An FAQ (Frequently Asked Questions) page is a powerful tool to enhance customer experience, reduce support inquiries, and boost conversions. A well-crafted FAQ page helps your customers find quick answers to common questions, improving their shopping journey and building trust in your brand.
In this blog post, we’ll guide you through the process of creating an amazing Shopify FAQ page, complete with templates and best practices.
What is an FAQ Page?
A FAQ (Frequently Asked Questions) page is a dedicated section on a website, often found in the “Help,” “Support,” or “Customer Service” area, where common questions and their corresponding answers are compiled for the convenience of visitors and customers. The purpose of an FAQ page is to provide quick and easy access to information that users frequently seek, thus reducing the need for them to contact customer support or search through other parts of the website for answers.
FAQ pages are commonly used by businesses, organizations, and websites to address a wide range of inquiries that users might have. These inquiries can relate to product details, services, policies, procedures, troubleshooting, and any other relevant topics. The questions and answers on an FAQ page are designed to cover the most common or anticipated concerns that users might encounter.
Benefits of Shopify FAQ Page
A Frequently Asked Questions (FAQ) page on a Shopify website offers numerous benefits to both the online store owner and the customers. Here are some of the key advantages:
- Enhanced Customer Experience: Customers often have questions about products, shipping, returns, and more. A well-organized FAQ page provides quick answers, saving customers time and effort. This leads to a more positive shopping experience and can reduce the need for customers to contact support for basic inquiries.
- Time and Cost Savings: A comprehensive FAQ page can significantly reduce the volume of repetitive inquiries that customer support teams receive. This allows your support staff to focus on more complex issues and provide better assistance to customers who truly need it.
- Improved Conversion Rates: When customers find answers to their questions easily, they are more likely to make a purchase. A user-friendly FAQ page can help address common concerns that might otherwise deter potential buyers.
- SEO Benefits: FAQ pages often contain relevant keywords and phrases that customers might use in their searches. This can contribute to better search engine optimization (SEO) for your Shopify store, increasing the chances of your store appearing in search results.
- Educational Resource: An FAQ page can be a place to educate customers about your products, services, and policies. You can include detailed explanations, guides, and tips to help customers make informed decisions.
- Reduced Cart Abandonment: Frequently, customers abandon their shopping carts due to uncertainty or hesitation. A well-designed FAQ page can address common concerns related to shipping costs, payment methods, return policies, and more, which can reduce cart abandonment rates.
- Brand Credibility: A comprehensive FAQ page demonstrates that you care about your customers and are proactive in providing information. This can build trust and credibility with your audience, making them more likely to choose your store over competitors.
- Consistency in Communication: By providing consistent and accurate answers to common questions, you ensure that customers receive the same information regardless of whether they interact with your FAQ page or your support team.
- Mobile-Friendly Support: Many customers access online stores through mobile devices. A well-optimized FAQ page ensures that users can find answers easily, even on smaller screens.
- Easy Updates: As your business evolves and customer inquiries change, you can easily update and expand your FAQ page to reflect the latest information. This helps you stay current and relevant to your audience.
- Cross-Selling Opportunities: While addressing customer questions, you can also strategically include information about related products, upsells, or bundles, which can encourage customers to explore more of your offerings.
- Data Collection and Insights: Analyzing the questions customers frequently ask can provide valuable insights into their needs, preferences, and pain points. This data can inform product improvements, customer support strategies, and marketing efforts.
Best Practices for Shopify FAQ Page
Creating an effective FAQ (Frequently Asked Questions) page on your Shopify website involves following some best practices to ensure that your customers can easily find the information they need. Here are some key guidelines to consider:
- Prioritize Common Questions: Start by identifying the most frequently asked questions from your customers. These are the issues that your customers are likely to need answers to, so make sure they are prominently featured on your FAQ page.
- Clear and Concise Language: Write your FAQ answers in clear and straightforward language. Avoid using jargon or technical terms that might confuse customers. Keep your explanations concise and to the point.
- Categorize Questions: Organize your questions into categories to make navigation easier. For example, you might have sections for “Shipping and Delivery,” “Returns and Exchanges,” “Payment Methods,” etc. This helps customers quickly find the information relevant to their query.
- Use Accurate Titles: Craft descriptive and accurate question titles that directly reflect the content of the answer. This aids in quick scanning and helps customers find what they need without having to read every question.
- Include Search Functionality: Implement a search bar on your FAQ page to allow customers to search for specific keywords or phrases. This can help users find answers even faster, especially if they have a specific question in mind.
- Provide Visuals: When appropriate, use images or diagrams to supplement your explanations. Visual aids can make complex concepts easier to understand and enhance the overall user experience.
- Link to Relevant Resources: If an answer requires more in-depth information, consider linking to relevant blog posts, articles, or product pages on your website. This can provide customers with additional context and insights.
- Regular Updates: Keep your FAQ page up to date. As your business evolves and customer queries change, make sure to add new questions and update existing answers to reflect the latest information.
- Mobile Optimization: Ensure that your FAQ page is mobile-responsive and displays well on various screen sizes. Many customers access websites from mobile devices, so a seamless mobile experience is crucial.
- Avoid Repetition: If certain questions are closely related and have similar answers, consider consolidating them into a single question. This prevents unnecessary repetition and streamlines the page’s content.
- Highlight Important Policies: Clearly explain your store’s policies, such as return, refund, and shipping policies. This can help alleviate customer concerns and build trust.
- Use Accordion or Expandable Sections: Use accordion-style or expandable sections for each question-answer pair. This prevents overwhelming users with a long list of questions and makes it easy for them to reveal the answers they’re interested in.
- Test User Experience: Have a few individuals who are unfamiliar with your store navigate the FAQ page and provide feedback. This can help you identify any usability issues or confusing elements.
- Prominent Placement: Make sure the FAQ page is easily accessible from your website’s main navigation menu or footer. Customers should be able to find it quickly without having to search extensively.
- Encourage Customer Feedback: Consider adding a section for customers to provide feedback on the FAQ page. This can help you identify areas for improvement and additional questions to address.
How to Create a Shopify FAQ Page?
Creating a FAQ (Frequently Asked Questions) page on your Shopify website involves several steps. Here’s a guide to help you set up your Shopify FAQ page:
Step 1: Add FAQ Page
- Log in to your Shopify admin panel using your credentials.
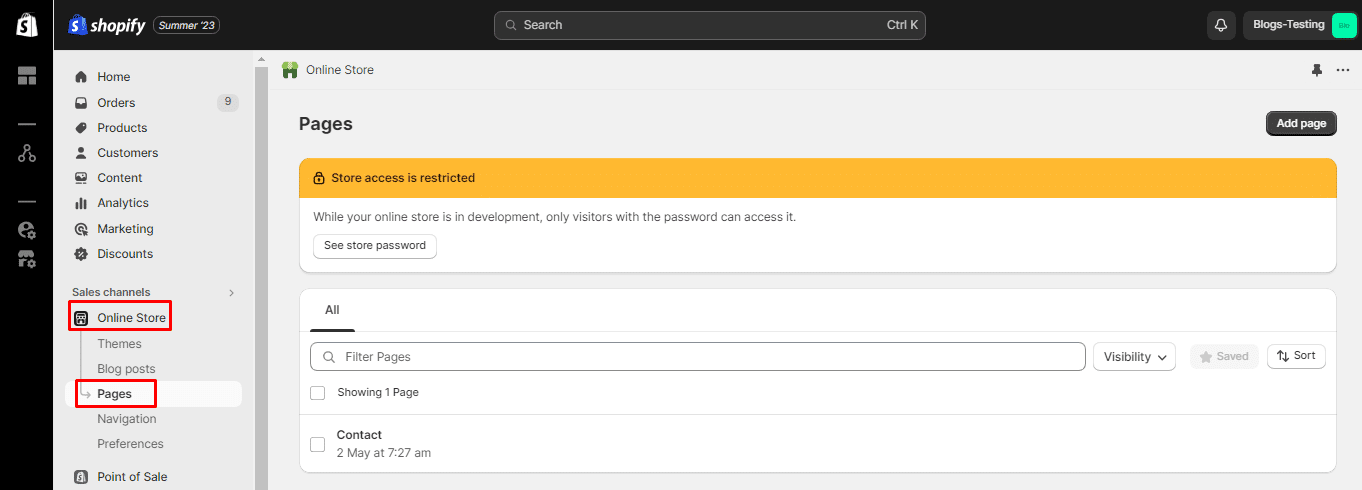
- Click Online Store from the Shopify admin dashboard and click Pages.

