Hello Magento Friends,
In today’s blog, I will explain How to Add a Region(select or input) Field Based on Country Selection in the Admin Form Using UI-Component in Magento 2.
Adding a region field that adapts based on the country selection in Magento 2 is a useful feature, especially when working with forms for address or location information. It allows for a more streamlined and user-friendly experience for administrators.
Let;s get started with the steps to add a region field that dynamically updates based on the country selection using Magento 2’s UI component system.
Steps to Add Region(select or input) Field Based on Country Selection in Admin Form Using UI-Component in Magento 2:
Step 1: Create a Grid using uiComponent. For that, follow the below guide
How to Create UI Component Grid and Form in Magento 2
Step 2: Create a file in the path given below.
{{magento_root}}\app\code\Vendor\Extension\view\adminhtml\ui_component\your_uigrid_name.xml
Then add the code as follows
<?xml version="1.0"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<!-- your argument code -->
</argument>
<dataSource name="grid_record_grid_list_data_source">
<!-- here add datasource -->
</dataSource>
<fieldset name="data_data">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="collapsible" xsi:type="boolean">false</item>
<item name="label" xsi:type="string" translate="true">Team Member</item>
<item name="sortOrder" xsi:type="number">20</item>
</item>
</argument>
<!-- Dynamic code start -->
<field name="country_id">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="object">Magento\Directory\Model\Config\Source\Country</item>
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Country</item>
<item name="formElement" xsi:type="string">select</item>
<item name="source" xsi:type="string">shiparea_form</item>
<item name="component" xsi:type="string">Magento_Ui/js/form/element/country</item>
<item name="sortOrder" xsi:type="number">15</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
</argument>
</field>
<field name="state">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">State/Region</item>
<item name="formElement" xsi:type="string">input</item>
<item name="source" xsi:type="string">shiparea_form</item>
<item name="sortOrder" xsi:type="number">20</item>
<item name="visible" xsi:type="boolean">false</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
</argument>
</field>
<field name="state_id">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="object">Magento\Directory\Model\ResourceModel\Region\Collection</item>
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">State/Region</item>
<item name="formElement" xsi:type="string">select</item>
<item name="source" xsi:type="string">shiparea_form</item>
<item name="sortOrder" xsi:type="number">20</item>
<item name="customEntry" xsi:type="string">state</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
<item name="filterBy" xsi:type="array">
<item name="target" xsi:type="string">${ $.provider }:${ $.parentScope }.country_id</item>
<item name="field" xsi:type="string">country_id</item>
</item>
</item>
</argument>
</field>
<!-- Dynamic code end -->
</fieldset>
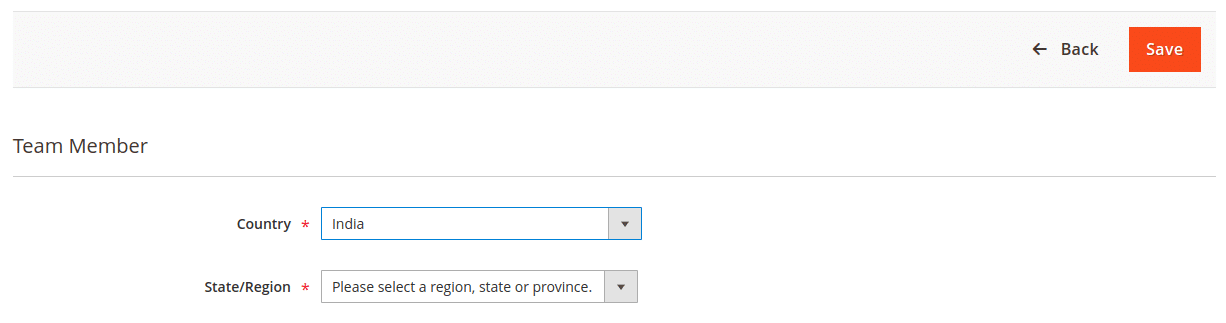
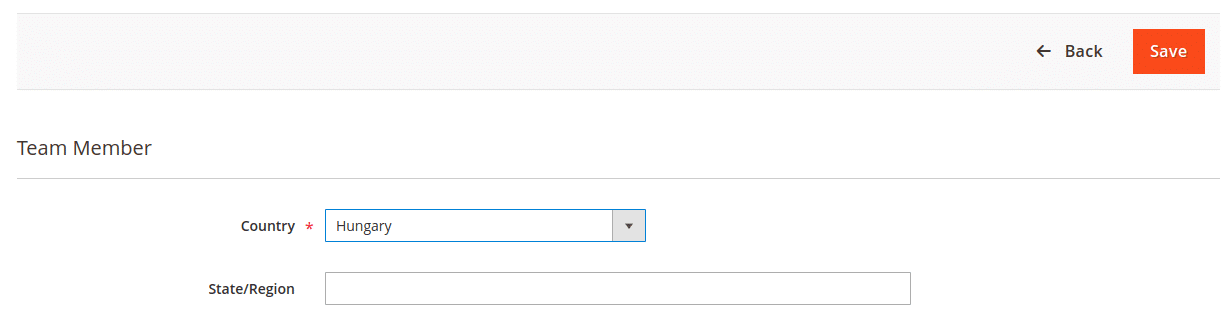
</form>Output:
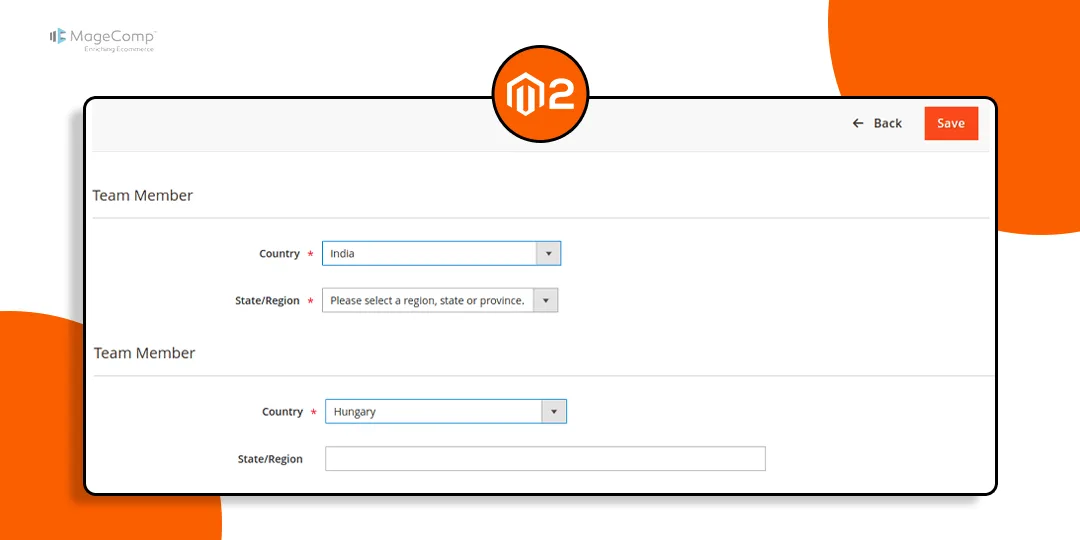
If the selected country has a state/region, it will show a dropdown field.

If the selected country does not have any state/region, it will show a text field.

Conclusion:
By following these steps, you can add a region field that dynamically updates based on the country selection in your Magento 2 admin forms. If you have any doubt, share it with me through the comment section. Share the tutorial with your friends and say in touch with us.
Happy Coding!