Hello Shopify Friends,
In this Shopify blog, I will explain Sticky Toolbar Mobile in Shopify and How to Set up a Mobile Sticky Bar in Shopify.
A sticky toolbar, also known as a fixed or floating toolbar, is a user interface element that remains visible at the top or bottom of a webpage, even as the user scrolls through the content. It typically contains important navigation links or actions to which users may need quick access, such as a shopping cart, search bar, or account options. It helps enhance the user experience by keeping essential functionality readily available without requiring users to scroll back to the top or bottom of the page.
You can explore the following steps if you want to add a sticky toolbar to your Shopify store’s mobile version.
Steps for Mobile Sticky Bar in Shopify:
Step 1: Log in to your Shopify Admin Dashboard.
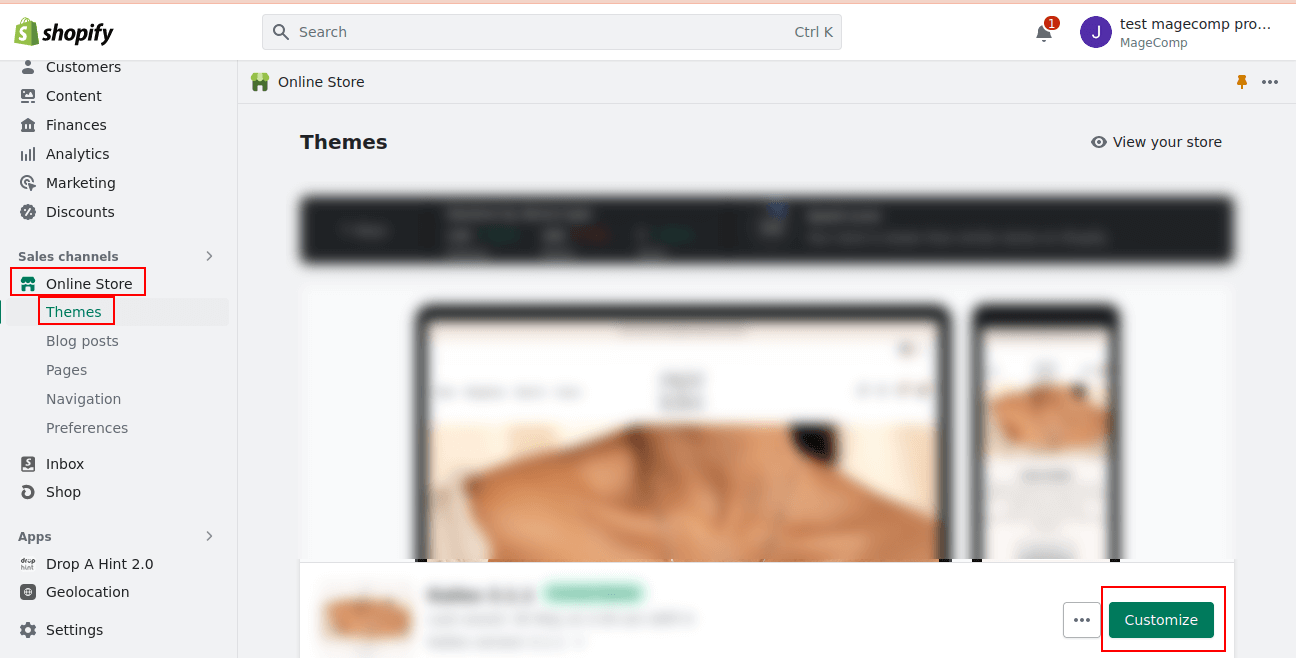
Step 2: From the left menu, navigate to Online Store > Themes. Click on Customize button for the theme you want to apply the sticky toolbar in Shopify.

