Hello Magento Friends,
In today’s blog, I will explain How to Open Hyvä Popup Modal in Magento 2.
Popup modals in Magento 2 can be utilized for various purposes, such as displaying promotional offers, subscription forms, product information, login forms, cart summaries, or any other important information that requires immediate attention from the user. They are often used to enhance the user experience, improve engagement, and encourage users to interact with the website or perform specific actions without disrupting their current browsing session.
Hyvä Themes for Magento 2 is a popular open-source theme that aims to provide a more modern and user-friendly frontend experience for Magento 2 stores. Check out Hyvä Compatible Magento 2 Extensions.
Let’s find out How to Open Hyvä Popup Modal in Magento 2.
Steps to Open Hyvä Popup Modal in Magento 2:
Step 1: First, we need to create a default.xml file
app/code/Vendor/Extension/view/frontend/layout/
And add the code as follows
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="hyva_modal"/>
<body>
<referenceBlock name="header-content">
<action method="setTemplate">
<argument name="template" xsi:type="string">Vendor_Extension::hyva/header.phtml</argument>
</action>
</referenceBlock>
<referenceContainer name="header-wrapper">
<block class="Magento\Framework\View\Element\Template" template="Vendor_Extension::hyva/popup.phtml" name="hyva_popup"> </block>
</referenceContainer>
</body>
</page>
Step 2: After that, create a header.phtml file
app/code/Vendor/Extension/view/frontend/templates/hyva/
Then add the code as below
<?php
/**
* Hyvä Themes - https://hyva.io
* Copyright © Hyvä Themes 2020-present. All rights reserved.
* This product is licensed per Magento install
* See https://hyva.io/license
*/
declare(strict_types=1);
use Hyva\Theme\Model\ViewModelRegistry;
use Hyva\Theme\ViewModel\HeroiconsOutline;
use Magento\Framework\Escaper;
use Magento\Framework\View\Element\Template;
/** @var Escaper $escaper */
/** @var Template $block */
/** @var ViewModelRegistry $viewModels */
/** @var HeroiconsOutline $heroicons */
$heroicons = $viewModels->require(HeroiconsOutline::class);
/** @var Hyva\Theme\ViewModel\StoreConfig $storeConfig */
$storeConfig = $viewModels->require(Hyva\Theme\ViewModel\StoreConfig::class);
$showMiniCart = $storeConfig->getStoreConfig(\Magento\Checkout\Block\Cart\Sidebar::XML_PATH_CHECKOUT_SIDEBAR_DISPLAY);
$baseurl=$block->getBaseUrl();
?>
<script>
function initHeader () {
return {
searchOpen: false,
cart: {},
getData(data) {
if (data.cart) { this.cart = data.cart }
}
}
}
function initCompareHeader() {
return {
compareProducts: null,
itemCount: 0,
receiveCompareData(data) {
if (data['compare-products']) {
this.compareProducts = data['compare-products'];
this.itemCount = this.compareProducts.count;
}
}
}
}
</script>
<div id="header"
class="relative z-30 w-full border-b shadow bg-container-lighter border-container-lighter"
x-data="initHeader()"
@keydown.window.escape="searchOpen = false;"
@private-content-loaded.window="getData(event.detail.data)"
>
<div class="container flex flex-wrap items-center justify-between w-full px-6 py-3 mx-auto mt-0">
<!--Logo-->
<?= $block->getChildHtml('logo'); ?>
<!--Main Navigation-->
<?= $block->getChildHtml('topmenu') ?>
<div class="flex items-center order-3">
<!--Compare Icon-->
<a id="compare-link"
class="relative invisible inline-block mx-1 no-underline sm:ml-3 hover:text-black"
