Hello Magento Friends!
The flexibility to personalize even the slightest aspects is one of the key reasons Magento 2 is the most popular e-commerce platform among entrepreneurs all over the world. You may customize anything, including the style of the web store, numerous features, and Magento 2 extensions to help you better understand the elements that drive sales, among other things.
A banner slider is a pictorial presentation tool that allows you to conceive and portray a sequence of banners or sliders on your website. Adding a banner is one of the finest methods to alter a Magento 2 theme. Banner sliders are perfect for emphasizing the latest deals, new arrivals, and other notifications that you want your clients to be mindful of without delay. As an outcome, it will make it much easier for eCommerce store owners to interact with their guests. MageComp’s Banner Slider for Magento 2 is a great way to get started.
Store owners are now able to add a number of vibrant, stunning banner sliders on their homepage and website. This addon may improve the visitor’s aesthetic effects and UX, as a result, it will improve CTR for your marketing campaigns.
Features of Banner Slider Extension for Magento 2:
- Banner Slider for Magento 2 by MageComp you can put your marketing campaigns, offers, and new arrivals in the forefront.
- Customer groups can be selected for the Banner Slider.
- Autoplay for the Banner Slider option can be set.
- Options to display the next and previous buttons on the banner slider.
- Using the Banner Slider Extension for Magento 2, the administrator may give the banner slider a unique name.
- Select the store view from the backend to deploy the Banner Slider feature to the store frontend.
- Multiple options are available to display banner sliders on different pages like Product Page, Home page, Shopping Cart Page, etc.
- Also, the store admin can set the Banner Slider on the different positions of a page like the top of the page, after page header, middle of the content, etc.
- Various options are available to set the Banner Slider size in pixels as per requirements.
- The Magento 2 Banner Slider Extension also allows you to keep the slider active for a specific time period.
- Banner Slider for Magento 2 by Magecomp allows store owners to add customized images or content from the store backend.
Steps to Configure Banner Slider in Magento 2
Step 1: Install Banner Slider for Magento 2 by Magecomp.
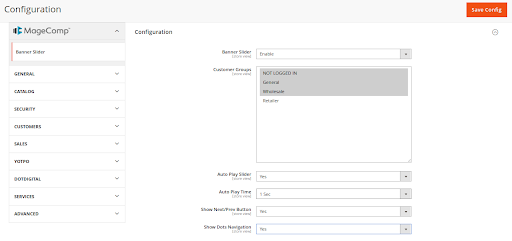
Step 2: Configurations
Banner Slider – Allow the extension from here.
Customer Groups – Choose which customer groups should see the Banner Slider.
Auto Play Slider – Select Yes or No to allow auto-play slider.
Auto Play Time – Set auto playtime from one to ten seconds for Banner Slider.
Show Next/Prev Button – Select options to show the Next/ Previous button.
Show Dots Navigation – Enable or disable dots navigation option for banner Slider.
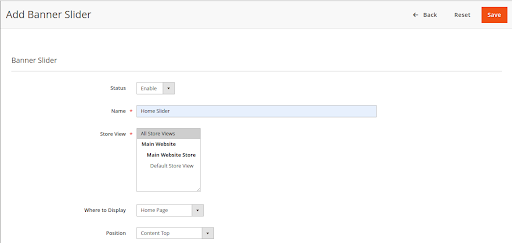
Status – From here, you may enable or disable Banner Slider.
Name – Set the name of Banner Slider.
Store View – Select the store view for which you want to show the Banner Slider.
Where to Display – Select where you want to show the Banner Slider. From available options.
Position – Set the position of Banner Slider on the front end.
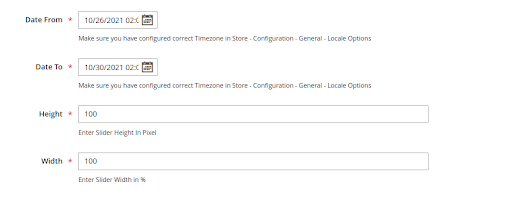
Date From – Set the Date to display the store banner on the front end.
Date To – Set end date to disable banner Slider on the front end.
Height – Specify the height in pixels for Banner Slider.
Width – Specify the width in pixels for Banner Slider.
Status – Allow image for banner Slider.
Slider Name – Set the slider name.
Image – Upload a Banner Slider Image or choose from a collection of up to 2 MB images.
Contents – Set the contents for Banner Slider from here.
Content Position – Set content position on Banner Image from available options.
Content Color – Select the Color of the content on the Banner Slider.
Content Fontsize – Specify the content font size.
Backend View of Banner Slider for Magento 2
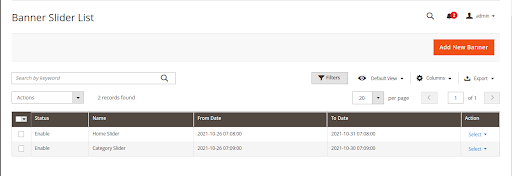
Admins may quickly add, update, and delete banners from the shop backend grid’s Banner Slider List.
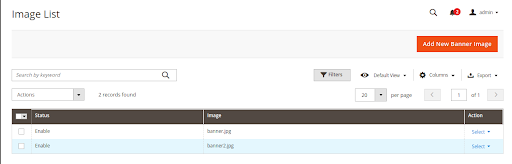
It also allows the admin to manage Banner Images from the shop backend grid’s Banner Slider Image List.
Frontend View of Banner Slider
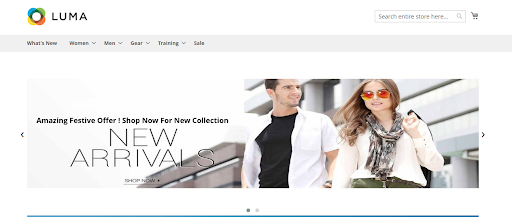
The Banner Slider is shown on the Home Page and captures the attention of users as soon as they reach your website.
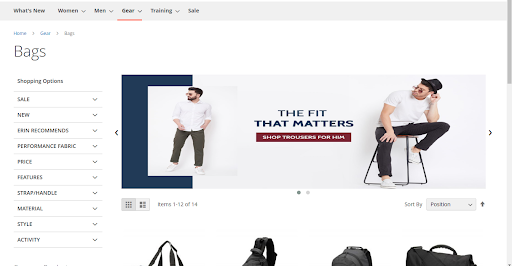
On the Category Page, the Banner Slider displays new arrivals or trending items.
Conclusion:
It is not difficult to add a Banner Slider in Magento 2, but it is a procedure that requires attention, at least at first, until you discover exactly how to accomplish it. Add your customized banner to your website and grab your customer’s attention and increase your store performance by enabling Banner Slider for Magento 2 by MageComp. Stay connected with us for more updates like this.
Happy Reading!