Hello Shopify Folks, ?
Hope you are Shopifying amazingly.
Today in this Shopify tutorial, we will teach you to add a logo on Shopify pages of your Shopify website.
When starting any kind of business, having a business logo is the first thing business owners consider of. Logos play a vital role in making your brand recognizable and raising the business’s ideas in the competitive market.
Let’s begin our tutorial to add logo to Shopify store.
Importance of Having a Business Logo
Before beginning the tutorial steps, let’s look at some points delivering the importance of a logo for the business.
- A solid logo speaks for your brand. An attractive logo grabs people’s attention and appropriately delivers your business values to your customers.
- As a logo speaks for your brand, it is considered the best way to bridge the communication gap between your business and your customers. The logo serves as a solid base for the entire story on which your brand is built.
- The logo is the identity of your business. It is the symbol through which your customers recognize your brand. An attractive logo helps your brand stand out from the competition.
How to Add Logo to Shopify Store?
Step 1 –
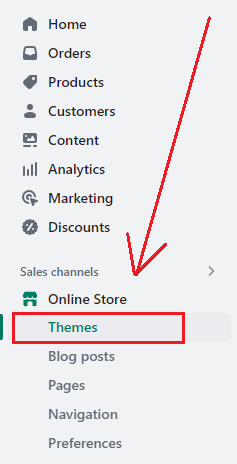
Go to Shopify Admin > Online Store > Themes
Step 2 –
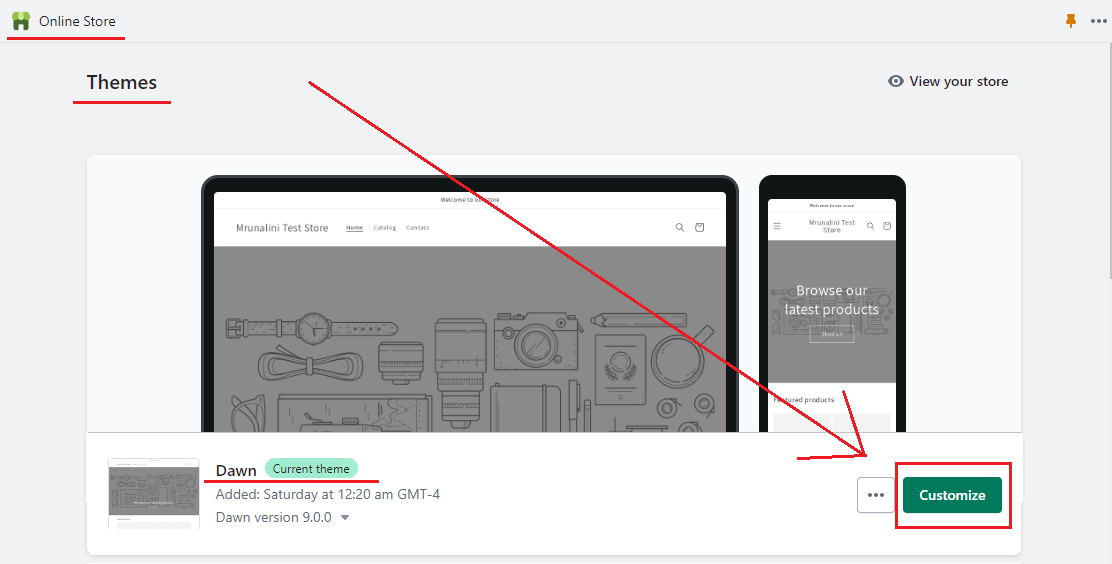
Select the Customize option in the themes.
Step 3 –
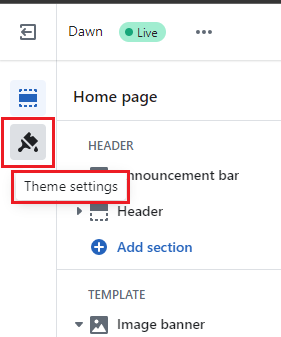
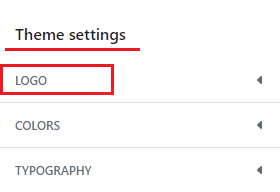
Go to Theme settings in the page opened after selecting Customize option.
