Hello Magento Friends,
Today’s guide is about making the UI-component form field read-only in Magento 2.
UI component grid and form are very important in Magento 2. You can set write protection in the UI_component form field. Let’s see How to Add Readonly Field in the ui_component Form in Magento 2.
Steps to Add Readonly Field in ui_component Form in Magento 2:
Step 1: First create a ui_component file
For that use this guide – How to Create UI Component Grid and Form in Magento 2
Step 2: Now move to the below path
app/code/Vendor/Extension/view/adminhtml/ui_component/uiexample_form.xml
Edit the code snippet as follows
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">uiexample_form.grid_record_grid_list_data_source</item>
<item name="deps" xsi:type="string">uiexample_form.grid_record_grid_list_data_source</item>
</item>
<item name="label" xsi:type="string" translate="true">Add New Record</item>
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">data</item>
<item name="namespace" xsi:type="string">uiexample_form</item>
</item>
<item name="template" xsi:type="string">templates/form/collapsible</item>
<item name="buttons" xsi:type="array">
<item name="save" xsi:type="string">Vendor\Extension\Block\Adminhtml\Edit\Save</item>
</item>
</argument>
<dataSource name="grid_record_grid_list_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">Vendor\Extension\Model\DataProvider</argument>
<argument name="name" xsi:type="string">grid_record_grid_list_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">id</argument>
<argument name="requestFieldName" xsi:type="string">id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="submit_url" xsi:type="url" path="*/*/save"/>
</item>
</argument>
</argument>
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/provider</item>
</item>
</argument>
</dataSource>
<fieldset name="general_information">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="collapsible" xsi:type="boolean">false</item>
<item name="label" xsi:type="string" translate="true">General Information</item>
<item name="sortOrder" xsi:type="number">20</item>
</item>
</argument>
<field name="name" sortOrder="10" formElement="input">
<settings>
<dataType>text</dataType> <visible>true</visible>
<label translate="true">Name</label>
</settings>
</field>
<field name="identifier" formElement="hidden">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Country</item>
<item name="formElement" xsi:type="string">input</item>
<item name="source" xsi:type="string">identifier</item>
<item name="dataScope" xsi:type="string">identifier</item>
<item name="default" xsi:type="string">India</item>
</item>
</argument>
<!-- Add Below Code To Make Read Only Field-->
<settings>
<dataType>text</dataType>
<disabled>1</disabled>
</settings>
<!-- -->
</field>
<field name="comment" sortOrder="20" formElement="input">
<settings>
<dataType>text</dataType>
<visible>true</visible>
<label translate="true">Comment</label>
</settings>
</field>
<field name="address" sortOrder="20" formElement="input">
<settings>
<dataType>text</dataType>
<visible>true</visible>
<label translate="true">Address</label>
</settings>
</field>
</fieldset>
</form>
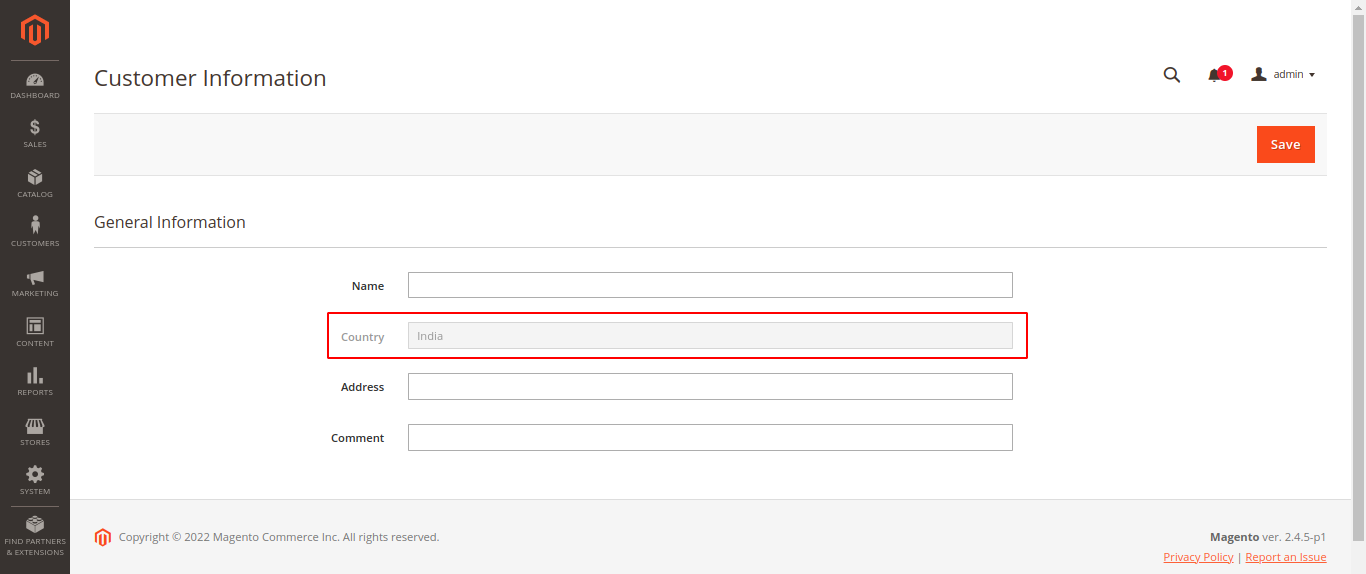
You have to add “<settings>” and “<disabled>1</disabled>” to make any field read-only. As you can see in the screenshot below, the country field is read only.

Conclusion:
This way you can make any field read-only in the ui_component form in Magento 2. If you face any difficulty, freely connect with me through the comment section. Share the article further and stay updated with us.
Happy Coding!













Nice, but how to achieve it dynamically ? thanks
text
DYNAMIC_VALUE
For your requirement, you need to customize it further. You can contact us on support@magecomp.com