Hello Shopify Friends,
In this Shopify Tutorial Blog, I will explain How to customize mobile view on Shopify.
It’s crucial to prioritize Shopify mobile optimization to cater to the growing number of mobile users and provide a seamless experience across all devices.
You don’t need to do anything specific to set up a mobile view on Shopify. Shopify themes are designed to be responsive, automatically adjusting and optimizing the layout for different screen sizes, including mobile devices.
However, if you want to customize mobile view on Shopify further or make specific changes to the appearance or functionality, you can follow the below steps.
Steps to Set up Shopify Mobile View:
Step 1: Log in to your Shopify admin panel.
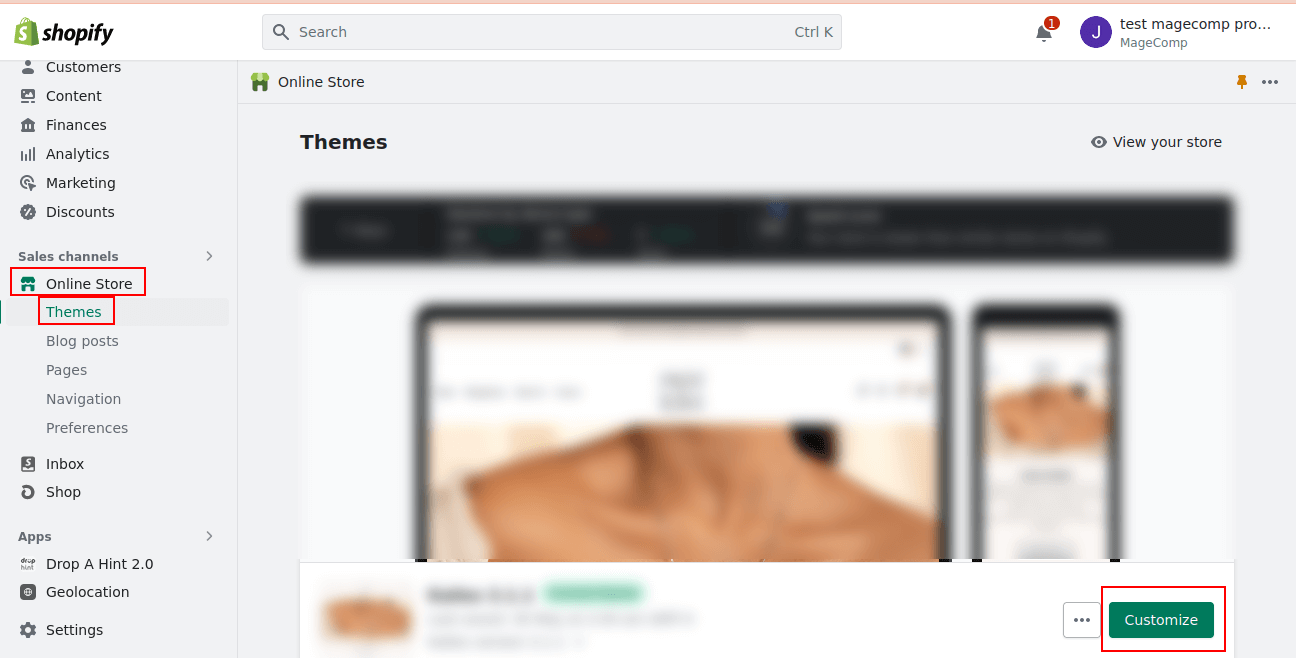
Step 2: Navigate to Online Store > Themes. In the Themes section, you’ll see your currently installed themes. Click on the Customize button for the theme you want to modify.

