Hello Magento Friends,
In this blog, we will learn How to Display Thumbnail Image on UI Component Grid in Magento 2.
Customization is the key feature of Magento. One of the customization features is adding an additional column to the UI component grid. Adding a thumbnail image column to the UI component grid in Magento 2 admin is useful for displaying product images, customer avatars, and other images related to your data. This will enhance the visual representation of your Magento 2 admin grid.
Let’s find out the steps to display thumbnail images on the UI component grid in Magento 2.
Steps to Display Thumbnail Image on UI Component Grid in Magento 2:
Step 1: First, create a ui_component file
You can take the below reference to create a custom form in the admin grid using the UI component
https://magecomp.com/blog/create-ui-component-grid-and-form-magento-2/
Step 2: Now move to the below path
app/code/Vendor/Extension/view/adminhtml/ui_component/custom_grid_listing.xml
Then add the code below
<?xml version="1.0"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">custom_grid_listing.grid_record_grid_list_data_source</item>
<item name="deps" xsi:type="string">custom_grid_listing.grid_record_grid_list_data_source</item>
</item>
<item name="spinner" xsi:type="string">grid_records_columns</item>
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Record</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/add</item>
</item>
</item>
</argument>
<listingToolbar name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sticky" xsi:type="boolean">true</item>
</item>
</argument>
<bookmark name="bookmarks"/>
<columnsControls name="columns_controls"/>
<filterSearch name="fulltext"/>
<filters name="listing_filters"/>
<paging name="listing_paging"/>
<exportButton name="export_button"/>
</listingToolbar>
<dataSource name="grid_record_grid_list_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider</argument>
<argument name="name" xsi:type="string">grid_record_grid_list_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">id</argument>
<argument name="requestFieldName" xsi:type="string">id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="storageConfig" xsi:type="array">
<item name="indexField" xsi:type="string">id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
<columns name="grid_records_columns">
<selectionsColumn name="ids">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="indexField" xsi:type="string">id</item>
<item name="sorting" xsi:type="string">desc</item>
<item name="sortOrder" xsi:type="number">0</item>
</item>
</argument>
</selectionsColumn>
<column name="id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Id</item>
</item>
</argument>
</column>
<column name="name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Name</item>
</item>
</argument>