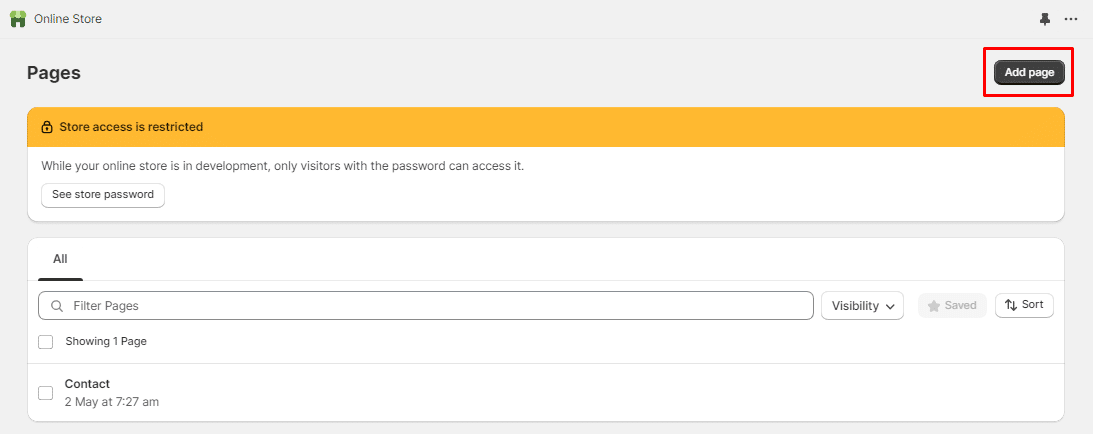
- Click the Add page button to create a new page for your FAQ section.

