Hello Friends,
Sick and tired of the slow loading speed of your Magento store? I have the perfect solution for it.
Uploading an unoptimized image has a huge impact on the loading speed. It makes the website slower and you lose the potential customers of your Magento store. The compressed image can help to speed up your Magento store. Now you will be thinking compressing will affect the quality of the image. Usually, anyone will have this thought.
Using the WebP image format will reduce the size plus maintain the image quality. Sounds great, isn’t it?
Hereby I am sharing how to speed up your Magento store with WebP. So, let’s get started with a small overview of WebP ?
Fundamentals of WebP for Magento 2:
WebP is the image format introduced by Google for image compression on the web. It enables us to create of smaller, rich images to make the web faster.
Using WebP images, the size of the images is reduced to 20 percent compared to jpg and png image formats. Thus, in return reducing the loading speed of your webpages and this is what the users love.
Benefits of WebP for Magento 2:
WebP images offer smaller size images besides maintaining the quality of the image. The benefits of WebP images are listed below:
- Faster loading speed
- No compromise in image quality
- Enhanced SEO rankings
- Higher conversion rate
- Get more leads
- Accelerate sales
- Rapid backup of the website
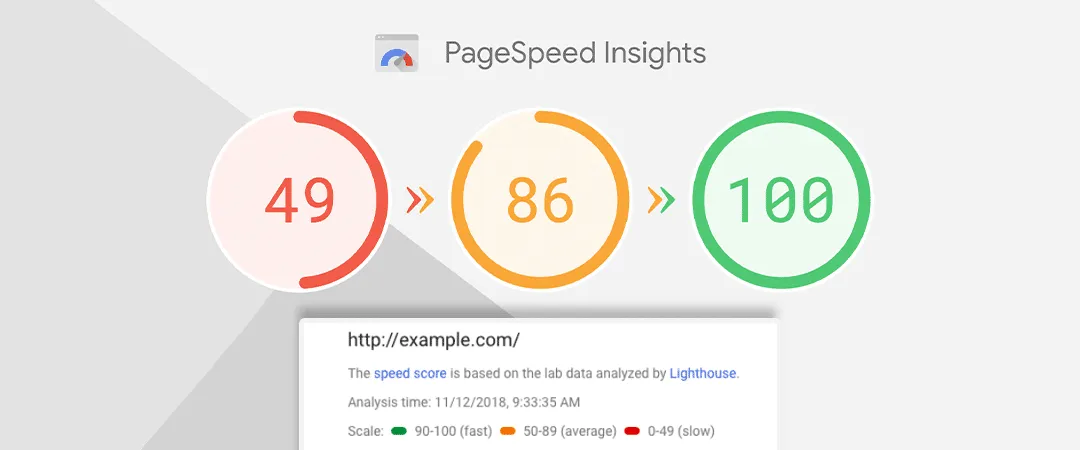
Let’s Compare:

From the above image, it is clear that WebP images result in faster loading time by offering smaller size images with no compromise in quality.
How to speed up your Magento store with WebP?
WebP images help to improve website performance with smaller image size. WebP Image Extension for Magento 2 can enable hassle-free upload of WebP images by the store admin. WebP images can be uploaded on product pages, category pages, and even on CMS pages.
The extension is able to handle low size images with the same clarity. Advanced support of WebP images for almost all browsers makes the module powerful. The module also comes with increased support of the TinyMCE WYSIWYG editor.
Have a closer look at the page loading speed with WebP images.

Wrap-up:
If you are still not using the WebP images for your Magento store, then you need to do it now. How to Upload WebP Image in Magento 2 will make your work easy and bring a significant difference in your website speed and your customers will thank you for it. Faster websites are beneficial to increase SEO rankings and you will notice a considerable increase in your search engine rankings.
Goodbye to the slow loading time and large image files permanently with WebP Image Support Extension for Magento 2.
One can also install Magento 2 WebP Image Converter to automatically convert all your images to WebP Image Format.
Note down your queries in the comment section below and share the article further.
Happy Reading!




![[Solved] Magento 2 “There has been an error processing your request”](https://magecomp.com/blog/wp-content/uploads/2020/12/Solved-Magento-2-There-has-been-an-error-processing-your-request-400x225.webp)