Hello Magento Friends ?,
Welcome to the Technical Blog chain by MageComp. Today’s point of discussion is How to change default Magento 2 Logo in Admin Panel. We have already discussed How to Change the Logo in Magento 2 Frontend. Look into our lastly published blog, Magento 2: How To Redirect 404 Page Found To Search Page.
Now, let’s get started with our present talk ?
An essential section that requires polishing is the admin bar of Magento 2. By default, the admin panel shows the default Magento 2 logo on the login page and menubar. Although the admin can customize the login page and menubar according to the requirements and change the default Magento 2 logo The following steps will help you to change default Magento 2 Logo in Admin Panel.
How to change default Magento 2 Logo in Admin Panel:
Here we will be discussing to change the default Magento 2 logo in Admin Login Page and Admin Menubar.
Magento 2 Admin Login Page:
Step 1: Create a file in the following path:
app\code\Vendor\Extension\view\adminhtml\layout\admin_login.xml
And add below code
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-login" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_image_src" xsi:type="string">images/admin-login.png</argument>
</arguments>
</referenceBlock>
</body>
</page>
Step 2: Now, upload your file in the below path:
vendor\magento\theme-adminhtml-backend\web\images\admin-login.png
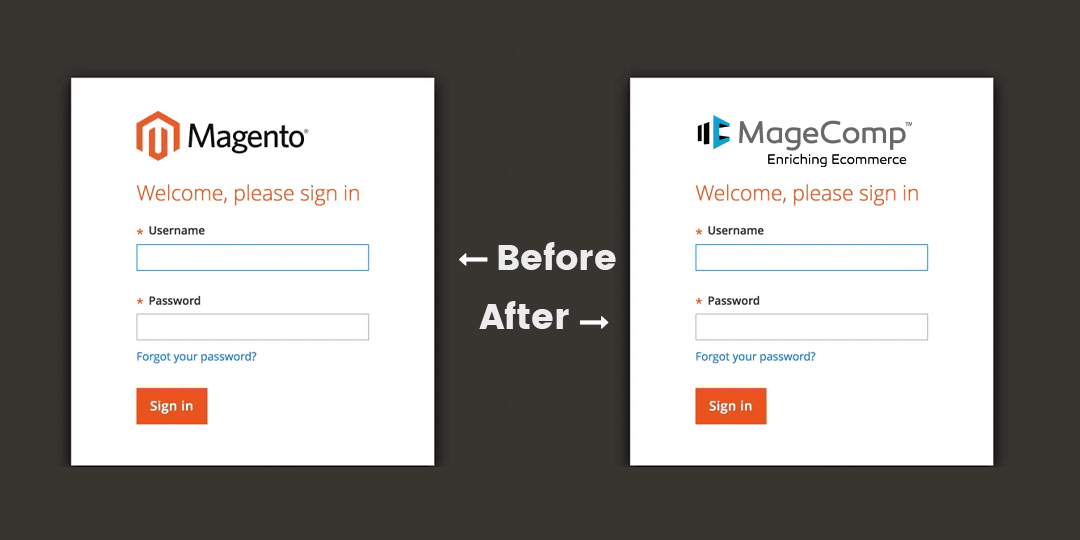
Result (Magento 2 Admin Login Page):
Take a look at the Magento 2 Admin Login Page, default Magento 2 logo changed with the one you applied.