Step 2: Format FAQ Page
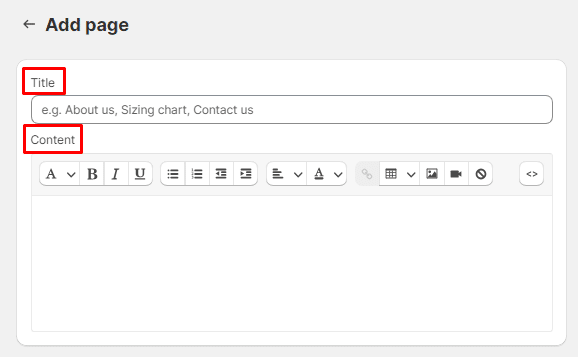
- Give your FAQ page a relevant and clear title, such as Frequently Asked Questions.
- In the content section, you’ll add the questions and answers.

- Format the content of your FAQ page using clear headings for each question and corresponding answers. You can use simple text formatting options (bold, italics, bullet points) to make the content easy to read.
- If you have a significant number of questions, consider grouping them into categories. Use subheadings to separate different sections of questions.
- For a neat and user-friendly layout, use accordion-style or expandable sections for each question-answer pair. Shopify’s native editor might not support this feature directly, but you can use custom HTML and CSS or explore Shopify apps/plugins that offer this functionality.
- If certain questions can be better explained with visuals, consider including relevant images or videos.
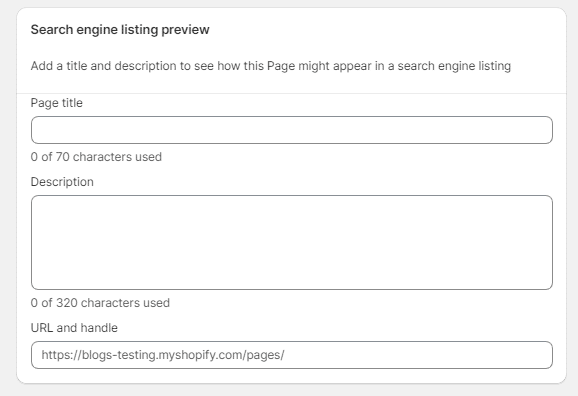
- Craft meta title and description tags for your FAQ page to improve its search engine visibility. Make sure to use relevant keywords and a compelling description.

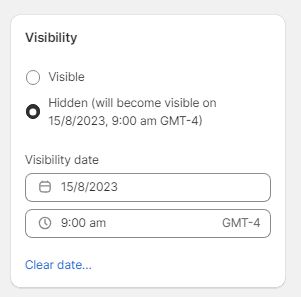
- Decide whether you want to publish the FAQ page immediately or publish it later on specified date and time.

