Hello Magento Friends,
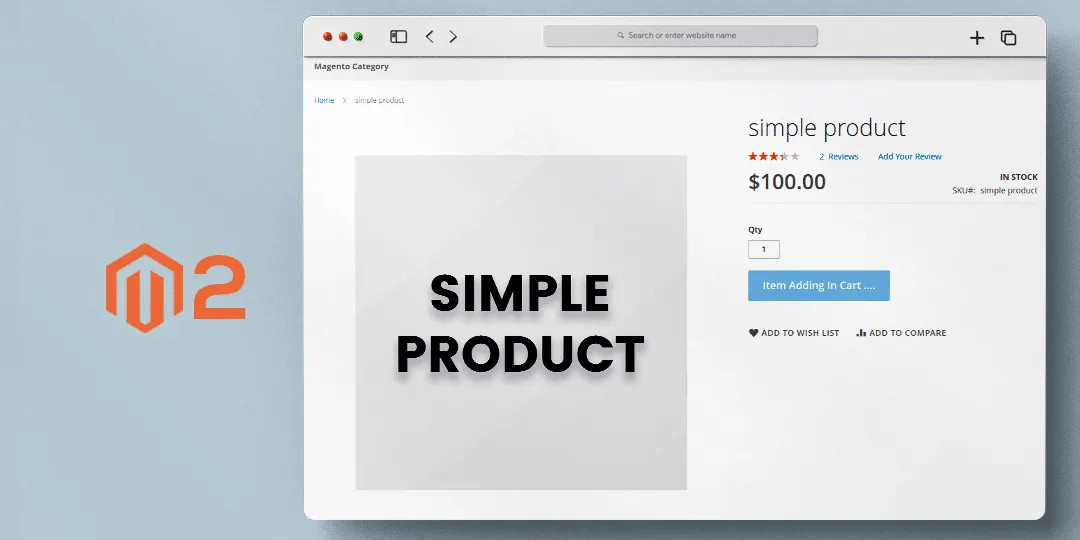
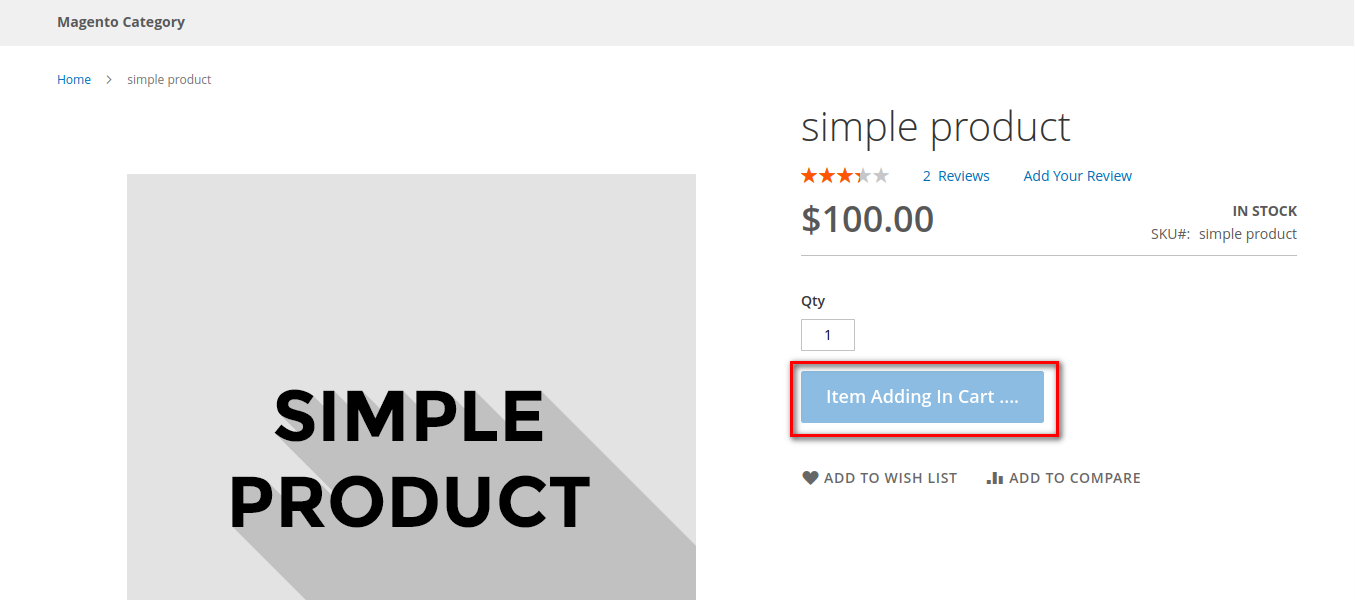
Welcome back to Magento “How To” Tutorials. In this article, I am going to explain, Magento 2: Change “Add to Cart” Button Text to “Item Adding in Cart” when Item is being Added to Cart.
User experience is very important for any website to increase customer satisfaction. When a customer clicks on any button on the website, he/she must be aware of the process going on in the backend. You can also increase your user experience by using Magento 2 Sticky Add To Cart extension.
In Magento 2, when a customer clicks on add to cart, a very short process is performed in the backend. Showing user-friendly text at the time of this process helps customers know what is going on. Below are the steps to change “Add to Cart” button text to “Item Adding in Cart” when the action is in the process.
Steps to Change “Add to Cart” Button Text to “Item in Cart” when Item is Added to Cart in Magento 2:
Step 1: Create requirejs-config.js in the below path
app\code\Vendor\Extension\view\frontend\
Now, add the code as follows
var config = {
config: {
mixins: {
'Magento_Catalog/js/catalog-add-to-cart': {
'Vendor_Extension/js/catalog-add-to-cart-mixin': true
}
},
}
};Step 2: Create catalog-add-to-cart-mixin.js in the below path
app\code\Vendor\Extension\view\frontend\web\js\
Now add the following code
define([
'jquery',
'mage/translate',
'jquery/ui'
],
function ($, $t)
{
'use strict';
return function (target)
{
$.widget('mage.catalogAddToCart', target, {
options: {
addToCartButtonTextAdded: $t('Item Added In Cart'),
addToCartButtonTextWhileAdding: $t('Item Adding In Cart ....'),
addToCartButtonTextDefault: $t('Add to Cart')
}
});
return $.mage.catalogAddToCart;
};
});
Step 3: Now execute the below commands in a terminal
php -dmemory_limit=-1 bin/magento setup:upgrade php -dmemory_limit=-1 bin/magento setup:static-content:deploy -f php -dmemory_limit=-1 bin/magento cache:flush
After performing the above steps, the “Add to Cart” button text will be changed accordingly.
Conclusion:
Hence, in this manner you can easily Change “Add to Cart” Button Text to “Item Adding in Cart” when Item is being Added to Cart in Magento 2. Check out other blogs while working with the “Add to Cart” button in Magento 2.
- The Best Colour For Your “Add To Cart” Button
- Magento 2: How to Redirect on Checkout Page After Add to Cart
- Fixed: Magento 2 “Add To Cart” Button Not Working
- How To Hide Add To Cart Button in Magento 2
For any difficulty, reach me through the comment section. Share the article with your friends and be in the loop.
Happy Coding!










Hello,
We have created BuyNow Button on the product page and listing page. For that, We have tried to Change the “Buy Now” Button Text to “Please Wait..” when going to checkout. so can you please help me to apply the same to other button text?
You need to modify the JS function code like the above block. So it changes the title of those as well while adding.