Hello Magento Folks,
How are you all working? Here comes another article of How To series to guide you all on Magento 2:
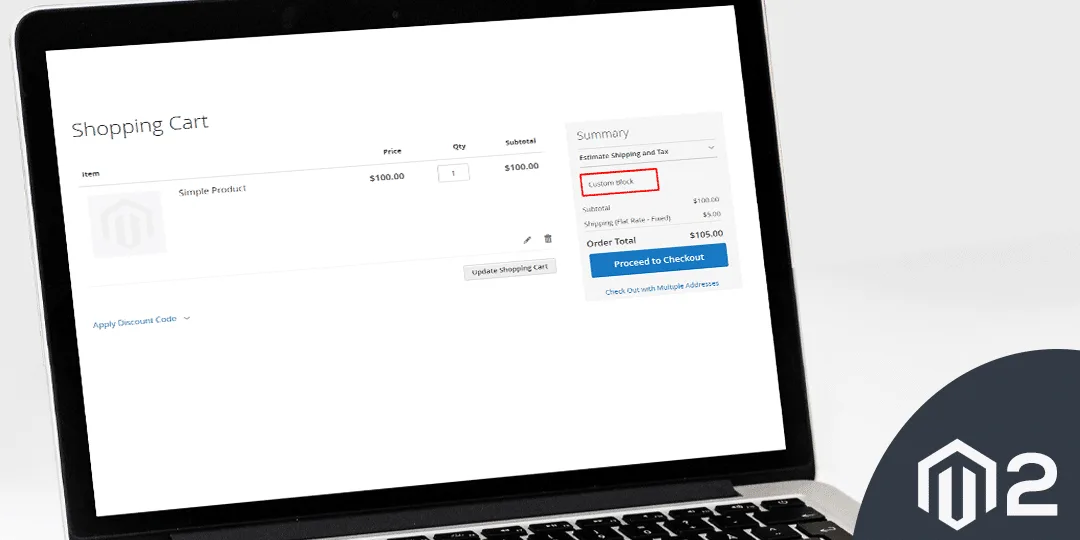
Last time we have shared very interesting article about Magento 2: How to Add Front-end Product URL Column to Admin Product Grid. Here given below is the full explanation about How to Add Custom Block in Cart Summary Before Subtotal in Magento 2 including all the required codes.
Let’s Start Out With Coding
Step 1: First, we need to create a “Registration.php” file inside our extension at the following path,
app\code\Vendor\Extension
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Vendor_Extension',
__DIR__
);
Step 2: After that, we need to create a “module.xml” file inside the extension etc folder.
app\code\Vendor\Extension\etc
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Vendor_Extension" setup_version="1.0.0" schema_version="1.0.0"/>
</config>
Step 3: After that, we need to create a “checkout_cart_index.xml” file inside the path folder to add the file in the module.
app\code\Vendor\Extension\view\frontend\layout
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="checkout.cart.totals.container">
<block class="Magento\Framework\View\Element\Template" name="checkout.cart.custom.block" before="checkout.cart.totals" template="Vendor_Extension::custom-block.phtml" />
</referenceContainer>
</body>
</page>
Step 4: Lastly, Create the “custom-block.phtml” file inside the below path folder in the module.
app\code\Vendor\Extension\view\frontend\templates
<?php echo "Custom Block"; ?>
Concluding Words
So, that was all for the day! With the help of these codes, you can successfully achieve the task of Add custom block in cart summary before subtotal in Magento 2. You are free to play around and customize these codes according to your needs for fetching data. If you face any issues while implementing, then contact our Support Team. We will be happy to help you.
If you find the article helpful then kindly share it with your friends and make their task easy and also share your reviews about the article in the comment section below.
Happy Coding.













Hi Dhiren Vasoya,
Thanks for the article on add custom block cart summary magento2.
I want to add some labels in order summary box on cart page in magento2. Right now I got only the subtotal and tax in the order summary from default magento2 behavior, see the screenshot:https://prnt.sc/1ggnt4j
I want to add and display labels with values like all these see the screenshot for reference: https://prnt.sc/1ggna7r
Please help, thanks!