- Once you’re satisfied with the content and layout, click the Save button to make your FAQ page live on your Shopify website.
Step 3: Add FAQ Page to Navigation Menu
Add a link to your FAQ page in your website’s navigation menu so that visitors can easily find it. You can do this using the following steps
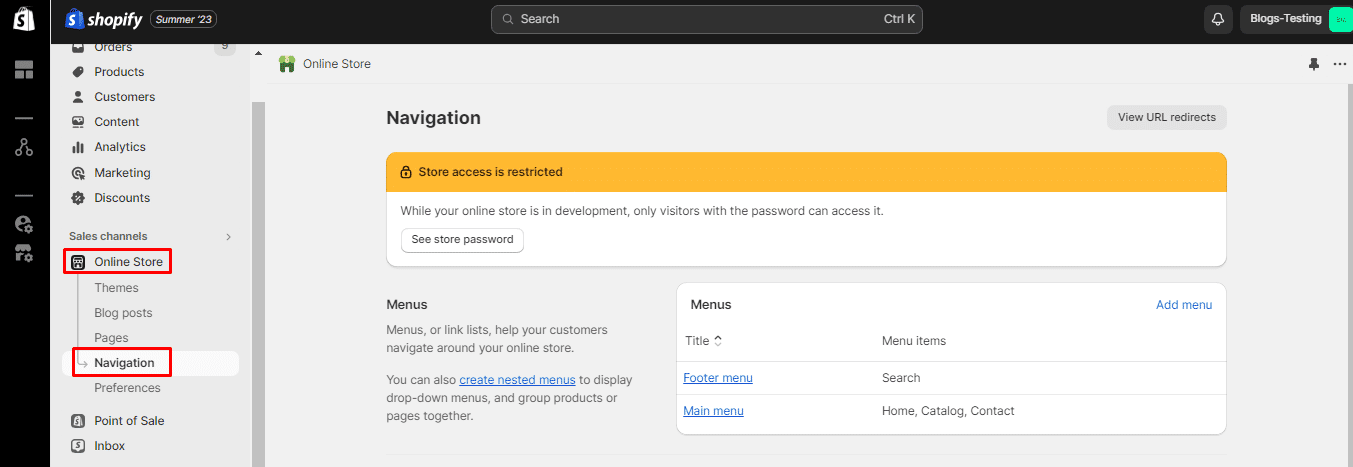
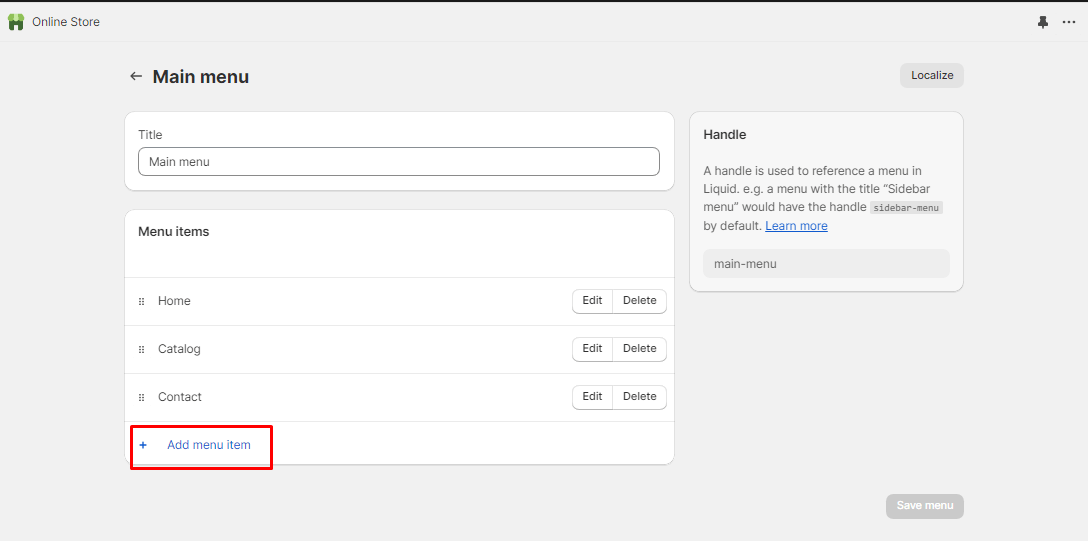
- Click Online Store from the Shopify admin dashboard and click Navigation.

