Hello Shopify Friends,
In this article, we learn how to add custom fonts in Shopify without adding any Shopify App.
A visually appealing website plays a crucial role in attracting and engaging customers. One way to make your Shopify store stand out is by incorporating custom fonts that align with your brand identity. In this blog post, I will guide you through adding custom fonts to your Shopify store, enabling you to enhance its aesthetics and create a unique browsing experience for your visitors.
Steps to Add Custom Fonts to Shopify:
Step 1: Choose and prepare your custom fonts
The first step in adding custom fonts to your Shopify store is selecting the fonts that best represent your brand. Consider your brand’s personality, target audience, and overall design aesthetic. Explore various font resources like Google Fonts, Adobe Fonts, or independent font foundries to find the perfect fit.
Once you’ve chosen your custom fonts, ensure you have the font files in the correct formats, such as .woff2, .woff and .ttf / .otf extensions. If needed, convert the font files to these formats.
Step 2: Upload custom font files to the Shopify theme
To upload the custom font files to your Shopify store, follow these steps:
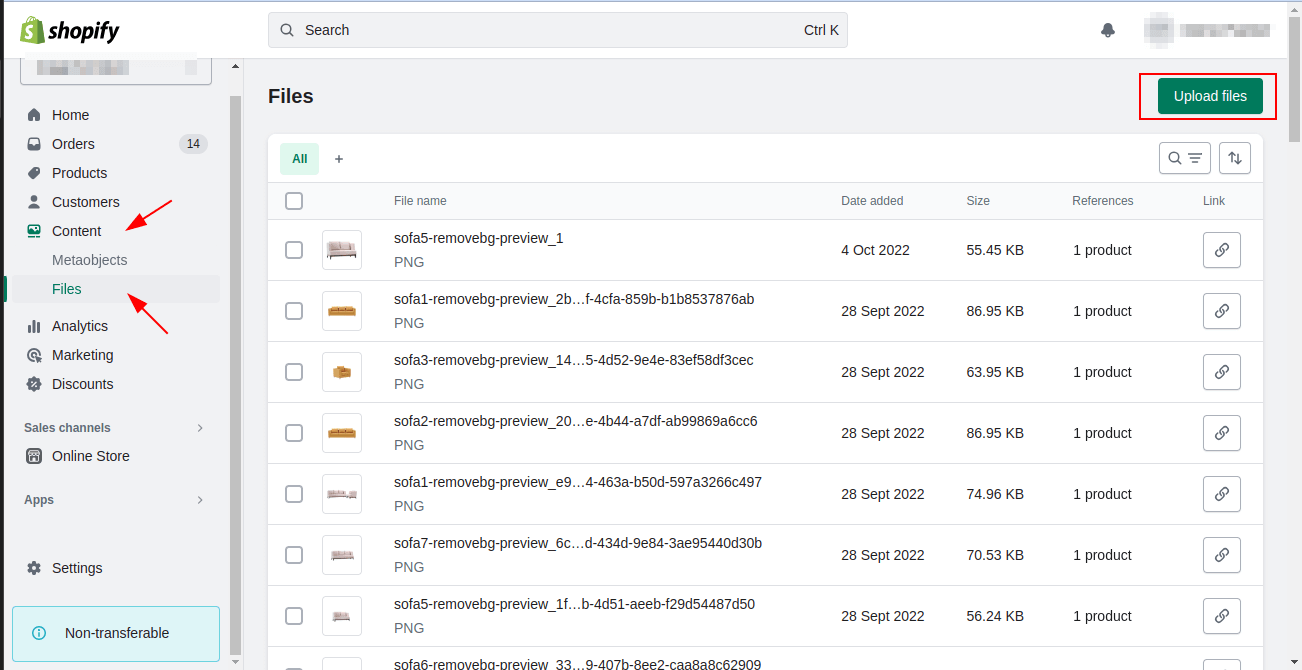
- Log in to your Shopify admin panel.
- Go to the Store -> Content -> Files
- Then click on the Upload files button
- Choose the custom font file from your computer and upload it to Shopify.

If you don’t have a font file, download it from Google Font (https://fonts.google.com/ ) and upload it, as explained above.
Step 3: Import these fonts into your CSS styles
To import new CSS,
- Go to Store -> Online Store -> Theme -> Edit code.
- Find file name base.css or theme.css
- Add the below code to the file
@font-face {
font-family: “YOUR FONT FAMILY NAME”;
src: url(‘YOUR FONT FAMILY URL’); // copy from the file step 1
}
Step 4: Define the custom fonts usage
Now, you can use that font like the one below. When you need this font, you can use it as follows.
The below code needs to be added to your theme.css or base.css file.
body {
font-family: “YOUR FONT FAMILY NAME”
}
Conclusion:
By following these steps, you can add custom fonts to your Shopify store, transforming its visual appeal and reinforcing your brand’s identity. With carefully selected fonts and well-implemented styling, you’ll create a cohesive and captivating browsing experience for your customers. Remember to test your changes and ensure the fonts display correctly across different devices and browsers. Embrace the power of custom fonts to make your Shopify store truly unique and memorable.
Hire Shopify Developer to customize your Shopify store further and provide a more better experience to your customers.
Happy Reading!