</column>
<column name="content" >
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Content</item>
</item>
</argument>
</column>
<column name="image" class="Vendor\Extension\Ui\Component\Listing\Grid\Column\Thumbnail">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string" >Magento_Ui/js/grid/columns/thumbnail</item>
<item name="label" xsi:type="string" translate="true">Image</item>
<item name="altField" xsi:type="string">title</item>
<item name="has_preview" xsi:type="string">1</item>
</item>
</argument>
</column>
<column name="title" >
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Title</item>
</item>
</argument>
</column>
</columns>
</listing>You need to add an image column in the above file and also set the Thumbnail file path.
Step 3: Create the below file
app/code/Vendor/Extension/Ui/Component/Listing/Grid/Column/Thumbnail.php
Add the code as given below
<?php
namespace Vendor\Extension\Ui\Component\Listing\Grid\Column;
use Magento\Framework\UrlInterface;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Store\Model\StoreManagerInterface;
use Magento\Ui\Component\Listing\Columns\Column;
class Thumbnail extends Column
{
const ALT_FIELD = 'title';
protected $storeManager;
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
UrlInterface $urlBuilder,
StoreManagerInterface $storeManager,
array $components = [],
array $data = []
) {
$this->storeManager = $storeManager;
$this->urlBuilder = $urlBuilder;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
public function prepareDataSource(array $dataSource)
{
if(isset($dataSource['data']['items'])) {
$fieldName = $this->getData('name');
foreach($dataSource['data']['items'] as & $item) {
$url = '';
if($item[$fieldName] != '') {
$url = $this->storeManager->getStore()->getBaseUrl(
\Magento\Framework\UrlInterface::URL_TYPE_MEDIA
).'Vendor/Extension/'.$item[$fieldName];
}
$item[$fieldName . '_src'] = $url;
$item[$fieldName . '_alt'] = $this->getAlt($item) ?: '';
$item[$fieldName . '_link'] = $this->urlBuilder->getUrl(
'path/to/your/image/',
['id' => $item['id']]
);
$item[$fieldName . '_orig_src'] = $url;
}
}
return $dataSource;
}
protected function getAlt($row)
{
$altField = $this->getData('config/altField') ?: self::ALT_FIELD;
return isset($row[$altField]) ? $row[$altField] : null;
}
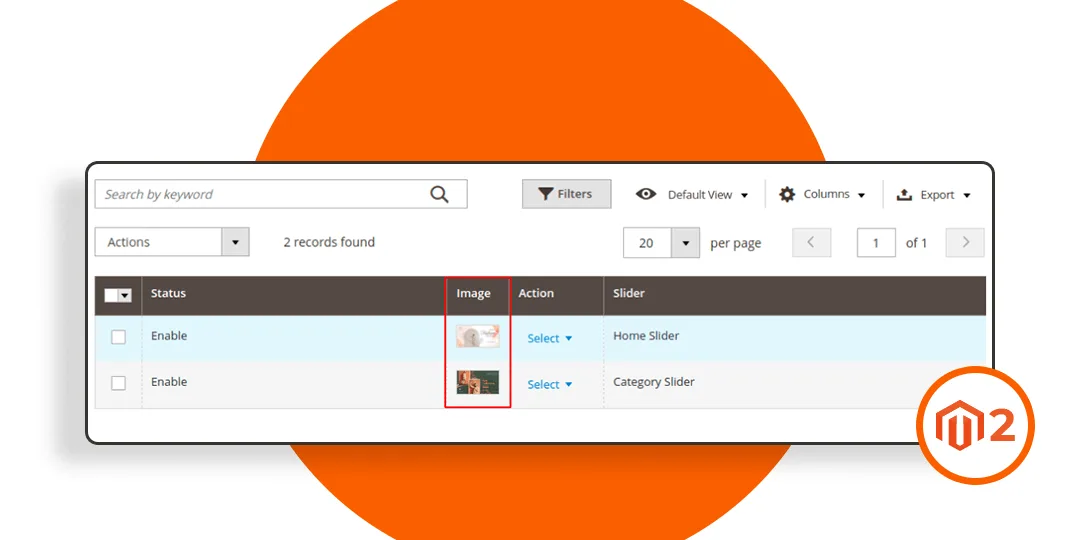
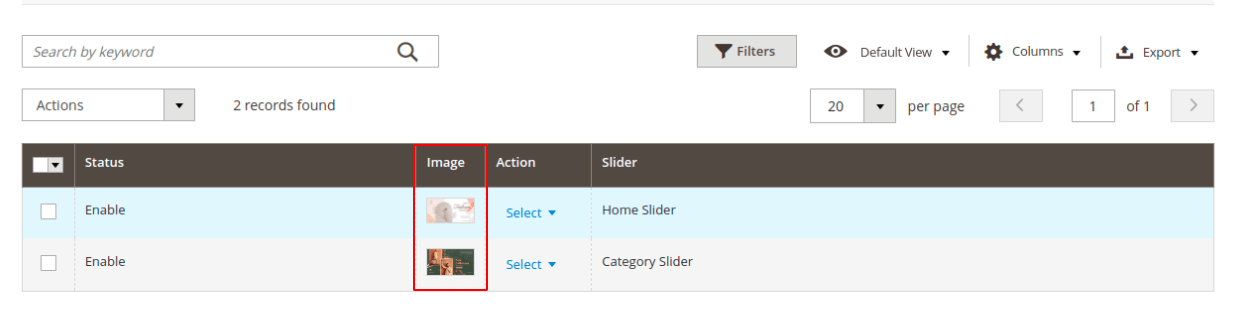
}Output:
Now, navigate to your custom grid in the admin panel, and you should see a new column displaying thumbnail images.

Conclusion:
Hope the process of adding thumbnail images to your Magento 2 UI component grid helped you customize your store. If you faced any hardship while implementing the above steps, share with me through the comment box. Share the tutorial with your friends and stay in touch with us for more Magento 2 solutions.
Happy Coding!