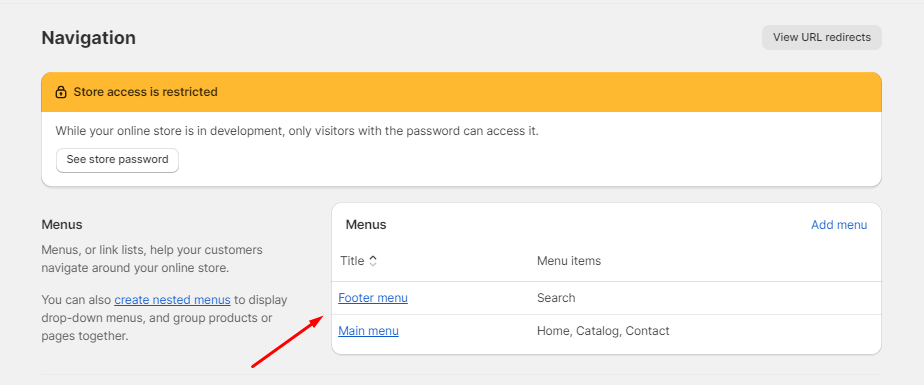
- Click on the menu where you want to add the Shopify FAQ Page.

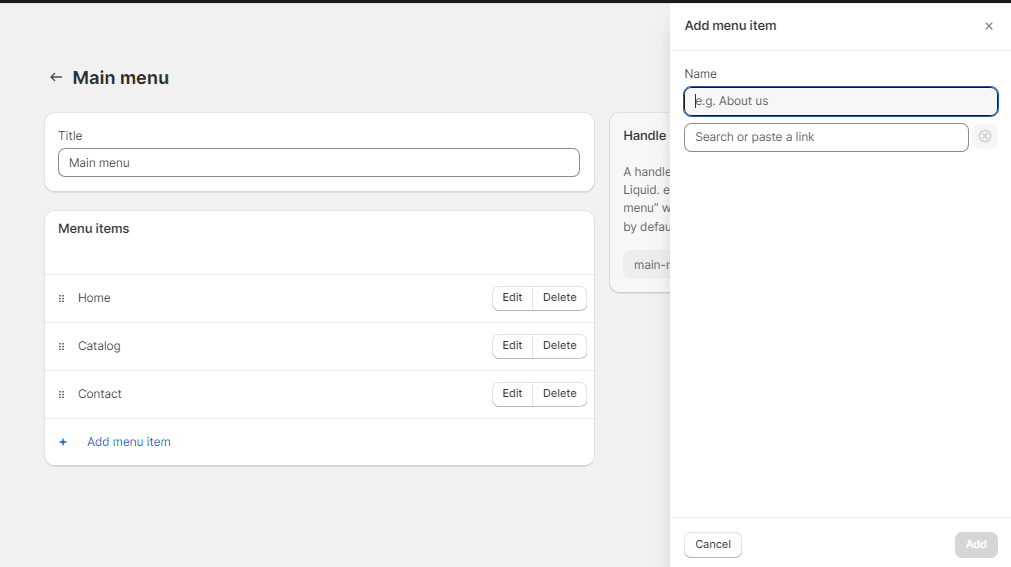
- Now click on Add menu item link.

- Give a name to your menu, and make sure you link the correct page to the menu.

- At last, click on Add and Save button. Check in the Shopify front store.
Shopify FAQ Page Templates
Here are templates for the FAQ page to help you get started:
- Ordering and Payment
- How do I place an order?
- What payment methods do you accept?
- Is my payment information secure?
- Shipping and Delivery
- How long does shipping take?
- Do you offer international shipping?
- Can I track my order?
- Returns and Exchanges
- What’s your return policy?
- How do I initiate a return?
- Can I exchange a product?
- Product Information
- How do I choose the right size?
- Are your products ethically sourced?
- Do you offer customization options?
- Account and Support
- How do I create an account?
- What if I forget my password?
- How can I contact customer support?
Final Thoughts
Creating an amazing FAQ page on your Shopify store can significantly enhance customer satisfaction and streamline their shopping experience. By identifying common questions, structuring your content effectively, incorporating visual elements, and regularly updating the page, you can provide a valuable resource that helps customers make informed decisions and reinforces trust in your brand. Remember that your FAQ page is a dynamic tool that should evolve alongside your business and customer needs.
For a custom FAQ Page, Hire Shopify Developer.