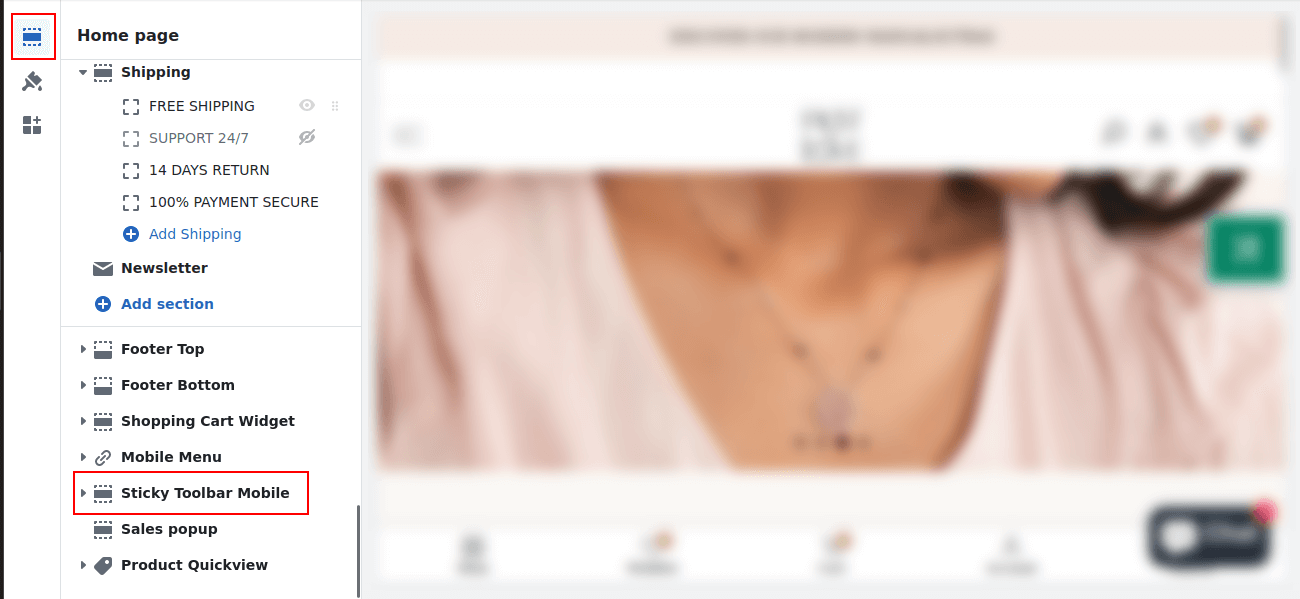
Step 3: Now choose the Sections icon and move to the Sticky Toolbar Mobile option.

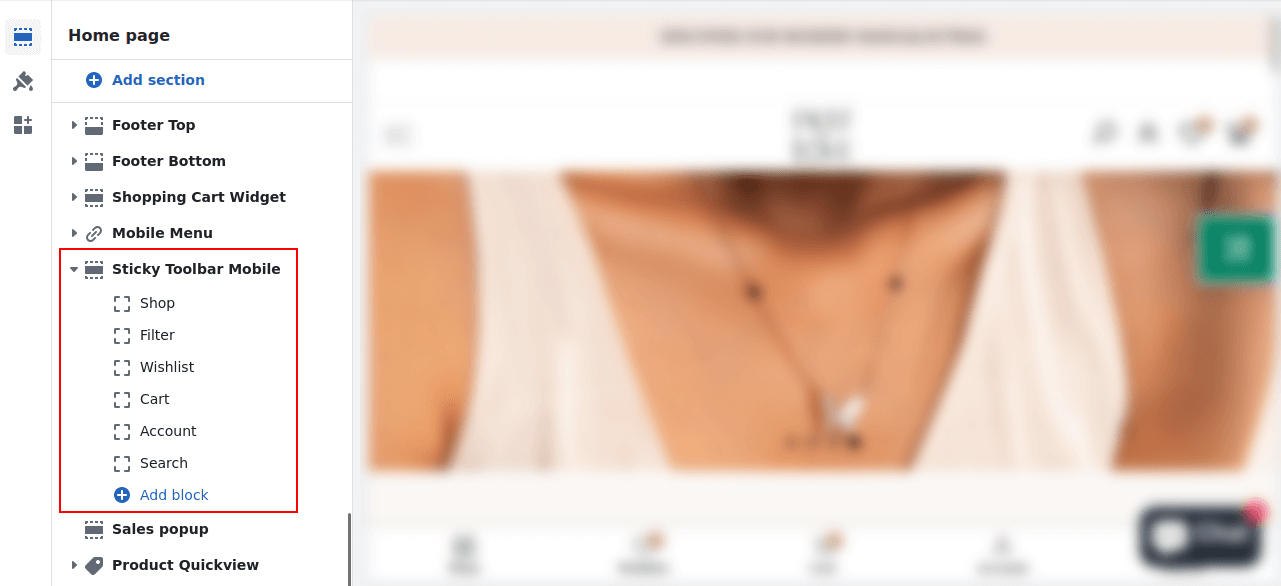
Step 4: Expand the Sticky Toolbar Mobile menu and select the option as per your requirement.

