Hello Shopify Friends,
In this blog, I will show how to upload image on checkout page in Shopify.
Shopify allows the admin to customize the checkout page by adding different styling options like uploading images and changing colors and fonts. Theme settings provide options for file uploads on checkout with Shopify. Here I will explain how to upload image in checkout page. You can add different background images for banner, main content area, and order summary. You can even add your logo to the checkout page.
So without any further delay, let’s get started.
Contents
Steps to Upload Image on Checkout Page in Shopify:
General Steps
- Log in to the Shopify Admin Dashboard.
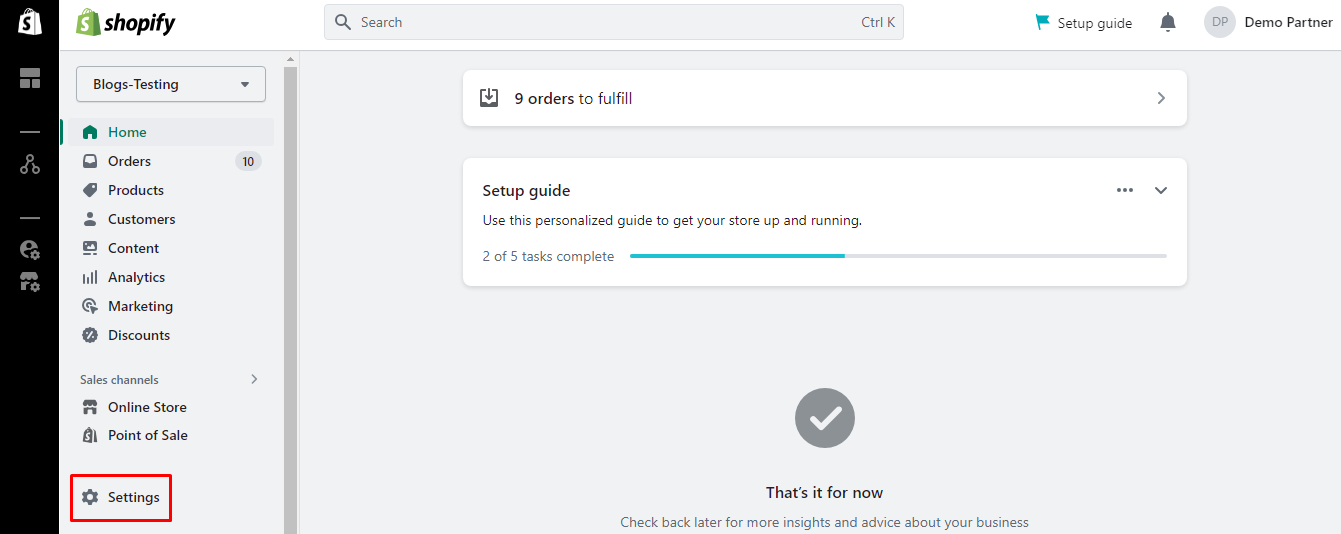
- From the left menu bar, click on the Settings option.
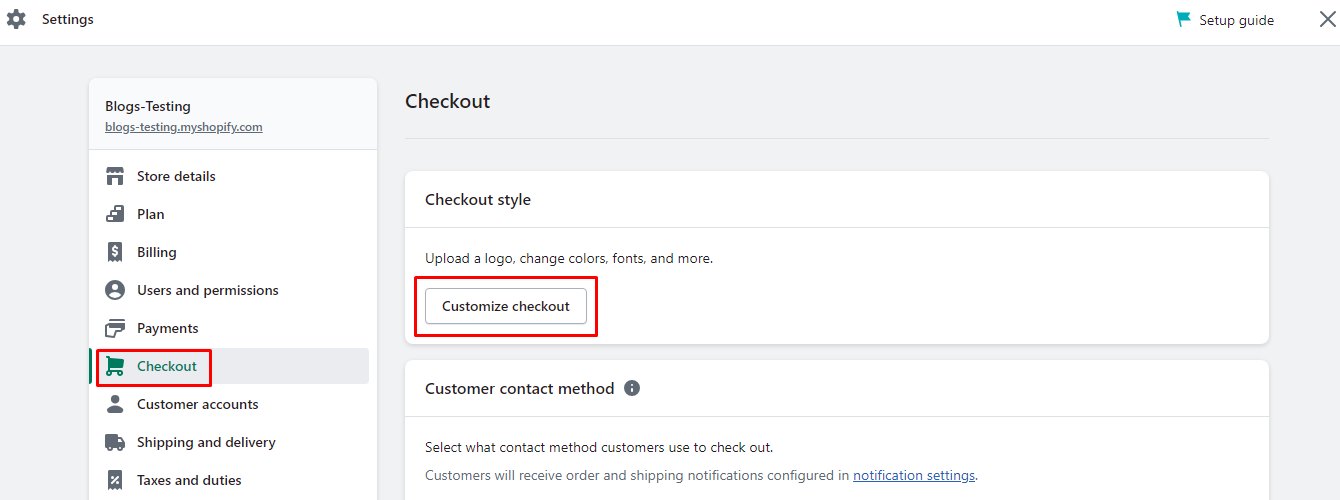
- Now choose the Checkout option and click the Customize checkout button.
