Hello Magento Friends,
In today’s blog, we will learn about How to Display Star Rating into Magento 2 Admin Grid.
Star ratings serve as a visual representation of customer satisfaction and product quality. Integrating them into your admin grids allows you to quickly assess product performance, identify top-rated items, and make informed decisions regarding inventory management, marketing strategies, and more.
Let’s move to the steps for displaying star ratings in the Magento 2 admin grid.
Steps to Display Star Rating into Magento 2 Admin Grid:
Step 1: Create database schema at the following path
{{magento_root}}\app\code\Vendor\Extension\Setup\InstallSchema.php
Then add the code as follows
<?php
namespace Vendor\Extension\Setup;
class InstallSchema implements \Magento\Framework\Setup\InstallSchemaInterface
{
public function install(\Magento\Framework\Setup\SchemaSetupInterface $setup, \Magento\Framework\Setup\ModuleContextInterface $context)
{
$installer = $setup;
$installer->startSetup();
if (!$installer->tableExists('magecomp_customtable')) {
$table = $installer->getConnection()->newTable(
$installer->getTable('magecomp_customtable')
)
->addColumn('id',
\Magento\Framework\DB\Ddl\Table::TYPE_INTEGER,
null,
[
'identity' => true,
'nullable' => false,
'primary' => true,
'unsigned' => true,
], 'ID')
->addColumn(
'rating',
\Magento\Framework\DB\Ddl\Table::TYPE_INTEGER,
['nullable => false'],
'Review'
)
->addColumn('name',
\Magento\Framework\DB\Ddl\Table::TYPE_TEXT,
'64k',
[],
'Name'
);
$installer->getConnection()->createTable($table);
$installer->getConnection()->addIndex(
$installer->getTable('magecomp_customtable'),
$setup->getIdxName($installer->getTable('magecomp_customtable'),
['name', 'rating'],
\Magento\Framework\DB\Adapter\AdapterInterface::INDEX_TYPE_FULLTEXT
),
['name', 'rating'],
\Magento\Framework\DB\Adapter\AdapterInterface::INDEX_TYPE_FULLTEXT
);
}
$installer->endSetup();
}
}
Step 2: Create a routes.xml file at the below-mentioned path
{{magento_root}}\app\code\Vendor\Extension\etc\adminhtml\
And add the following piece of code
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd">
<router id="admin">
<route id="uiexample" frontName="uiexample">
<module name="Vendor_Extension"/>
</route>
</router>
</config>
Step 3: Create a menu.xml file at the path mentioned below
{{magento_root}}\app\code\Vendor\Extension\etc\adminhtml\
After that, add the code as mentioned below
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../Magento/Backend/etc/menu.xsd">
<menu>
<add id="Vendor_Extension::view" title="Magecomp" module="Vendor_Extension" sortOrder="50" resource="Vendor_Extension::view"/>
<add id="Vendor_Extension::menu" title="Manage Grid" module="Vendor_Extension" sortOrder="20" parent="Vendor_Extension::view" action="uiexample/index/index" resource="Vendor_Extension::menu"/>
</menu>
</config>
Step 4: Create a di.xml file at the path given below
{{magento_root}}\app\code\Vendor\Extension\etc\
Then add the following code snippet
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="Vendor\Extension\Model\ResourceModel\Grid\Grid\Collection" type="Magento\Framework\View\Element\UiComponent\DataProvider\SearchResult">
<arguments>
<argument name="mainTable" xsi:type="string">magecomp_customtable</argument>
<argument name="resourceModel" xsi:type="string">Vendor\Extension\Model\ResourceModel\Custom</argument>
</arguments>
</virtualType>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<arguments>
<argument name="collections" xsi:type="array">
<item name="grid_record_grid_list_data_source" xsi:type="string">Vendor\Extension\Model\ResourceModel\Grid\Grid\Collection</item>
</argument>
</arguments>
</type>
</config>
Step 5: Create a Custom.php Model file at the following path
{{magento_root}}\app\code\Vendor\Extension\Model\
And include the below-given code
<?php
namespace Vendor\Extension\Model;
use Magento\Framework\Model\AbstractModel;
class Custom extends AbstractModel {
const CACHE_TAG = 'id';
protected function _construct()
{
