Hello, Magento Pals, ?♂️
Last time we learned how you can add a new custom action in the sales order grid of the Magento 2. Today, I am going to explain to you how you can use the inputmask in the checkout telephone field.
Inputmasks are the expression of regularity that identifies and allows the valid formats in Magento. With the inputmask, you can change and validate the input format of ZIP, telephone, and address fields. When a user enters the above-mentioned details, Magento runs a background check to ensure that the entered values are valid or not for a specified format or for any specified country.
By default, Magento 2 Provides format on the checkout page for all inputs. e.g., telephone field, for shipping address, as well as billing address. But what if you want to update some input field’s format as per your requirements? No worries. There is one concept known as “inputmask,” and with the help of that, you can set format for your input fields using the below code as per your requirement.
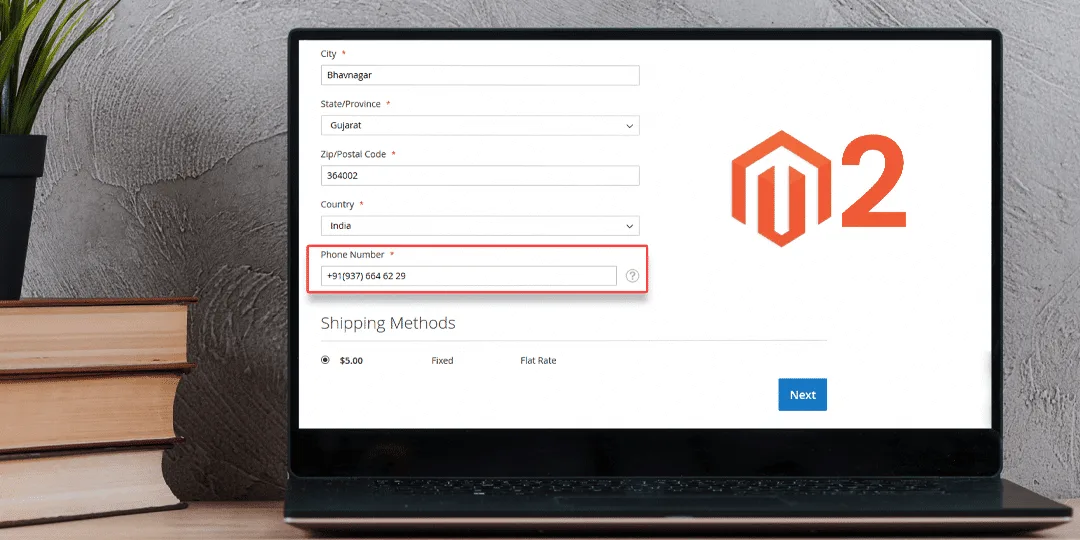
So, here we have taken one example for the checkout page to add “inputmask” functionality on the telephone field, you can use on any Magento page as per your requirements.
So, Let’s do that,?
Step 1: First, create checkout_index_index.xml file inside app\code\Vendor\Extension\view\frontend\layout\ folder and add this code:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="after.body.start">
<block class="Magento\Framework\View\Element\Template" before="-" template="Vendor_Extension::inputmask.phtml"/>
</referenceContainer>
</body>
</page>
Step 2: Next, create inputmask.phtml file inside app\code\Vendor\Extension\view\frontend\templates\ folder and add this code:
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/jquery.inputmask.bundle.js"/></script>
<script>
require([
"jquery"
], function($) {
setTimeout(
function(){
$('input[name$="telephone"]').inputmask({"mask": "+91(999) 999 99 99"});
}, 6000);
});
</script>
Step 3: Finally refresh the cache.
This is it. Today, we learned how you can use the inputmask in the checkout telephone field in Magento 2. You are free to use and implement these codes as per your needs. ?
It will encourage us to write more blogs and articles, if you like, comment and share this article. ❤️
Happy Coding!?













It’s not working! After a long search I find this blog. I’ve created the module and added the above code. It didn’t seems to be working. Please help!
Please specify what error you are facing with this one. so we can help you
Tested this but it’s not working, there are no errors but we can’t input anything in the box.