While offering downloadable products in Magento, you mandate customers to login to their “My Account” section after purchase to download document, file, Ebook or any other downloadable product you sell. Whenever there are multiple version of your downloadable products available, you require users to choose appropriate version and thus you create radio buttons to opt for version selection.
As radio buttons uses large space of your product page, sometimes it looks ugly. What if you want to minimize the space allocation used by these radio buttons? You require to replace them with dropdown options. For that, you need to custom code.
Here, I’m presenting you with code to replace downloadable products radio buttons with dropdown options on Product Page in Magento:
First of all, go to app\design\frontend\[Your_theme]\[Your_package]\template\downloadable\catalog\product from Magento root. Now find links.phtml file and replace the code of the file with below custom code.
<pre class="lang:default decode:true ">
<?php /* @var $this Mage_Downloadable_Block_Catalog_Product_Links */ ?>
<?php $_linksPurchasedSeparately = $this->getLinksPurchasedSeparately(); ?>
<?php if ($this->getProduct()->isSaleable() && $this->hasLinks()):?>
<dl>
<?php $_links = $this->getLinks();
if(sizeof($_links)>1):?>
<?php $_isRequired = $this->getLinkSelectionRequired(); ?>
<dt><label<?php if ($_isRequired) echo ' class="required"' ?>><?php if ($_isRequired) echo '<em>*</em>' ?><?php echo $this->getLinksTitle() ?></label></dt>
<dd<?php /* if ($_option->decoratedIsLast){?> class="last"<?php } */ ?>>
<ul id="downloadable-links-list" class="options-list">
<?php $count = 1;?>
<select name="links[]">
<?php foreach ($_links as $_link): ?>
<span class="label downlabel">
<?php if ($_linksPurchasedSeparately): ?>
<option <?php if($count == 1):?> selected="selected" <?php endif; ?> class="radio<?php if($_isRequired):?> validate-one-required-by-name<?php endif; ?> product-downloadable-link" onclick="dConfig.reloadPrice()" id="links_<?php echo $_link->getId() ?>" value="<?php echo $_link->getId(); ?>" <?php echo $this->getLinkCheckedValue($_link); ?>><?php echo $this->escapeHtml($_link->getTitle()); ?><?php if($this->escapeHtml($_link->getPrice()) > 0) { ?>+<?php echo number_format($this->escapeHtml($_link->getPrice()),2); ?><?php } ?></option>
<?php if ($_link->getSampleFile() || $_link->getSampleUrl()): ?>
(<a href="<?php echo $this->getLinkSamlpeUrl($_link) ?>" <?php echo $this->getIsOpenInNewWindow()?'onclick="this.target=\'_blank\'"':''; ?>><?php echo Mage::helper('downloadable')->__('sample') ?></a>)
<?php endif; ?>
<?php if ($_linksPurchasedSeparately): ?>
<?php echo $this->getFormattedLinkPrice($_link); ?>
<?php endif; ?>
</span>
<?php if ($_isRequired): ?>
<script type="text/javascript">
//<![CDATA[
jQuery('#links_<?php echo $_link->getId() ?>').advaiceContainer = 'links-advice-container';
jQuery('#links_<?php echo $_link->getId() ?>').callbackFunction = 'validateDownloadableCallback';
//]]>
</script>
<?php endif; ?>
<?php endif; ?>
<?php $count++;?>
<?php endforeach; ?>
</select>
</ul>
<?php if ($_isRequired): ?>
<span id="links-advice-container"></span>
<?php endif;?>
</dd>
<?php endif;?>
</dl>
<script type="text/javascript">
//<![CDATA[
Product.Downloadable = Class.create();
Product.Downloadable.prototype = {
config : {},
initialize : function(config){
this.config = config;
this.reloadPrice();
document.observe("dom:loaded", this.reloadPrice.bind(this));
},
reloadPrice : function(){
var price = 0;
config = this.config;
$$('.product-downloadable-link').each(function(elm){
if (config[elm.value] && elm.selected) {
price += parseFloat(config[elm.value]);
}
});
try {
var _displayZeroPrice = optionsPrice.displayZeroPrice;
optionsPrice.displayZeroPrice = false;
optionsPrice.changePrice('downloadable', price);
optionsPrice.reload();
optionsPrice.displayZeroPrice = _displayZeroPrice;
} catch (e) {
}
}
};
function validateDownloadableCallback(elmId, result) {
var container = $('downloadable-links-list');
if (result == 'failed') {
container.removeClassName('validation-passed');
container.addClassName('validation-failed');
} else {
container.removeClassName('validation-failed');
container.addClassName('validation-passed');
}
}
var dConfig = new Product.Downloadable(<?php echo $this->getJsonConfig() ?>);
//]]>
</script>
<?php endif;?>
</pre>
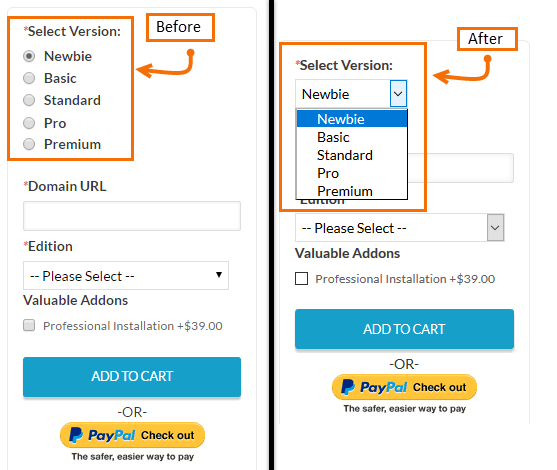
The output looks like this:

Hope this blog have helped you replacing downloadable products radio buttons with dropdown options to minimize space allocation on product page. Let me know if you want more help regarding. If you find any queries, ask me anytime, I’m always there to answer you!
Happy Coding!