:class="{ 'invisible': !(itemCount > 0) }"
href="<?= $escaper->escapeUrl($block->getUrl('catalog/product_compare/index')) ?>"
title="<?= $escaper->escapeHtml(__('Compare Products')) ?>"
x-data="initCompareHeader()"
@private-content-loaded.window="receiveCompareData($event.detail.data)"
>
<?= $heroicons->scaleHtml(
"w-8 h-8 md:h-6 md:w-6 hover:text-black",
25,
25
) ?>
<span class="sr-only label">
<?= $escaper->escapeHtml(__('Compare Products')) ?>
</span>
<span class="absolute top-0 right-0 h-5 px-2 py-1 -mt-5 -mr-4 text-xs font-semibold
leading-none text-center text-white uppercase transform -translate-x-1
translate-y-1/2 bg-yellow-500 rounded-full"
>
<span x-text="itemCount"></span>
<span x-show="itemCount === 1" class="sr-only">
<?= $escaper->escapeHtml(__('item')) ?>
</span>
<span x-show="itemCount > 1" class="sr-only">
<?= $escaper->escapeHtml(__('items')) ?>
</span>
</span>
</a>
<button id="hyva-popup-modal" onclick="openHyvaModal()">Hyva Popup Modal</button>
<!--Search Icon-->
<button id="menu-search-icon"
class="inline-block ml-1 no-underline sm:ml-3 hover:text-black"
@click.prevent="
searchOpen = !searchOpen;
$nextTick(() => {
const searchInput = document.querySelector('#search');
searchInput.focus();
searchInput.select();
});
"
>
<span class="sr-only label">
<?= $escaper->escapeHtml(__('Search')) ?>
</span>
<?= $heroicons->searchHtml(
"w-8 h-8 md:h-6 md:w-6 hover:text-black",
25,
25
) ?>
</button>
<!--Customer Icon & Dropdown-->
<?= $block->getChildHtml('customer') ?>
<!--Cart Icon-->
<a id="menu-cart-icon"
<?php if ($showMiniCart): ?>@click.prevent.stop="$dispatch('toggle-cart',{});"<?php endif ?>
class="relative inline-block ml-1 no-underline sm:ml-3 hover:text-black"
href="<?= $escaper->escapeUrl($block->getUrl('checkout/cart/index')) ?>"
>
<span class="sr-only label">
<?= $escaper->escapeHtml(__('Cart')) ?>
</span>
<?= $heroicons->shoppingCartHtml(
"w-8 h-8 md:h-6 md:w-6 hover:text-black",
25,
25
) ?>
<span x-text="cart.summary_count"
class="absolute top-0 right-0 hidden h-5 px-2 py-1 -mt-5 -mr-4 text-xs font-semibold
leading-none text-center text-white uppercase transform -translate-x-1
translate-y-1/2 rounded-full bg-primary"
:class="{
'hidden': !cart.summary_count,
'block': cart.summary_count }"
></span>
</a>
</div>
</div>
<!--Search-->
<div class="absolute z-10 hidden w-full border-t shadow-sm bg-container-lighter border-container-lighter"
id="search-content"
:class="{ 'block': searchOpen, 'hidden': !searchOpen }"
@click.away="searchOpen = false"
x-show="true"
>
<?= $block->getChildHtml('header-search'); ?>
</div>
<!--Cart Drawer-->
<?= $block->getChildHtml('cart-drawer'); ?>
<!--Authentication Pop-Up-->
<?= $block->getChildHtml('authentication-popup'); ?>
</div>
Step 3: After that, we need to create a popup.phtml file.
app/code/Vendor/Extension/view/frontend/templates/hyva/
And add the code as follows
<?php
$heroicons = $viewModels->require(\Hyva\Theme\ViewModel\HeroiconsOutline::class);
$modal = $viewModels->require(\Hyva\Theme\ViewModel\Modal::class)
->createModal()
->withDialogRefName('popup-dialog')
->withContent('
<div class="relative w-2/3 h-px max-w-1xl md:h-auto">
<div class="absolute top-0 right-0 rounded-t dark:border-gray-600">
<button @click="hide" type="button" class="h-10 w-10 rounded-full bg-gray-200 p-2">'.$heroicons->renderHtml('x').'</button>
</div>
<!-- Modal body -->
<div class="p-6 space-y-6">
'."<h1>Hyva Popup Modal</h1>".'