$this->_init('Vendor\Extension\Model\ResourceModel\Custom');
}
public function getIdentities()
{
return [self::CACHE_TAG . '_' . $this->getId()];
}
}
Step 6: Create a Custom.php ResourceModel file at the following path
{{magento_root}}\app\code\Vendor\Extension\Model\ResourceModel\
Then add the code as follows
<?php
namespace Vendor\Extension\Model\ResourceModel;
use Magento\Framework\Model\ResourceModel\Db\AbstractDb;
class Custom extends AbstractDb
{
protected function _construct()
{
$this->_init('magecomp_customtable', 'id');
}
}
Step 7: Create a Collection.php file at the following path
{{magento_root}}\app\code\Vendor\Extension\Model\ResourceModel\Custom\
Now, include the code as follows
<?php
namespace Vendor\Extension\Model\ResourceModel\Custom;
use Magento\Framework\Model\ResourceModel\Db\Collection\AbstractCollection;
class Collection extends AbstractCollection
{
protected function _construct()
{
$this->_init('Vendor\Extension\Model\Custom','Vendor\Extension\Model\ResourceModel\Custom');
}
}
Step 8: Create a DataProvider.php file
{{magento_root}}\app\code\Vendor\Extension\Model\
And include the following piece of code
<?php
namespace Vendor\Extension\Model;
use Vendor\Extension\Model\ResourceModel\Custom\CollectionFactory;
class DataProvider extends \Magento\Ui\DataProvider\AbstractDataProvider
{
protected $loadedData;
public function __construct(
$name,
$primaryFieldName,
$requestFieldName,
CollectionFactory $CollectionFactory,
array $meta = [],
array $data = []
) {
$this->collection = $CollectionFactory->create();
parent::__construct($name, $primaryFieldName, $requestFieldName, $meta, $data);
}
public function getData()
{
if (isset($this->loadedData)) {
return $this->loadedData;
}
$items = $this->collection->getItems();
foreach ($items as $item) {
$this->loadedData[$item->getId()] = $item->getData();
}
return $this->loadedData;
}
}
Step 9: Create an Index.php file in the Controller as the path given below
{{magento_root}}\app\code\Vendor\Extension\Controller\Adminhtml\Index\
Now include the following code
<?php
namespace Vendor\Extension\Controller\Adminhtml\Index;
class Index extends \Magento\Backend\App\Action
{
protected $resultPageFactory;
public function __construct(
\Magento\Backend\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
) {
parent::__construct($context);
$this->resultPageFactory = $resultPageFactory;
}
public function execute()
{
$resultPage = $this->resultPageFactory->create();
$resultPage->getConfig()->getTitle()->prepend(__('Manage Grid'));
return $resultPage;
}
}
Step 10: Create an Add.php file at the below-mentioned path
{{magento_root}}\app\code\Vendor\Extension\Controller\Adminhtml\Index\
Add the code as follows
<?php
namespace Vendor\Extension\Controller\Adminhtml\Index;
use Magento\Framework\Controller\ResultFactory;
class Add extends \Magento\Backend\App\Action
{
protected $resultPageFactory;
public function __construct(
\Magento\Backend\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
) {
parent::__construct($context);
$this->resultPageFactory = $resultPageFactory;
}
public function execute()
{
$resultPage = $this->resultPageFactory->create(ResultFactory::TYPE_PAGE);
$resultPage->getConfig()->getTitle()->prepend(__('Add New Record'));
return $resultPage;
}
}
Step 11: In the layout folder, we will be adding a UI component grid and form in our demo project. Create a uiexample_index_index.xml file at the following path
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\layout\
Now include the below-mentioned code
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<uiComponent name="custom_grid_listing"/>
</referenceContainer>
</body>
</page>
Step 12: Create an uiexample_index_add.xml file at the following path
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\layout\
Now add the following code
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="styles"/>
<body>
<referenceContainer name="content">
<uiComponent name="uiexample_form"/>
</referenceContainer>
</body>
</page>
