Hello Magento Friends ?,
How are you guys doing? It’s a new week, a new day and hereby I am with a new subject, How to Add Split Button on Admin Sales Order View Page in Magento 2. Let’s not miss our formerly published blog, Magento 2: How to Display Categories in Alphabetical order Programmatically in Frontend.
Start Up
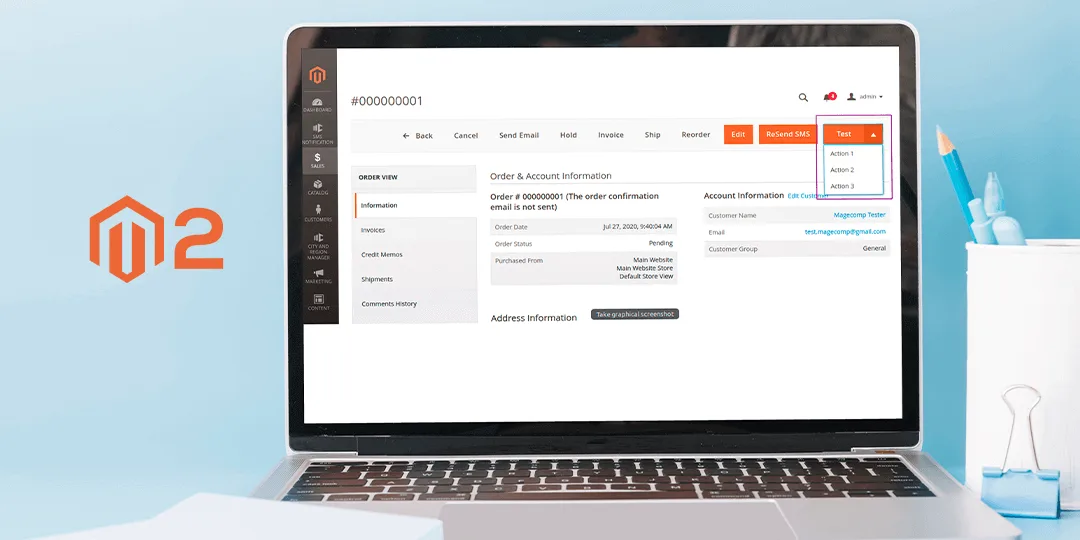
A split button is a UI component where the user can select the displayed option or any other option from the drop-down list. The displayed option is the one that is frequently used by most of the users. The drop-down list shows the options that are very rarely used. The admin sales order view page is where the store owner can see all the details of the orders placed by the customers. Sometimes, the Magento 2 store has a need to add a split button in the admin sales order view page. It is possible with the help of the below code. Here we go ?
Steps to Add Split Button on Admin Sales Order View Page in Magento 2
Step 1: Firstly, navigate to the following path
app\code\Vendor\Extension\etc\adminhtml\
Now, create a file named “di.xml” and add the following code
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Sales\Block\Adminhtml\Order\View">
<plugin name="addSplitButton" type="Vendor\Extension\Plugin\Block\Adminhtml\Order\View"/>
</type>
</config>
Step 2: Now, navigate to the following path
app\code\Vendor\Extension\Plugin\Block\Adminhtm\Order
And create a file named “View.php”
Lastly, add the following code
<?php
namespace Vendor\Extension\Plugin\Block\Adminhtml\Order;
use Magento\Sales\Block\Adminhtml\Order\View as OrderView;
class View
{
public function beforeSetLayout(OrderView $subject)
{
$addButtonProps = [
'id' => 'test',
'label' => __('Test'),
'class' => 'add',
'button_class' => '',
'class_name' => 'Magento\Backend\Block\Widget\Button\SplitButton',
'options' => $this->getCustomActionListOptions(),
];
$subject->addButton('test',$addButtonProps);
}
protected function getCustomActionListOptions()
{
$splitButtonOptions=[
'action_1'=>['label'=>__('Action 1'),'onclick'=>'setLocation("ACTION 1")'],
'action_2'=>['label'=>__('Action 2'),'onclick'=>'setLocation("ACTION 2")'],
'action_3'=>['label'=>__('Action 3'),'onclick'=>'setLocation("ACTION 3")']
];
return $splitButtonOptions;
}
}
?>
Sum Up
That’s it for today! You have successfully implemented How to Add Split Button on Admin Sales Order View Page in Magento 2 and you are free to customize this code according to your need for fetching data. Lastly, if you found this blog helpful, don’t forget to share it with your colleagues and Magento Friends and let us know if you are facing any issue while implementing this code by commenting below.
Happy Coding ?