Hello Magento Friends,
Today we will get the solution for Magento 2: Add Custom Field and Save Value in Product Attribute Add Form.
Customization is the biggest advantage of the Magento eCommerce platform. You can customize every aspect of your Magento 2 website. Product attributes determine the characteristics of a product. You can add a custom field in the product attribute form in Magento 2.
Steps to Add Custom Field and Save Value in Product Attribute Add Form in Magento 2:
Step 1: First we need to create a “di.xml” file inside the etc folder
app\code\Vendor\Extension\etc\adminhtml
Now, add the code as follows
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tab\Front">
<plugin name="extension_attribute_edit_form" type="Vendor\Extension\Plugin\Block\Adminhtml\Product\Attribute\Edit\Tab\Front" sortOrder="1"/>
</type>
</config>
Step 2: In the next step, we will create the “Front.php” file inside the Plugin folder
app\code\Vendor\Extension\Plugin\Block\Adminhtml\Product\Attribute\Edit\Tab
Then append the below-mentioned code snippet
<?php
namespace Vendor\Extension\Plugin\Block\Adminhtml\Product\Attribute\Edit\Tab;
class Front
{
protected $custom;
public function __construct(
\Magento\Config\Model\Config\Source\Yesno $custom
) {
$this->custom = $custom;
}
public function aroundGetFormHtml(
\Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tab\Front $subject,
\Closure $proceed
)
{
$customSource = $this->custom->toOptionArray();
$form = $subject->getForm();
$fieldset = $form->getElement('front_fieldset');
$fieldset->addField(
'used_in_custom',
'select',
[
'name' => 'used_in_custom',
'label' => __('Used in Custom'),
'title' => __('Used in Custom'),
'values' => $customSource,
]
);
return $proceed();
}
}
Step 3: Then we will create the “db_schema.xml” file inside the etc folder
app\code\Vendor\Extension\etc
Finally, add the following code
<schema xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Setup/Declaration/Schema/etc/schema.xsd">
<table name="catalog_eav_attribute" resource="default" engine="innodb" comment="Catalog EAV Attribute Table">
<column xsi:type="smallint" name="used_in_custom" unsigned="true" nullable="false"
identity="false" default="0" comment="Custom forms"/>
</table>
</schema>
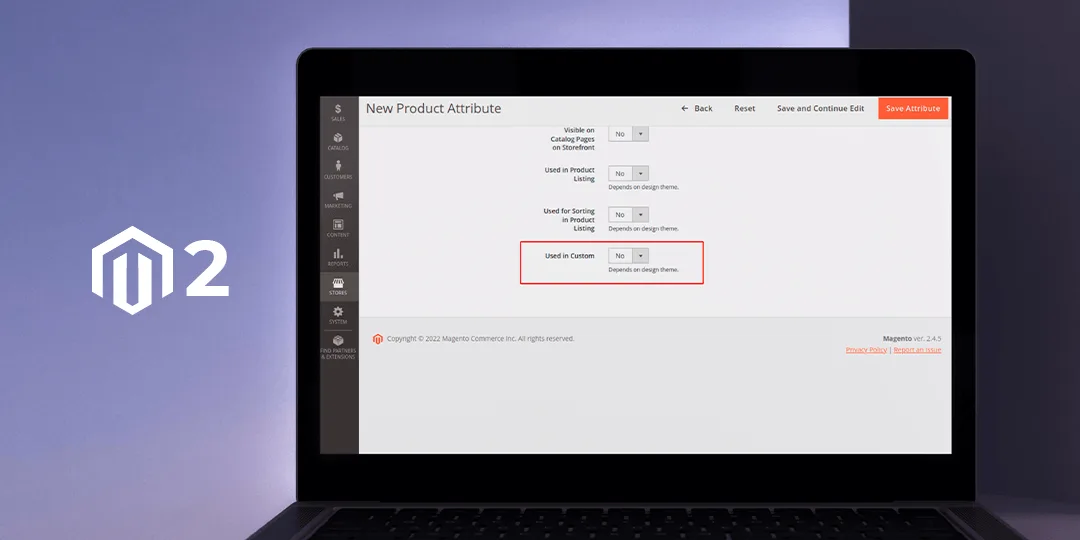
Output:
Conclusion:
This way you can Add Custom Field and Save Value in Product Attribute Add Form in Magento 2. If you have any doubt let me know through the comment box. Share the article and stay in touch for further Magento 2 solutions.
Happy Coding!














in this plugin edit form value not set