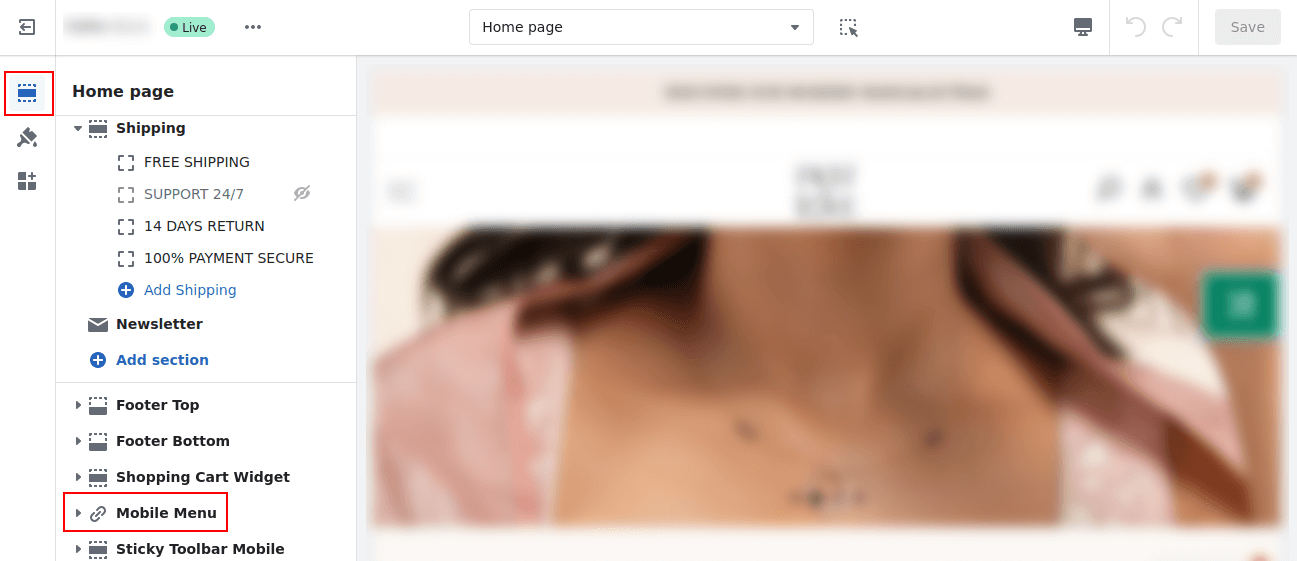
Step 3: Click on the Sections icon and navigate to the Mobile Menu option.

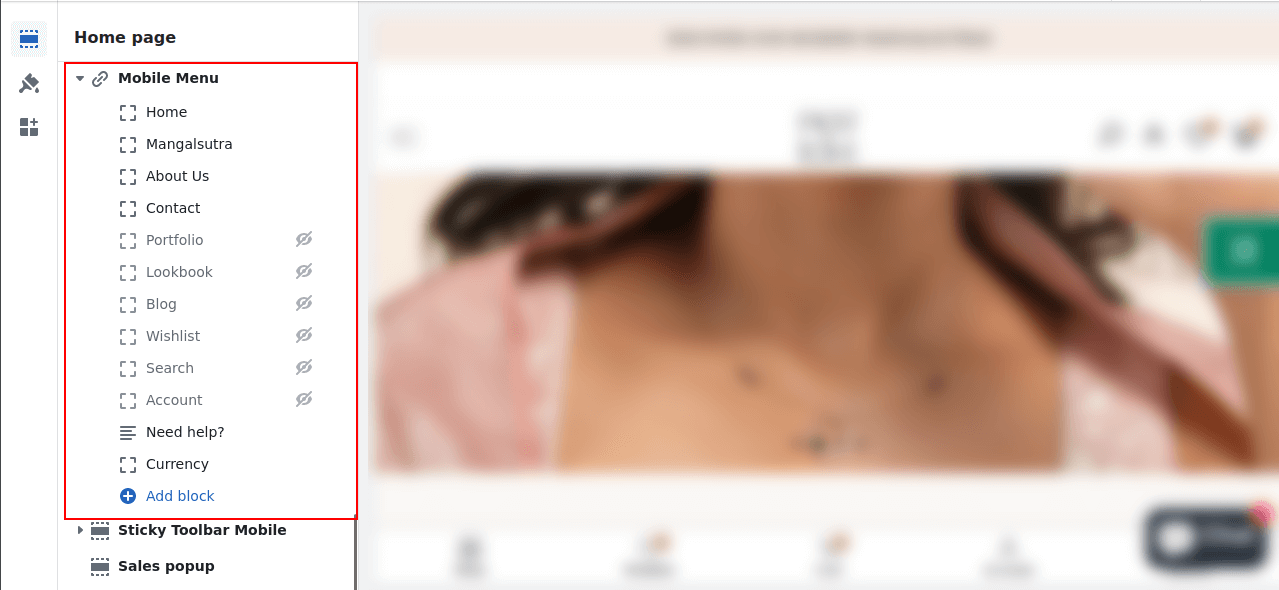
Step 4: Expand the Mobile Menu and unhide the options you want to display in the mobile menu.