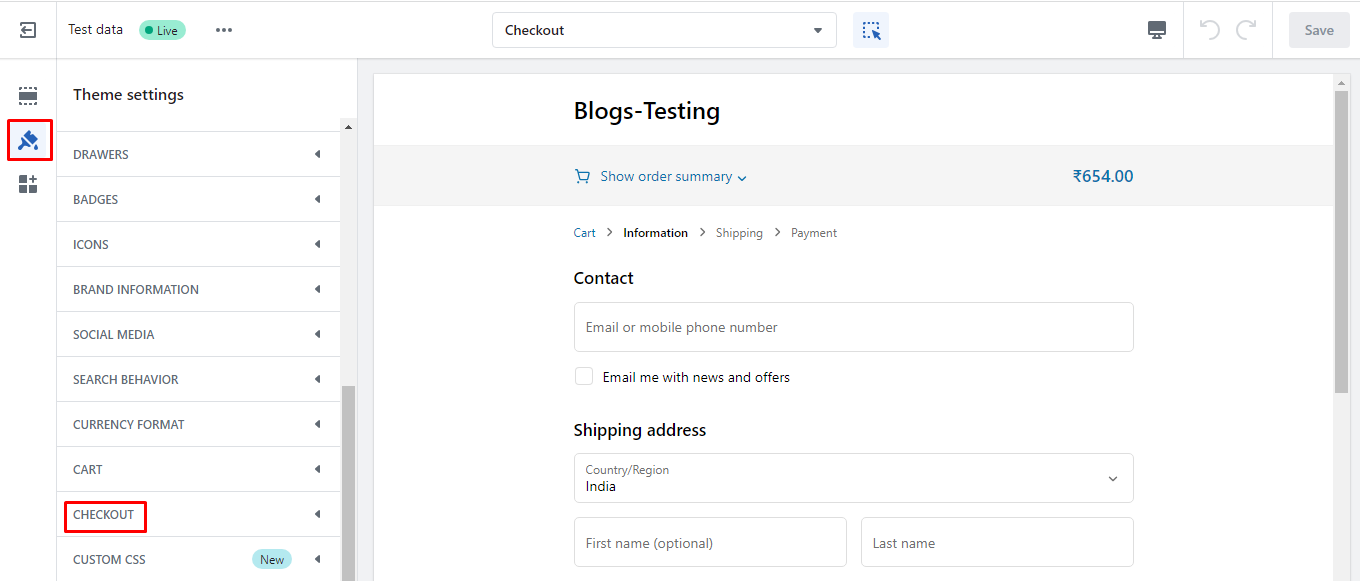
- Click on the Theme setting icon and then enlarge the Checkout option. We will work in this section for further steps.
