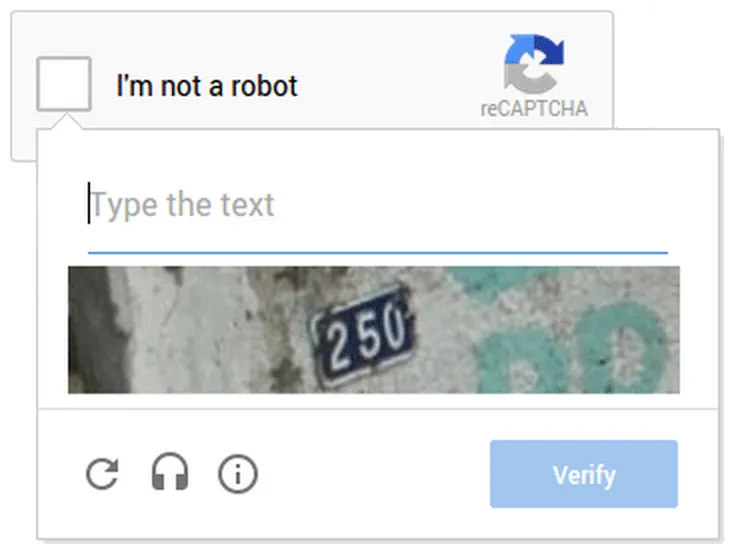
As we all know the main and basic feature of CAPTCHA is to stop spamming. Till today we were using ReCAPTCHA feature, users needed to enter the letters seen in the image which were being used to digitize the books, improve maps and solve the AI problems.
Why “No CAPTCHA reCAPTCHA”
Google was thinking that the old one is very time consuming, why they can’t use simpler and more accurate way. They figured out that it would be easier to directly ask to humans, whether they are humans and not robots.
So they started to implement such API that can work to simplify the reCAPTCHA experience. Only user with one click can verify that they are human and not robot in a secure manner.
Research shows CAPTCHAs are not the thing on which we can rely any more as today’sArtificial Intelligence Technology can solve even the most difficult variant of distorted text.
One more layer of security
Don’t think, No CAPTCHA reCAPTCHA is just a click on checkbox, it has one more layer to enhance more security. In case if the risk analysis can’t predict about human or robot, it will prompt a CAPTCHA as a security checkpoint.

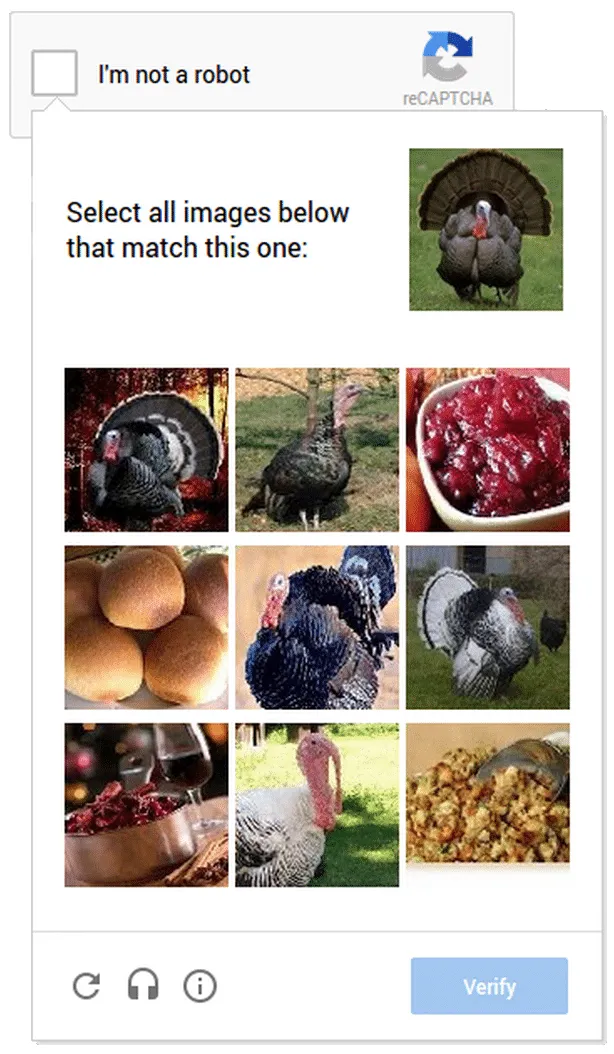
Friendly for Mobile Users
No CAPTCHA reCAPTCHA includes new challenge for Mobile users, which is easy for humans to use in mobile. It is based on Graphics. The user will see one image and need to select all images that correspond with the clue. A lot better and simpler option instead of entering the distorted text.

How to implement in your website
HTML
- Go to https://www.google.com/recaptcha/admin
Login with Google account.
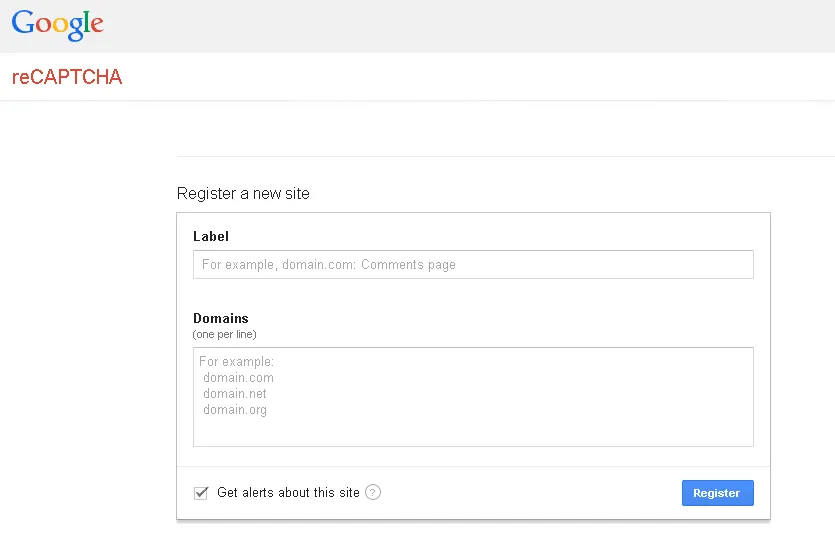
- Register a new site here
Enter label and website URLs for example domain.com, subdomain.domain.com,
3. You will get the site key and secret key.
Add below code in any page of your website by adding your site key.
<html>
<head>
<title>reCAPTCHA demo: Explicit render for multiple widgets</title>
<script type="text/javascript">
var verifyCallback = function(response) {
alert(response);
};
var onloadCallback = function() {
// Renders the HTML element with id 'example1' as a reCAPTCHA widget.
// The id of the reCAPTCHA widget is assigned to 'widgetId1'.
grecaptcha.render('example3', {
'sitekey' : 'your-sitekey',
'callback' : verifyCallback,
'theme' : 'dark'
});
};
</script>
</head>
<body>
<!-- The g-recaptcha-response string displays in an alert message upon submit. -->
<!-- POSTs back to the page's URL upon submit with a g-recaptcha-response POST parameter. -->
<form action="?" method="POST">
<div id="example3"></div>
<br>
<input type="submit" value="Submit">
</form>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit" async defer></script>
</body>
</html>