Step 13: In the ui_component folder, produce the UI Grid and Form file. Create custom_grid_listing.xml file at the path given below
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\ui_component\
Then add the code as follows
<?xml version="1.0"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">custom_grid_listing.grid_record_grid_list_data_source</item>
<item name="deps" xsi:type="string">custom_grid_listing.grid_record_grid_list_data_source</item>
</item>
<item name="spinner" xsi:type="string">grid_records_columns</item>
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Record</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/add</item>
</item>
</item>
</argument>
<listingToolbar name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sticky" xsi:type="boolean">true</item>
</item>
</argument>
<bookmark name="bookmarks"/>
<columnsControls name="columns_controls"/>
<filterSearch name="fulltext"/>
<filters name="listing_filters"/>
<paging name="listing_paging"/>
<exportButton name="export_button"/>
</listingToolbar>
<dataSource name="grid_record_grid_list_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider</argument>
<argument name="name" xsi:type="string">grid_record_grid_list_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">id</argument>
<argument name="requestFieldName" xsi:type="string">id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="storageConfig" xsi:type="array">
<item name="indexField" xsi:type="string">id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
<columns name="grid_records_columns">
<selectionsColumn name="ids">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="indexField" xsi:type="string">id</item>
<item name="sorting" xsi:type="string">desc</item>
<item name="sortOrder" xsi:type="number">0</item>
</item>
</argument>
</selectionsColumn>
<column name="id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Id</item>
</item>
</argument>
</column>
<column name="name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Name</item>
</item>
</argument>
</column>
<!-- Rating star code start -->
<column name="rating" class="Vendor\Extension\Ui\Component\Listing\Columns\Rating">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="bodyTmpl" xsi:type="string">Vendor_Extension/rating</item>
<item name="label" xsi:type="string" translate="true">Rating</item>
</item>
</argument>
</column>
<!-- Rating star code end -->
</columns>
</listing>
Step 14: Create a file in the given below path
{{magento_root}}\app\code\Vendor\Extension\Ui\Component\Listing\Columns\Rating.php
Then add the following code snippet
<?php
namespace Vendor\Extension\Ui\Component\Listing\Columns;
use Magento\Ui\Component\Listing\Columns\Column;
class Rating extends Column
{
/**
* Prepare Data Source
*
* @param array $dataSource
* @return array
*/
public function prepareDataSource(array $dataSource)
{
if(isset($dataSource['data']['items'])){
foreach($dataSource['data']['items'] as &$item){
if($item['rating']){
$data = [];
for($i = 0; $i < 5; $i++)
if($i < $item['rating'])
$data[] = 'selected';
else
$data[] = 'notSelected';
$item['rating'] = $data;
}
}
}
return parent::prepareDataSource($dataSource);
}
}
Step 15: Create a file in the path given below
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\web\template\rating.html
Now include the following code
<div class="field required review-field-ratings">
<div class="control review-control-vote" >
<!-- ko foreach: $col.getLabel($row()) -->
<!-- ko if: $data == "selected"-->
<span style="color: rgb(255 17 17);">★</span>
<!--/ko-->
<!-- ko if: $data != "selected"-->
<span style="color: rgb(204, 204, 204);">★</span>
<!--/ko-->
<!-- /ko -->
</div>
Step 16: Create an uiexample_form.xml UI grid file at the following path
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\ui_component\
Then include the following piece of code
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">uiexample_form.grid_record_grid_list_data_source</item>
<item name="deps" xsi:type="string">uiexample_form.grid_record_grid_list_data_source</item>