Upload Background Image of Banner on Checkout Page
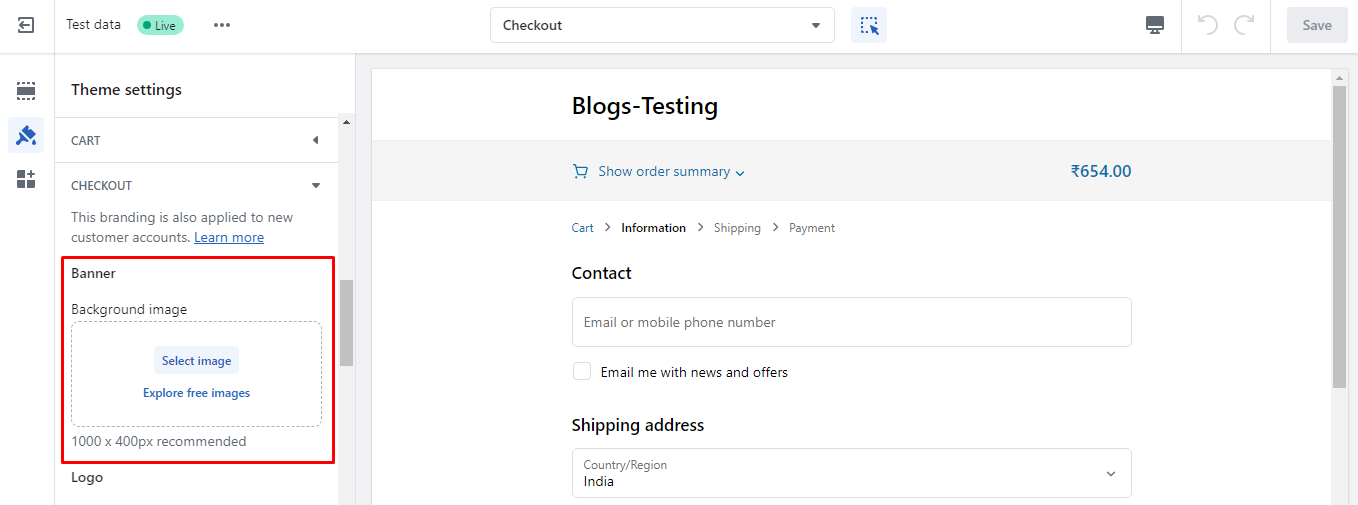
In Shopify, the checkout page contains a banner with the name of the store. Admin can update the banner by uploading images on checkout page. Using 1000 x 400 pixels resolution banner images for your Shopify store checkout page is advisable.
- In the Banner section, upload Background Image.
- Then, click on Save.
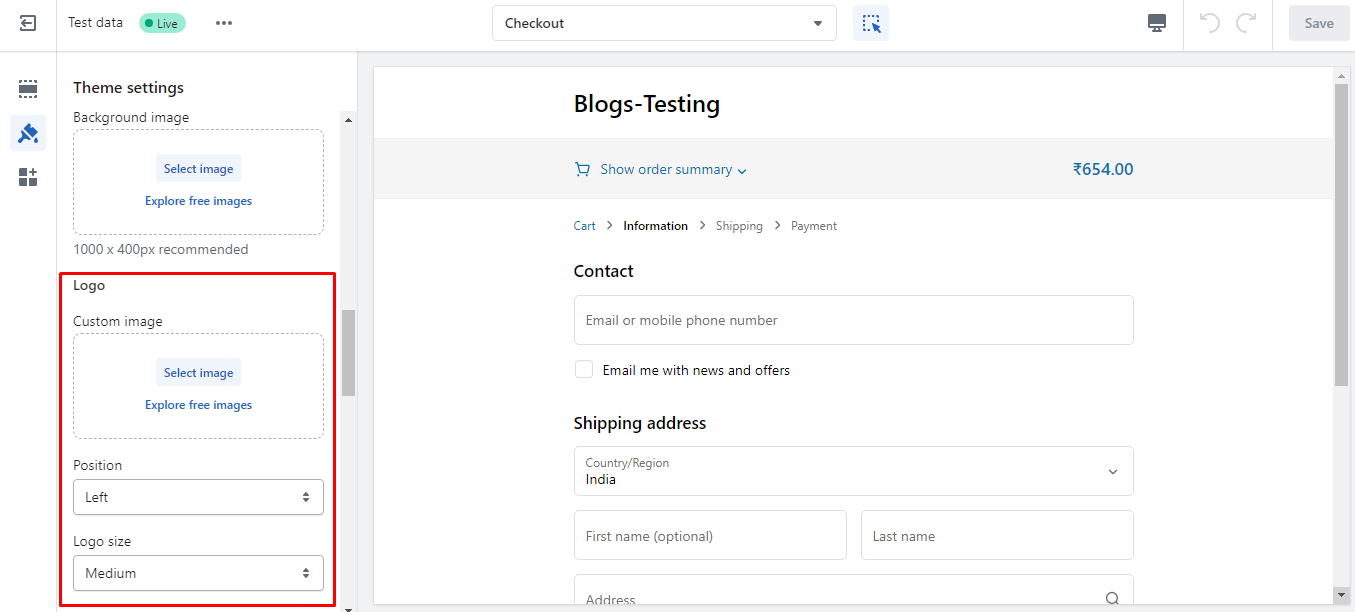
Add Logo to the Checkout Page
Your store logo can be added to the checkout page. If you use the banner image for the checkout page, the logo will be displayed above it.
