Hello Magento Friends,
In today’s blog, we will discuss adding a header and footer to the checkout page in Magento 2.
The checkout process is a crucial step in any e-commerce store. By default, Magento 2 removes the header and footer on the checkout pages to streamline the process and minimize distractions. However, some store owners might want to include these elements for various reasons, such as displaying a customer service number or promoting special offers.
This blog post will guide you through the steps of adding a header and footer to your Magento 2 checkout page.
Step 1: Create the “checkout_index_index.xml” file inside the Extension view folder.
app\code\Vendor\Extension\view\frontend\layout
Then add the code as follows
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <move element="logo" destination="header-wrapper" before="-" /> <referenceBlock name="minicart" remove="false" /> <referenceContainer name="header.panel" remove="false" /> <referenceBlock name="top.search" remove="false" /> <referenceBlock name="catalog.compare.link" remove="false" /> <referenceBlock name="catalog.topnav" remove="false"/> <referenceContainer name="footer-container" remove="false"/> </body> </page> |
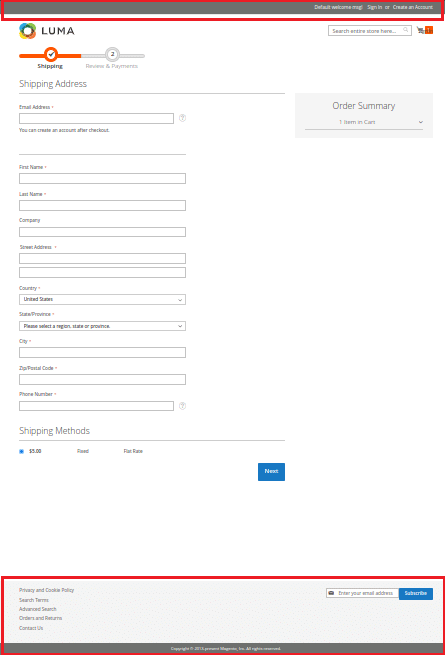
Output:

Conclusion:
Adding a header and footer to your Magento 2 checkout page requires theme customization or module development. Carefully consider the user experience and choose the approach that best suits your needs. Remember to prioritize a streamlined checkout process while providing valuable information to your customers.
You can even add a dynamic link to the footer in Magento 2.
Share the tutorial with your friends and stay in touch with us for more.
Happy Coding!

