Making changes in Magento 2 file structure can be a tough cookie to crack as if you think you have searched for a perfect file to edit, you end up finding more to edit or modify them completely. Magento 2 contains different .phtml files from where the content on a page shows up.
To modify or edit any of the .phtml file content, one needs to locate desired file first. To ease up finding .phtml files to edit, template path hints in Magento 2 proves to be a helping hand for developers and designers.
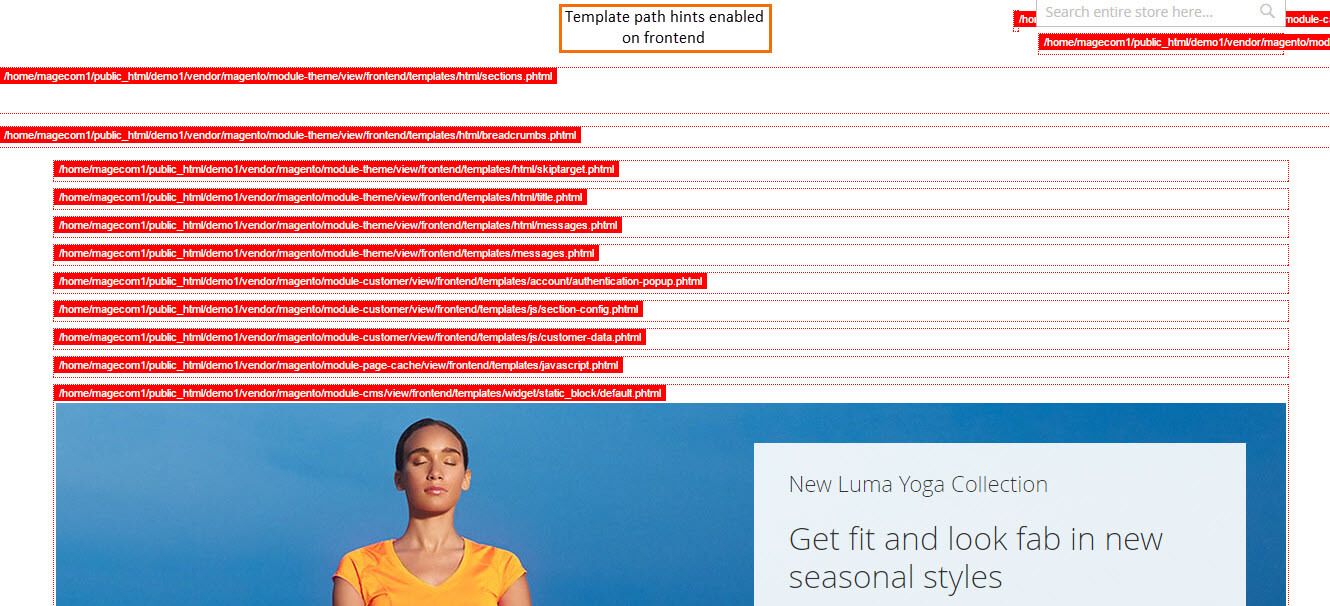
Template Path Hints are little tags shown on your frontend stores which specifies the location of a particular code within the Magneto file structure.
Steps to turn on template path hints in Magento 2:
-
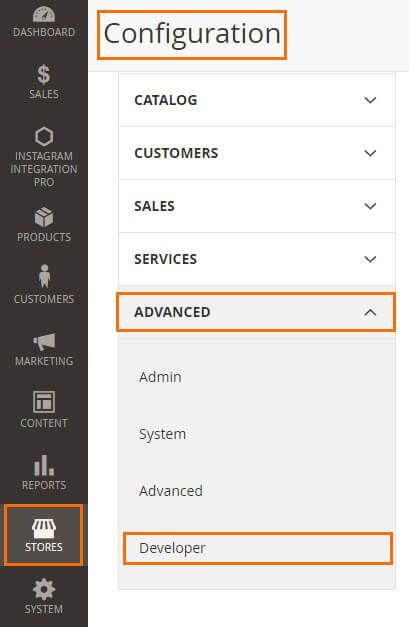
- Go to Magento 2 admin panel and login with your credentials.
- Go to Stores –> Configuration.
- Select Developer option from the Advanced tab at the end.

- Open Debug dropdown and set Enabled Template Path Hints for Storefront to yes.
- Click to Save Config.
Following above steps will show up template path hints to everyone who is on the frontend page. To specifically show template path hints on your computer, first of all you need to find IP address of your PC if you don’t know. Now in the “Developer Client Restrictions” tab enter your IP address in Allowed IPs option and save.

If everything is followed well, you can see template path hints enabled in Magento 2 store front.

Let me know how this blog helped you to find location of your files. Also leave your feedbacks and suggestions in comment section below. Queries are also welcomed, I would be happy to help.


nice block
Its Useful for me i am new in Magento2.
Thank You so Much… *****5 Star