- In the Logo section, upload an image for the logo on the checkout page.
- Set the Position of the logo – left, center, right.
- Set the Size of the logo – small, medium, large.
- Then, click on Save.
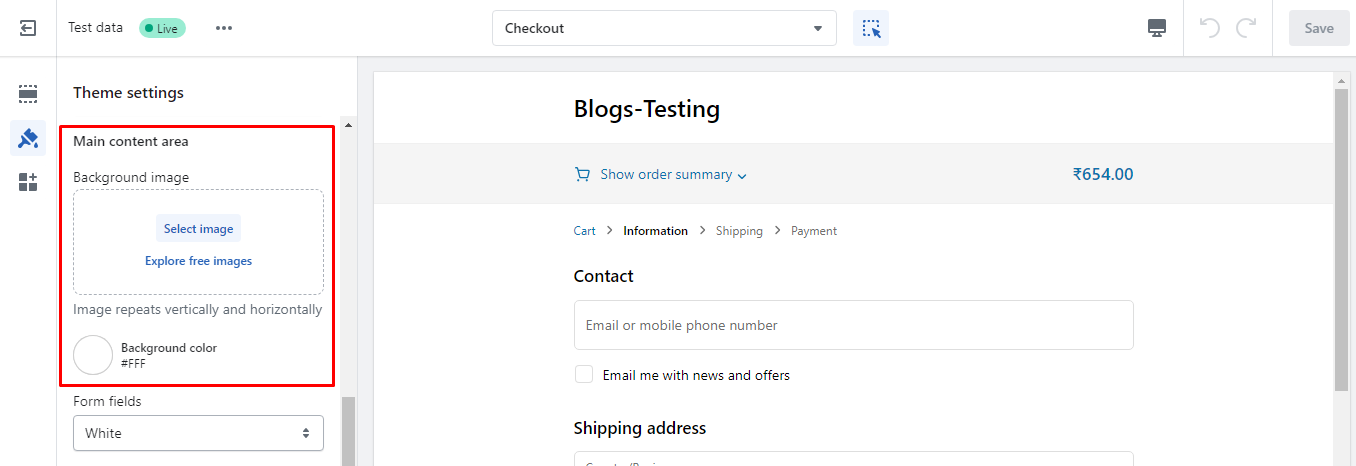
Add Background Image to Main Content Area on the Checkout Page
The main content area is where the customer enters their shipping and payment details. You can add a background image or set the background color to the main content area. Make sure the fields are visible when you add a background image.
- In the Main content area section, upload a background image for the main content area or set the background color for the main content area on the checkout page.
- Then, click on Save.