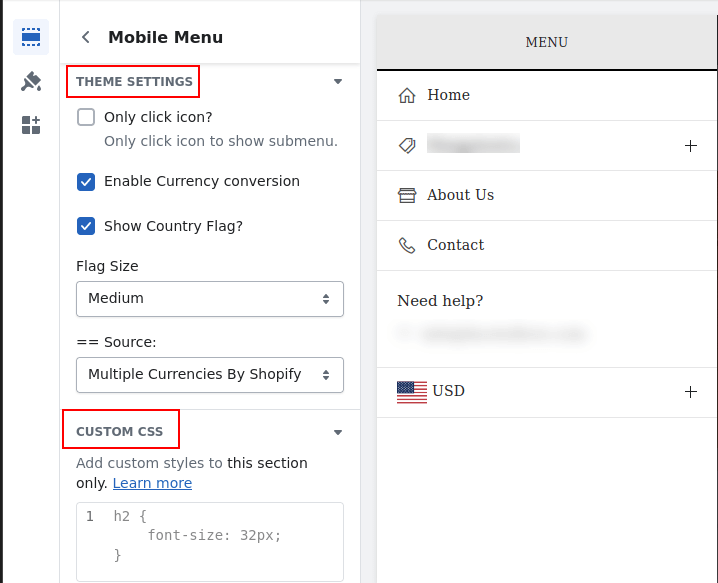
Step 5: Click on Mobile Menu, and you will be to apply various settings for

Final Words:
By prioritizing Shopify mobile-friendly website design, you can provide a seamless browsing experience for your mobile users and improve engagement and conversions
If you are using a custom-built theme or have extensive coding modifications, you may need to consult with a developer or Shopify Expert to assist you in setting up and customizing the mobile view.
Happy Reading!
—————————————————————————————————————————————–
Frequently Asked Questions
(1) What is mobile view on Shopify?
Answer: Mobile view on Shopify refers to the way your online store is displayed and optimized for mobile devices such as smartphones and tablets. It ensures that your store is visually appealing, user-friendly, and functional on smaller screens, allowing customers to browse and make purchases easily from their mobile devices.
(2) How can I enable mobile view on Shopify?
Answer: To enable mobile view on Shopify, follow these steps:
- Log in to your Shopify admin panel.
- Click on “Online Store” in the left-hand sidebar.
- Choose “Themes” from the dropdown menu.
- In the “Current theme” section, click on the “Customize” button.
- In the theme editor, look for the mobile view options. This may vary depending on your theme, but you should be able to find it under “Mobile” or “Mobile Settings.”
- Customize the mobile view settings according to your preferences. You can adjust the layout, typography, colors, and other elements to ensure a seamless mobile experience.
- Save your changes, and your mobile view settings will be applied to your Shopify store.
(3) Can I preview the mobile view before applying it to my Shopify store?
Answer: Yes, you can preview the mobile view before making it live on your Shopify store. In the theme editor, look for a preview option specifically for mobile devices. This allows you to see how your store will look on various screen sizes and make any necessary adjustments before publishing the changes.
(4) Are there any mobile-friendly themes available in Shopify?
Answer: Yes, Shopify offers a wide range of mobile-friendly themes that are designed to provide an optimal user experience on mobile devices. When selecting a theme for your store, make sure to choose one that is labeled as mobile responsive or mobile-friendly. These themes are built with responsive design techniques, ensuring that your store looks great on screens of all sizes.
(5) What are some best practices for optimizing mobile view on Shopify?
Answer: Here are some best practices to optimize the mobile view on your Shopify store:
- Choose a responsive or mobile-friendly theme.
- Optimize your images for mobile by compressing them and reducing file sizes.
- Ensure that fonts are legible and appropriately sized for smaller screens.
- Use a streamlined and intuitive navigation menu for easy browsing.
- Make sure buttons and links are large enough and easy to tap with a finger.
- Simplify the checkout process for mobile users.
- Test your mobile view on different devices and screen sizes to ensure consistency and functionality.
(6) Can I customize the mobile view separately from the desktop view?
Answer: Yes, you can customize the mobile view separately from the desktop view in most Shopify themes. The theme editor typically provides options to modify specific elements and settings for each view. This allows you to create a tailored experience for mobile users while keeping the desktop version intact.
(7) What if I need further assistance with setting up mobile view on Shopify?
Answer: If you need additional help with setting up mobile view on Shopify, you can refer to Shopify’s official documentation and guides, which provide detailed step-by-step instructions. Additionally, you can reach out to Shopify’s support team for further assistance. They can provide guidance and help troubleshoot any issues you may encounter during the setup process.

