Hello Magento Kins,
How are things going? I will guide How to Add Frontend Product URL Column to Admin Product Grid in this article of Magento 2 How To series. You shall get some good ideas from the previous tutorial about Magento 2: Show Related Products On The List Page.
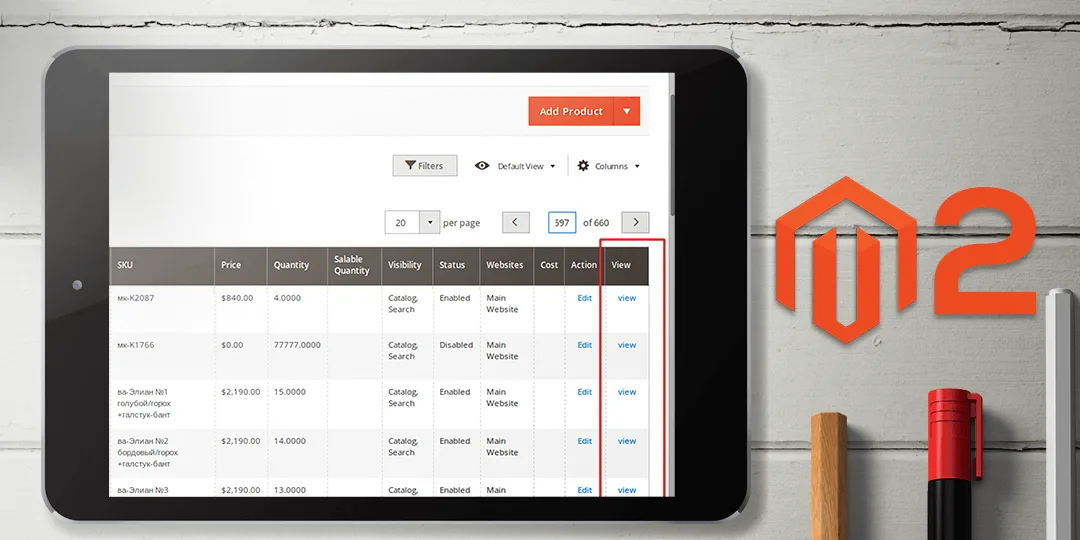
Basically, there is a requirement to view the product on the front-end or if you want to see a product in your front end then you have to search that product by name or with the help of SKU from the front end. And one has to find the SKU and product name manually by visiting the product grid and then copy that SKU or the product name and after this search that product from the Front-End.
Therefore, to overcome this problem here is the solution in which there is some code of implementation and with the help of that user can effortlessly redirect that product from the product grid from the admin. Here, just after writing some mandatory code we successfully add one column on the product grid which contains a link which is simply redirected to view the product on the frontend.
Steps to Code
Step 1: First you need to create product_listing.xml in following path:
app\code\Vendor\Extension\view\adminhtml\ui_component\product_listing.xml
<?xml version="1.0" encoding="UTF-8"?> <listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation=" urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <columns name="product_columns"> <column name="preview" class="Vendor\Extension\Ui\Component\Columns\Productgrid"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="bodyTmpl" xsi:type="string">ui/grid/cells/html</item> <item name="filter" xsi:type="string">text</item> <item name="label" xsi:type="string" translate="true">View</item> </item> </argument> </column> </columns> </listing>
Step 2: Now you need to add Productgrid.php file in the following path:
app\code\Vendor\Extension\Ui\Component\Columns\Productgrid.php
<?php
namespace Vendor\Extension\Ui\Component\Columns;
use \Magento\Framework\View\Element\UiComponent\ContextInterface;
use \Magento\Framework\View\Element\UiComponentFactory;
use \Magento\Ui\Component\Listing\Columns\Column;
use \Magento\Catalog\Api\ProductRepositoryInterface;
class Productgrid extends Column
{
protected $ProductRepositoryInterface;
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
ProductRepositoryInterface $ProductRepositoryInterface,
array $components = [], array $data = []
)
{
parent::__construct($context, $uiComponentFactory, $components, $data);
$this->ProductRepositoryInterface = $ProductRepositoryInterface;
}
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource["data"]["items"])) {
$fieldName = $this->getData("name");
foreach ($dataSource["data"]["items"] as $key => $item) {
$product = $this->ProductRepositoryInterface->getById($item['entity_id'], false);
$url = $product->getUrlModel()->getUrlInStore($product, ['_escape' => true]);
$html = "<a target='_blank' href=" .$url. ">";
$html .= "view";
$html .= "</a>";
$dataSource["data"]["items"][$key][$fieldName] = $html;
}
}
return $dataSource;
}
}
And after implementing the following steps you will be displayed the added column on the admin grid of the product.
Wrapping Up
Apply the simple steps illustrated above and make yourself more capable of viewing directly the desired products in the frontend and no need to work hard and waste time in searching the SKU and the product name to view the products in the frontend. And if face any problem in implementing the above steps then contact our Support Team the will guide you accordingly.
Do comment down your opinions regarding this tutorial and if it seems to be helpful then share it with your Magento pals and help them improve their knowledge.
Happy Coding?













it’s print the html code also in gird section .