Hello Magento Friends,
In this blog, I will explain How to Move the Cart Total Below Cart Items on Magento 2 Checkout Page.
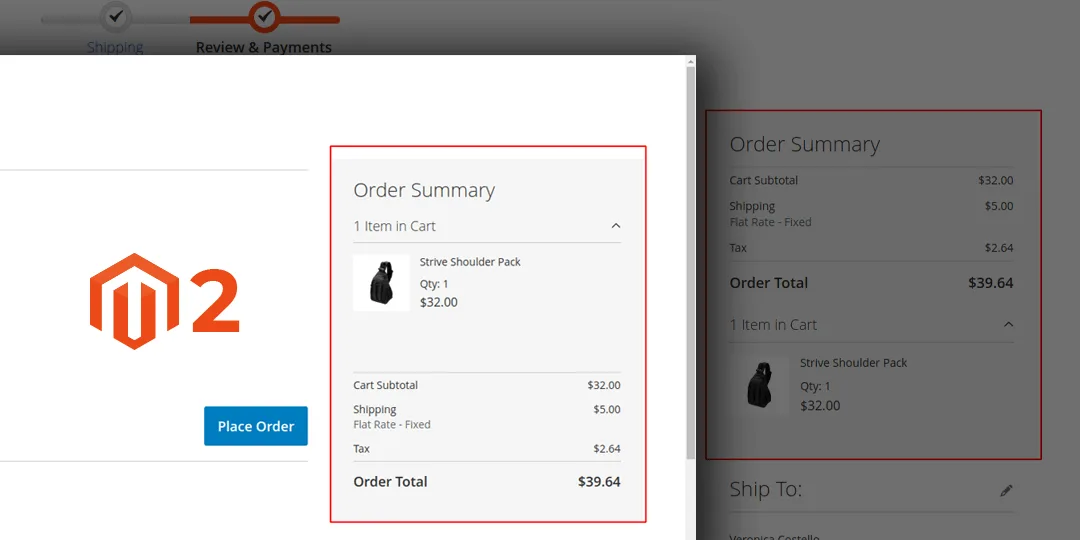
In the default checkout page of Magento 2, the cart items are displayed below the cart total. Look at the below image:
If you want to display the cart items above the cart total in the checkout page, you can accomplish it using the below method.
Steps to Move Cart Total Below Cart Items in Checkout Page in Magento 2:
Step 1: You need to override the checkout_index_index.xml file in your module or theme as per your requirement. The path to creating a file for the module and theme is as follows
In Module:
app\code\Vendor\Extension\view\frontend\layout\checkout_index_index.xml
In Theme:
app\design\frontend\Themes\Yourtheme\Magento_Checkout\layout\checkout_index_index.xml
Then add the code as follows:
<?xml version="1.0" encoding="UTF-8"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="sidebar" xsi:type="array">
<item name="children" xsi:type="array">
<item name="summary" xsi:type="array">
<item name="children" xsi:type="array">
<item name="totals" xsi:type="array">
<item name="sortOrder" xsi:type="string">99</item>
</item>
<item name="cart_items" xsi:type="array">
<item name="sortOrder" xsi:type="string">0</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
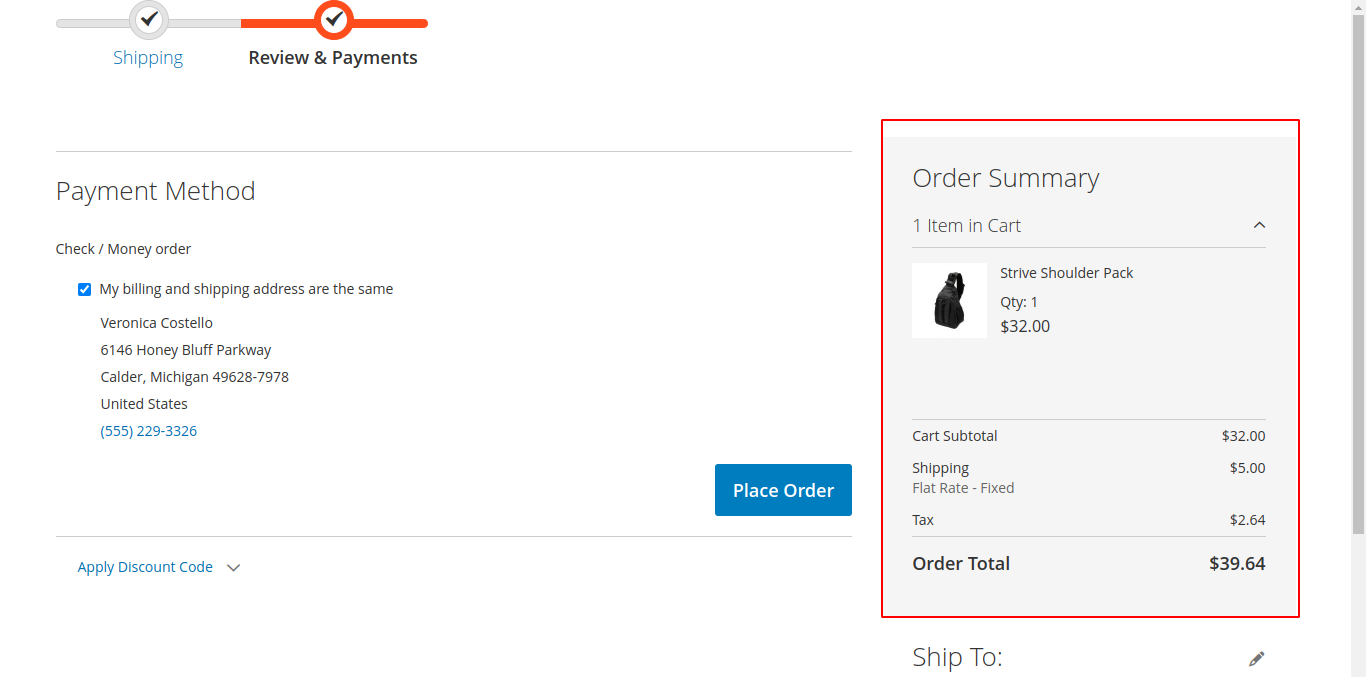
</page>Output:
Conclusion:
This way you can customize the checkout page in Magento 2 by Moving Cart Total Below Cart Items in Checkout Page. Also, you can show custom notice message of cart items on the checkout page in Magento 2. If you have any doubts, let me know through the comment section.
Happy Coding!