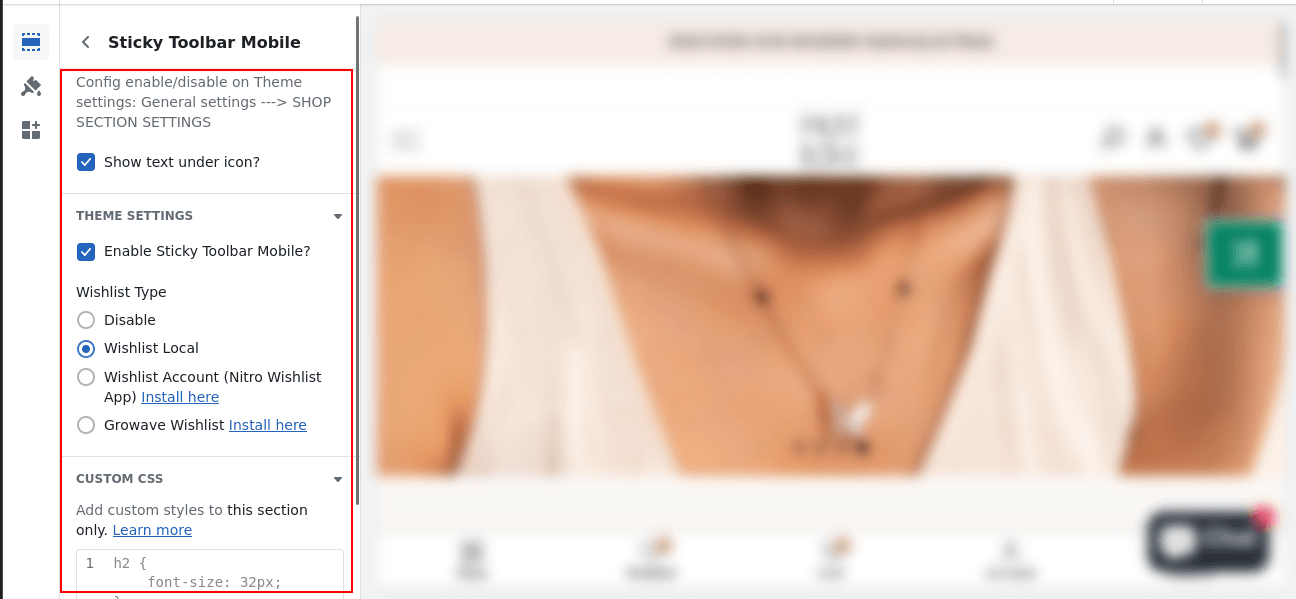
Step 5: Click the Sticky Toolbar Mobile menu and apply settings as per choice

Final Thoughts:
Hopefully, you will be able to apply Mobile Sticky Bar in Shopify. Consider hiring a Shopify developer to customize your store’s theme and add a sticky toolbar tailored to your specific requirements.
Stay connected with us for more Shopify solutions.
Happy Reading!
—————————————————————————————————————————————–
Frequently Asked Questions
(1) What is a sticky toolbar in the context of mobile websites?
Answer: A sticky toolbar refers to a navigation or menu bar that remains fixed at the top or bottom of the screen while scrolling through a mobile website. It ensures that important navigation elements, such as menus, search bars, or action buttons, are easily accessible to users at all times, regardless of their position on the page.
(2) How does a sticky toolbar benefit mobile users?
Answer: A sticky toolbar enhances the user experience on mobile devices by providing convenient and persistent access to key functionalities. It allows users to navigate through different sections of a website, perform searches, access account options, or trigger specific actions without having to scroll back to the top of the page. This saves time and effort, making the browsing experience more efficient and user-friendly.
(3) How is a sticky toolbar implemented in Shopify?
Answer: In Shopify, the implementation of a sticky toolbar on a mobile website typically involves customizing the theme’s code. Shopify provides a flexible and customizable platform, allowing merchants or developers to modify the theme templates and add specific code snippets to achieve the desired sticky toolbar functionality. This customization may involve using HTML, CSS, and JavaScript to create the sticky behavior and design elements.
(4) Can a sticky toolbar be added to any Shopify theme?
Answer: Generally, yes. Most Shopify themes offer customization options that allow for the addition of a sticky toolbar. However, the level of customization and ease of implementation may vary depending on the theme you are using. It is advisable to review the documentation or contact the theme developer to determine if the chosen theme supports sticky toolbars or if additional coding is required.
(5) What elements are typically included in a sticky toolbar for mobile websites?
Answer: The specific elements included in a sticky toolbar can vary depending on the website’s design and purpose. However, common elements found in a sticky toolbar may include a logo or branding, a navigation menu, search functionality, cart or basket summary, account login or user profile options, and action buttons such as “Add to Cart” or “Buy Now.” The elements included are typically selected to provide quick access to important features or information.

