Hello Magento Fellas?,
How are you all doing? I am here with one more article to solve the problem of Magento 2:How to add New button to the product list page in Backend using UI Component. Do visit the most recent article published to solve the problem for Apply Coupon Code While Programmatically Adding Product to Cart In Magento 2. Let’s Begin?.
Introduction
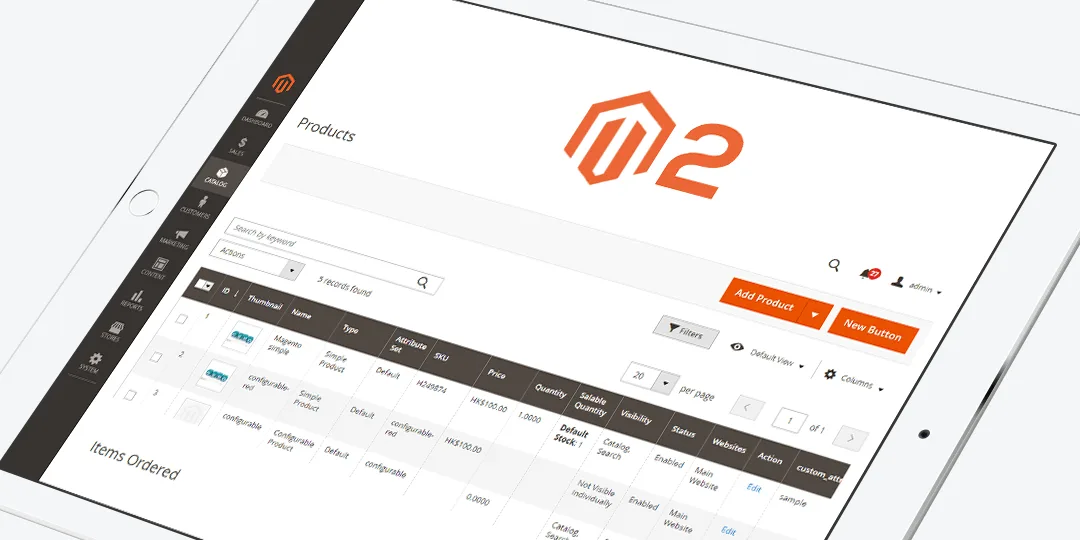
Mainly, Magento 2 has a new innovative design namely UI component which is used to render the UI elements on the screen. By this it becomes an easy interaction for the visual element of UI and the further process of the user’s data. Mainly UI components help the managers to make use of the grids and many other beneficial impacts. This article will help you to add a new button in the Backend side of the product list page.
Steps to Code:
Create file as given below path :
app\code\Vendor\Extension\view\adminhtml\ui_component\product_listing.xml
<?xml version="1.0" encoding="UTF-8"?> <listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <argument name="data" xsi:type="array"> <item name="buttons" xsi:type="array"> <item name="primary" xsi:type="array"> <item name="label" xsi:type="string" translate="true">New Button</item> <item name="class" xsi:type="string">primary</item> <item name="url" xsi:type="string">router/controller/action</item> </item> </item> </argument> </listing>
After you apply the above step you will be easily adding the new button on the backend side of the product list page.
Final Words:
I hope this illustration given above was helpful to you. Make sure you connect with our Support Team if any difficulties you face during the implementation. Do share with your Magento friends and comment on your reviews in the comment section below. If there are any difficulties in any other topic then comment down and we will try to help you by creating informative articles.
Happy Coding.









It does not work in case Add Secret Key to URLs option enabled in settings
It create button and follow the link specified in url element but immediately redirect to dashboard because secret key is incorrect
Example
Go To CMS Pages
primary
admin/cms_page/index
plz send me full code
The main code is already shared above, Rest you just need to create the required module files for the custom extension.