</item>
<item name="label" xsi:type="string" translate="true">Add New Record</item>
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">data</item>
<item name="namespace" xsi:type="string">uiexample_form</item>
</item>
<item name="template" xsi:type="string">templates/form/collapsible</item>
<item name="buttons" xsi:type="array">
<item name="save" xsi:type="string">Vendor\Extension\Block\Adminhtml\Edit\Save</item>
</item>
</argument>
<dataSource name="grid_record_grid_list_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">Vendor\Extension\Model\DataProvider</argument>
<argument name="name" xsi:type="string">grid_record_grid_list_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">id</argument>
<argument name="requestFieldName" xsi:type="string">id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="submit_url" xsi:type="url" path="*/*/save"/>
</item>
</argument>
</argument>
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/provider</item>
</item>
</argument>
</dataSource>
<fieldset name="general_information">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="collapsible" xsi:type="boolean">false</item>
<item name="label" xsi:type="string" translate="true">General Information</item>
<item name="sortOrder" xsi:type="number">20</item>
</item>
</argument>
<field name="name" sortOrder="10" formElement="input">
<settings>
<dataType>text</dataType>
<visible>true</visible>
<label translate="true">Name</label>
</settings>
</field>
<field name="rating" sortOrder="20" formElement="input">
<settings>
<dataType>text</dataType>
<visible>true</visible>
<label translate="true">Rating</label>
</settings>
</field>
</fieldset>
</form>
Step 17: Create a Save.php file at the following path
{{magento_root}}\app\code\Vendor\Extension\Block\Adminhtml\Edit\
Now include the below-mentioned piece of code
<?php
namespace Vendor\Extension\Block\Adminhtml\Edit;
use Magento\Framework\View\Element\UiComponent\Control\ButtonProviderInterface;
class Save implements ButtonProviderInterface
{
public function getButtonData()
{
return [
'label' => __('Save'),
'class' => 'save primary',
'data_attribute' => [
'mage-init' => ['button' => ['event' => 'save']],
'form-role' => 'save',
],
'sort_order' => 90,
];
}
}
Step 18: Create a Save.php file at the following path
{{magento_root}}\app\code\Vendor\Extension\Controller\Adminhtml\Index\
And insert the code given below
<?php
namespace Vendor\Extension\Controller\Adminhtml\Index;
class Save extends \Magento\Backend\App\Action
{
protected $customFactory;
protected $adapterFactory;
protected $uploader;
public function __construct(
\Magento\Backend\App\Action\Context $context,
\Vendor\Extension\Model\CustomFactory $customFactory
) {
parent::__construct($context);
$this->customFactory = $customFactory;
}
public function execute()
{
$data = $this->getRequest()->getPostValue();
try {
$model = $this->customFactory->create();
$model->addData([
"name" => $data['name'],
"rating" => $data['rating'],
]);
$saveData = $model->save();
if($saveData){
$this->messageManager->addSuccess( __('Insert data Successfully !') );
}
}catch (\Exception $e) {
$this->messageManager->addError(__($e->getMessage()));
}
$this->_redirect('*/*/index');
}
}
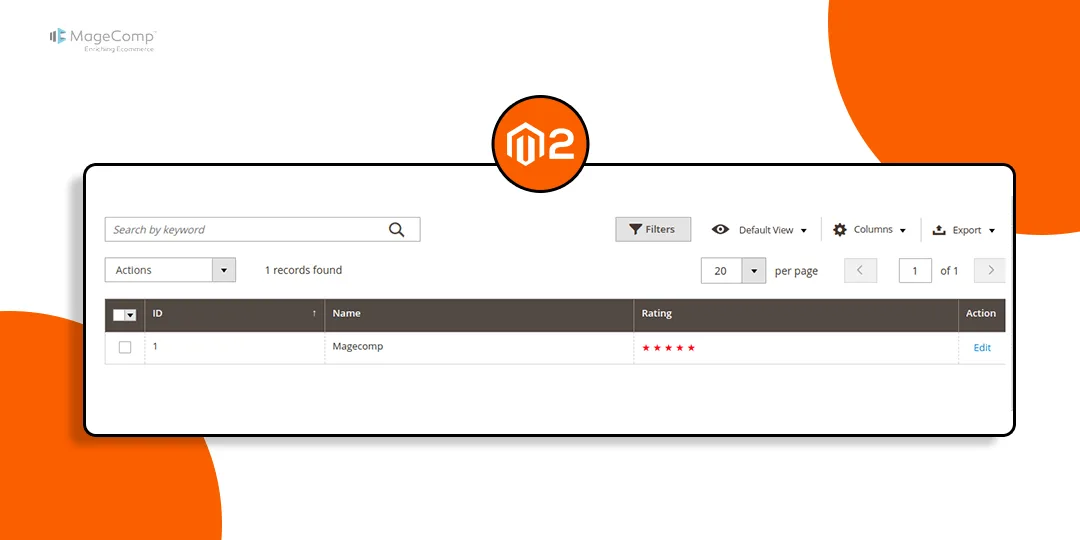
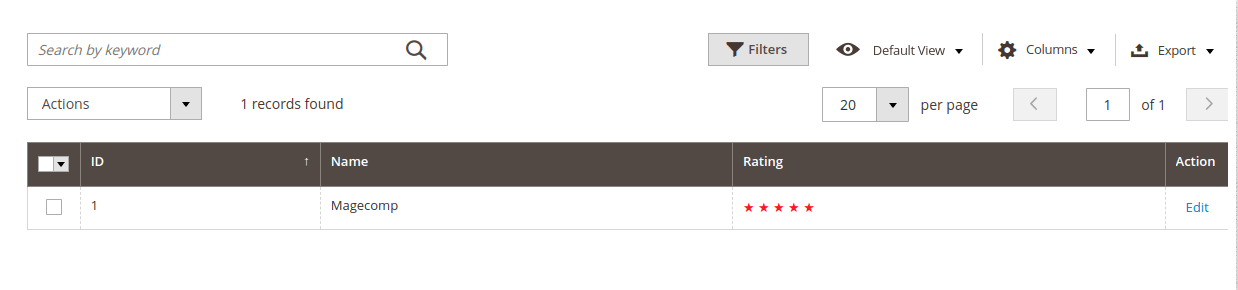
Output:

Conclusion:
By following these steps, you can seamlessly integrate star ratings into your Magento 2 admin grids, empowering you to make data-driven decisions and enhance the efficiency of your store management processes. Whether you’re analyzing product performance, identifying trends, or optimizing your inventory, star ratings provide valuable insights that can drive success in your e-commerce venture.
Learn,
- Steps to Enable Product Review-Rating Stars In Magento 2
- How to Get Review, Rating Collection in Magento 2
Ready to elevate your Magento 2 admin interface with star ratings? Implement these steps and unlock the power of visual data representation in your store management workflow.
Happy Coding!