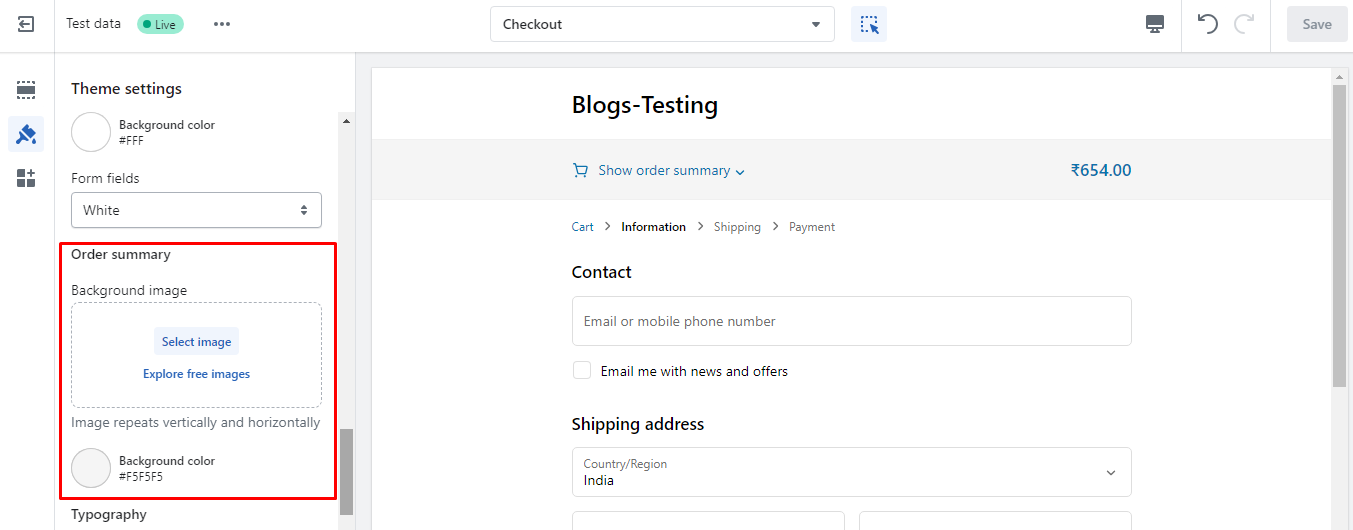
Add Background Image to Order Summary on the Checkout Page
Order summary shows the list of products that the customer is buying when a customer clicks on the Show Order Summary option on the checkout page. A background image can be added to the order summary or set the background color. Ensure the image or background color matches your store theme and looks good.
- In the Order summary section, upload a background image for the order summary or set a background color for the order summary at the checkout page.
- Then, click on Save.
Final Say:
This way, you can upload image on checkout page in Shopify. To further customize your Shopify checkout page, Hire Experienced Shopify Developer.
Share the tutorial with your Shopify friends and stay connected with us for more Shopify solutions.
Happy Reading!
—————————————————————————————————————————————–
Frequently Asked Questions
(1) Can I upload an image on the checkout page of my Shopify store?
Answer: No, by default, Shopify does not provide a feature to upload images directly on the checkout page. The checkout page is designed to collect essential order and payment information from customers.
(2) Is there a way to customize the checkout page to include an image upload option?
Answer: Modifying the checkout page and adding an image upload option requires custom development work. It is not supported by the default Shopify platform. You may need to hire a Shopify developer or explore third-party apps or integrations that offer custom checkout page modifications.
(3) Are there any third-party apps available to enable image uploads during the checkout process?
Answer: Yes, there are some third-party apps available in the Shopify App Store that offer customizations to the checkout process, including image uploads. You can search for such apps using keywords like “custom checkout” or “checkout customization” in the Shopify App Store.
(4) How do I install a third-party app to enable image uploads on the checkout page?
Answer: To install a third-party app from the Shopify App Store, follow these steps:
- Log in to your Shopify admin panel.
- From the sidebar menu, click on “Apps” and select “Shopify App Store”.
- Search for the app that provides the image upload feature during checkout.
- Once you find a suitable app, click on it to view the app details.
- Click on the “Add app” or “Install app” button.
- Follow the on-screen instructions to configure and integrate the app with your Shopify store.
(5) Can I collect additional information from customers using Shopify’s checkout form?
Answer: Yes, you can collect additional information from customers during the checkout process using Shopify’s built-in features. In your Shopify admin panel, go to “Settings,” then “Checkout,” and scroll down to the “Form options” section. Here, you can enable and customize additional form fields to collect specific information from customers, such as a note or special instructions.
(6) Can I collect image uploads from customers before they reach the checkout page?
Answer: Yes, you can collect image uploads from customers on product pages or during the cart stage before they reach the checkout page. This can be achieved through customizations using Shopify’s Liquid programming language or by integrating third-party apps that provide image upload functionality during the product selection or cart stage.