Magento 2 Admin Menubar:
Step 1: Create a file in the following path:
app\code\Vendor\Extension\view\adminhtml\layout\default.xml
And add below code
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="header">
<block class="Magento\Backend\Block\Page\Header" name="logo" before="-">
<arguments>
<argument name="show_part" xsi:type="string">logo</argument>
<argument name="edition" translate="true" xsi:type="string">Community Edition</argument>
<argument name="logo_image_src" xsi:type="string">images/magento-menu-logo.png</argument>
</arguments>
</block>
</referenceContainer>
</body>
</page>
Step 2: Now, upload your file in the below path:
vendor\magento\theme-adminhtml-backend\web\images\magento-menu-logo.png
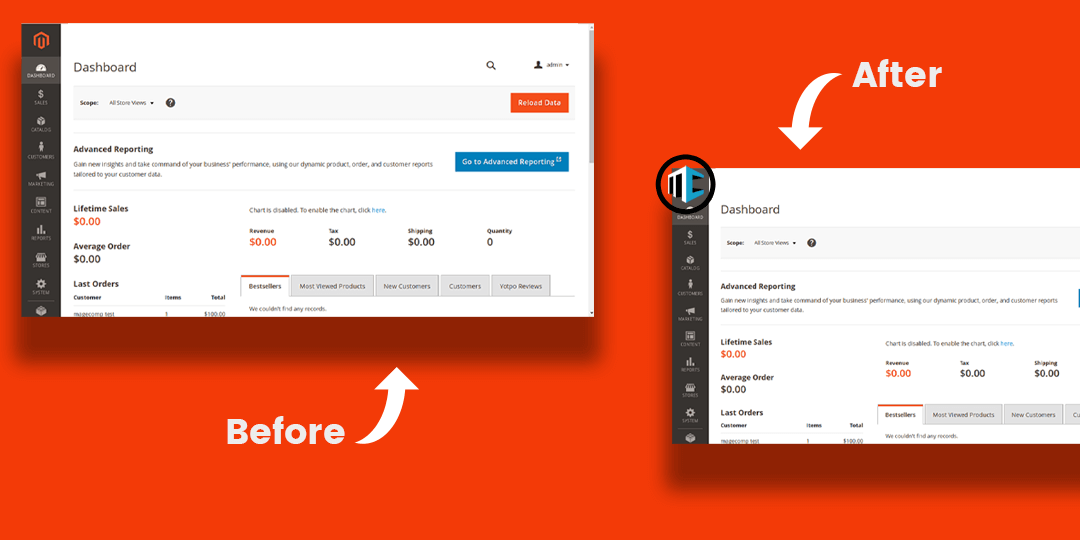
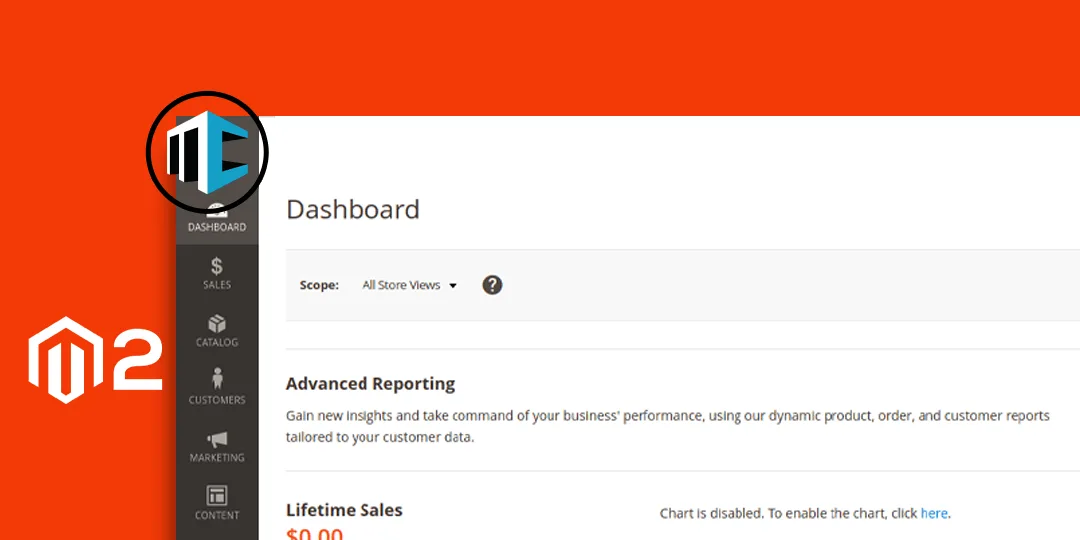
Result (Magento 2 Admin Menubar):
Take a look at the Magento 2 Admin Menubar, default Magento 2 logo changed with the one you applied.

Conclusion:
Expectantly the above solution is helpful to change default Magento 2 Logo in Admin Panel for all the Magento Admins out there. Stuck anywhere? Just comment down below and I will figure it out as soon as possible. Like it? Rate it, Share it!
See you next time, until then Stay Tuned!
Happy Customizing ?














How can you change the image without putting into vendor directory ? (without changing the core files)
this is not working
Confirm you have implemented the code properly and uploaded the image to a given location.
Not working for me either. I’ve implemented the code, and uploaded the image. Nothing changes
Confirm, your extension is registered into the Magento and also enable as well.
Not working this solution, extension registerend and enabled.
Working..Thanks