Step 4 –
Go to Logo, the first option in the Theme settings.
Step 5 –
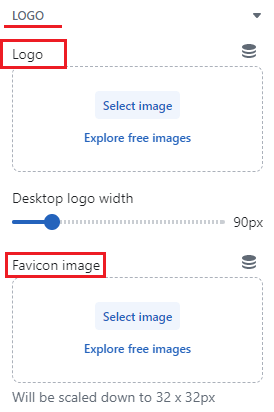
A dropdown allows you to set the Logo image and set the Favicon image.
Step 6 –
As we have to set the logo image, we will only upload it in its field.
Step 7 –
Once you have uploaded your logo, Save your work and tada… your logo is added smoothly.
Wrapping Up
That was easy! ?
With this comprehensive guide on how to add your logo to Shopify, you have everything you need to complete the task at hand confidently.
Rest assured that by following these instructions, you will be able to create the perfect logo and easily integrate it into your Shopify store.
If you are stuck between any of the steps, feel free to take our Shopify experts’ help and easily solve your queries.
Happy Shopifying! ?
—————————————————————————————————————————————–
Frequently Asked Questions
(1) How can I add a logo to my Shopify store on all pages?
Answer: To add a logo to your Shopify store on all pages, you can follow these steps:
- If you have not already, log in to your Shopify admin dashboard of your website.
- Click on ‘Themes’ under ‘Online Store’.
- Go to the ‘Current theme’ then click Actions, and finally click Edit code.
- Go to the left sidebar, then ‘Sections’ -> Header.liquid or similar.
- Check the code snippet which displays the logo (most likely there’s code with label {% section ‘logo’ %} or similar).
- Above or within this snippet insert the code for your logo image. There’s even the simple <img> tag which you can just use in conjunction with the source and alt attributes.
- If necessary customize the code to change the size, position and styling of the logo.
- Press done then click on save to apply changes.
- You can see your store’s logo all over your store when you preview it to see your store.
(2) What is the recommended size for a logo on Shopify?
Answer: Shopify’s recommended logo size depends on the theme you have selected for your store. However, the universal logo size recommendation for Shopify users is 250 pixels width and 100 pixels height. For specific size recommendations, you should check your theme’s documentation and/or ask your designer.
(3) Can I use a transparent background for my logo on Shopify?
Answer: Yes, you can use a logo with a transparent background on Shopify. A logo with a transparent background allows it to blend seamlessly with your website’s design and adapt to different page backgrounds.
(4) Can I link my logo to a specific page on my Shopify store?
Answer: Of course, yes. You can surely link your logo to a specific landing page of your Shopify store. For this, you must modify the code of your logo and add an <a> tag around the image code, specifying the URL of the desired page in the href attribute.
(5) What if I don’t have coding experience? Can I still add a logo to my Shopify store?
Answer: Adding a logo to your Shopify store is possible without coding knowledge. The theme editor of Shopify allows you to upload and manage your store’s logo without actually editing the code. Go to the “Customize” section in the “Online Store” > “Themes” menu, and look for the logo settings within the theme customization options. Here, you can upload your logo image and adjust its placement and size using the visual interface.
(6) Will adding a logo to my Shopify store affect the responsiveness of my website?
Answer: Adding a logo to your Shopify store should not affect the responsiveness of your website, as long as the logo is appropriately sized and positioned within the theme’s layout. Shopify themes are designed to handle logos and maintain responsiveness across different devices and screen sizes.
(7) Can I use an animated or dynamic logo on my Shopify store?
Answer: Shopify themes are designed to support various features, including dynamic or animated logos. Although not all themes have built-in functionality for animated logos, you can still implement this effect in your Shopify store. This can be achieved by adding custom code or utilizing third-party applications that offer the capability to integrate animated logos.
(8) How can I change or update my logo on Shopify?
Answer: If you want to change your logo on Shopify, you can do the same thing as adding a new logo. The first thing you need to do is log into the Shopify admin panel and go to them customization options. If you have coding experience you can also edit the code directly. All you have to do is replace the logo image that is currently being used by your logo image. Once you are done, make sure to save your work. From there, your new logo will appear everywhere on the pages of your Shopify store.