Google in these times has mainly focused on sites for changing its ranking algorithms. Now for the Magento 2 websites, it is not necessary that attractive designs, straightforward checkout process is enough but the speed of the websites also matters a lot.
Before you apply the below illustrated steps make sure you check your website loading speed by utilizing GTMetrix or Google PageSpeed Insights. That will help you to differentiate between the results. Everything is not perfect similarly for converting your Magento 2 store to the best there are few tricks that help in increasing the speed of your Magento 2 store. This blog will help you with Magento 2: How to Enable GZIP Compression and Minify JS, CSS files for Speed Optimization.
Methods for Speed Optimization in Magento 2:
Enable GZIP Compression
Check first that your mod_deflate is on in Apache. You can verify by making an info.php file and then call phpinfo(); You will get the output as server PHP / Apache specification in the browser.
Now, include the below given htaccess file
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
That’s It.
JS Minification and Merge/Minify CSS
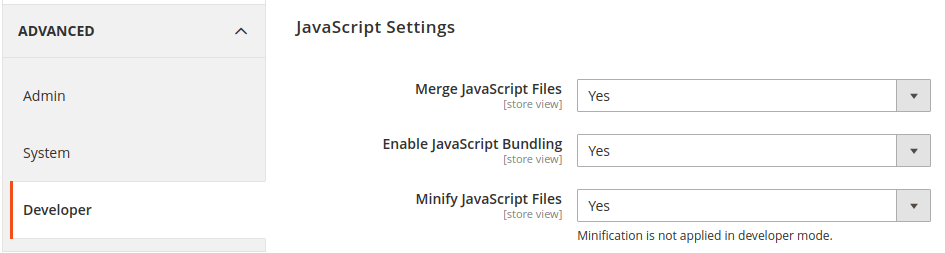
Goto Stores>Configuration>Advanced>Developer>JavaScript Settings
Modify the configuration as per the following Screenshot.

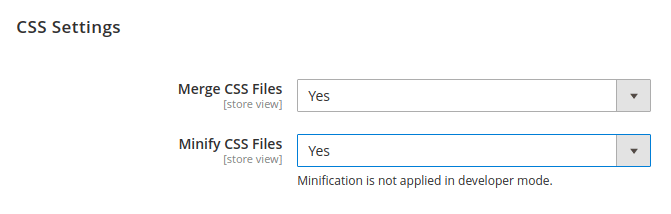
Explore the CSS Settings and enable the Minify CSS and Merge CSS Files as per the below screenshot.

This will help in boosting code read through and execution.
That’s It
Conclusion:
Implement the above methods and boost your online store. Boost up your Magento 2 store with Magento Performance Optimization Service and provide an optimized customer experience. In case of any difficulties in implementation then comment down in the comment section below.
Hit 5 stars and share it with your friends using social media.
Happy Reading.