</div>
</div>'
)->addDialogClass('sm:w-1/2 md:w-1/2 lg:w-1/3 xl:1/3 2xl:1/3','m-2');
?>
<div x-data="{
...hyva.modal(),
init() {
window.openHyvaModal = function () {
this.show('popup-dialog');
}.bind(this);
}
}" x-init="init()">
<?= $modal ?>
</div>
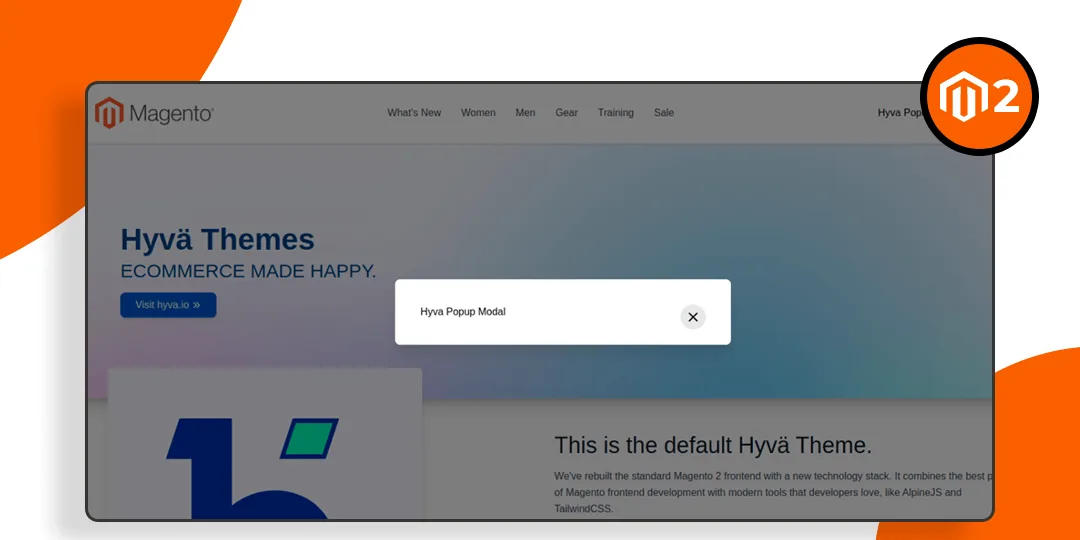
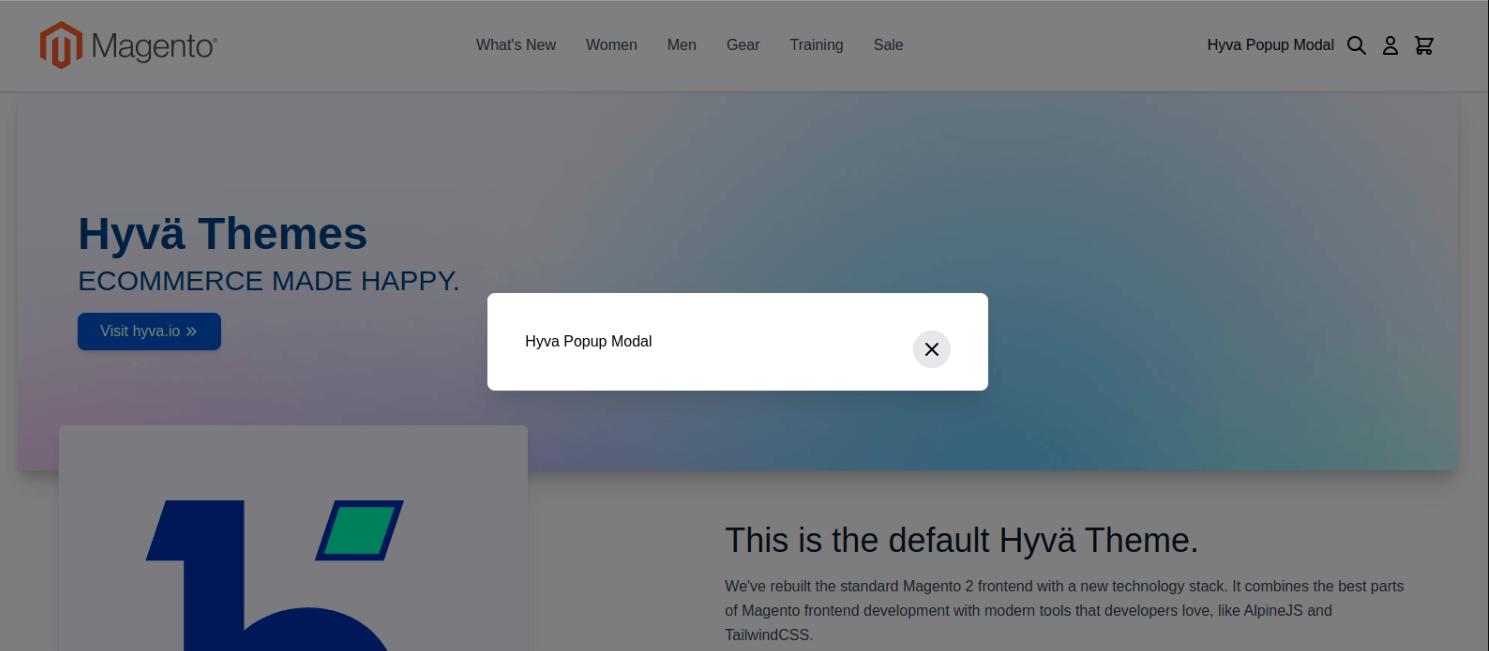
Output:

Conclusion:
I hope this guide helps you successfully integrate the Hyvä Popup Modal into your Magento 2 store and improves your overall user engagement and sales. If you find difficulty in performing the above steps, you can connect with me through the comment section.
Share the tutorial with your friends to help them with Popup Modal for Hyvä Themes in Magento 2.
Happy Coding!