showcase attractive progress bar
Breadcrumb navigation automatically created for checkout is too small to catch attention. If you want your customers to clearly understand how many steps it takes to complete the order, you can add a progress bar.
2. Showcasing “ FREE SHIPPING” limit
Including a free shipping threshold at various points during the purchasing process is a good idea. You can display it in your store’s header, emphasize it on the cart page and in the cart drawer, and only add it to the checkout if the requirement for free shipping hasn’t been met yet.
3. Offering a FREE surprise
If you use a third-party app to offer free products, the order summary will display the gift when the specified conditions (e.g., spending threshold) are met.
4. Showcase “Recommended Products”
Implementing upselling techniques can be effective at various points in the sales funnel, including during the checkout process. With the assistance of Candy Rack, you can even offer post-purchase options on the thank-you page. If you’re interested in discovering more ways to upsell at or after checkout, we suggest checking out our curated list of the top Shopify upsell apps.
5. Add a Checkout timer to encourage FOMO
Using a countdown timer can create a sense of urgency and increase the likelihood of customers completing their purchases.
6. Showing contact and other useful details
Make use of every single space on your checkout page. Try showcasing your contact details to remind your customers that they can get in touch with your business any time they want.
7. Providing them with a chatbot for customer support
There is no fixed shopping time. Customers shop anytime they recall anything. Your customers might face any queries with their checkout process and need to resolve them ASAP, so providing them with 24*7 customer care support is very important. You can add a WhatsApp Chatbot to your checkout page so that they can contact you and resolve their queries easily. With this, you can enhance your brand image also.
8. Allowing them to comment about their shopping journey
You can integrate third-party apps for comments and ask for customers about their feedback. With this, you can get to know about their insights and work on enhancing your checkout process if needed.
Customize Your Shopify Checkout Page Now!
If you need to make changes to your Shopify checkout process, you can take several routes. However, collaborating with a Shopify Expert can offer you a wider range of possibilities and greater adaptability to meet your specific needs. Don’t hesitate to reach out to us today to discover the perfect Shopify expert for your project. We’re here to help!
Happy Shopifying!!!