Hello Magento Folks,
Your visitors’ initial impression of your Magento 2 Store is the appearance of your store. You won’t be able to keep customers in your store if it doesn’t seem appealing. Improving the UI and UX is required to provide consumers with a seamless and enjoyable purchasing experience.
Infinite Scroll for Magento 2 by Magecomp, often known as infinite scrolling, eliminates the need for pagination in your Magento 2 store by offering automated and ongoing loading. The product catalog continues to fill as a visitor goes down your Magento 2 store that makes your store SEO beneficial. Your clients will be delighted by your Magento 2 store’s user-friendly navigation and great performance. Which initially affects your store conversion rate and increases your Magento 2 store revenue.
Benefits of Infinite Scroll and “Back to Top” Button in Magento 2:
- The Infinite Scroll by Magecomp increases your store performance which directly affects your conversion rates and will increase your Magento 2 store revenue.
- It will make your Magento 2 store SEO-friendly as your store content will be more easily reachable to your visitors.
- Add the next button that increases site performance by avoiding auto-loading the next page.
- The catalog browsing will also be improved because of smooth scrolling throughout the catalog.
- The Go to Top button will redirect users directly to the top of the page to improve the user experience.
- The module facilitates the automatic loading of products, preventing reloading the entire page.
- The store admin can also control the appearance and feel of the buttons.
How to Add Infinite Scroll and “Back to Top” Button in Magento 2
Step 1: To enable the infinite scroll and back to Button property to your Magento 2 store install the Infinite Scroll for Magento 2.
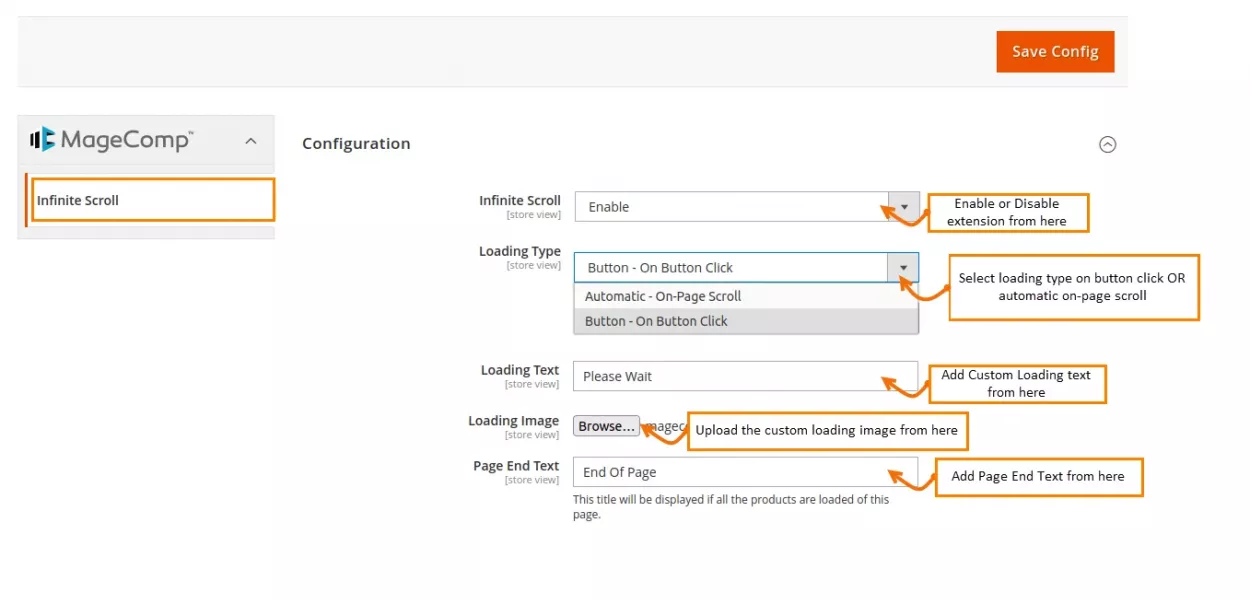
Step 2: Configuration
- Infinite Scroll: Enable the extension to add Infinite Scroll to your Magento 2 store.
- Loading Type: Select the Loading type for page scroll from given options of On Button Click or Automatic.
- Loading Text: Add customized loading text.
- Loading Image: Add a personalized loading image while the page is loading.
- Page End Text: Add page end text to show when all your items are loaded.
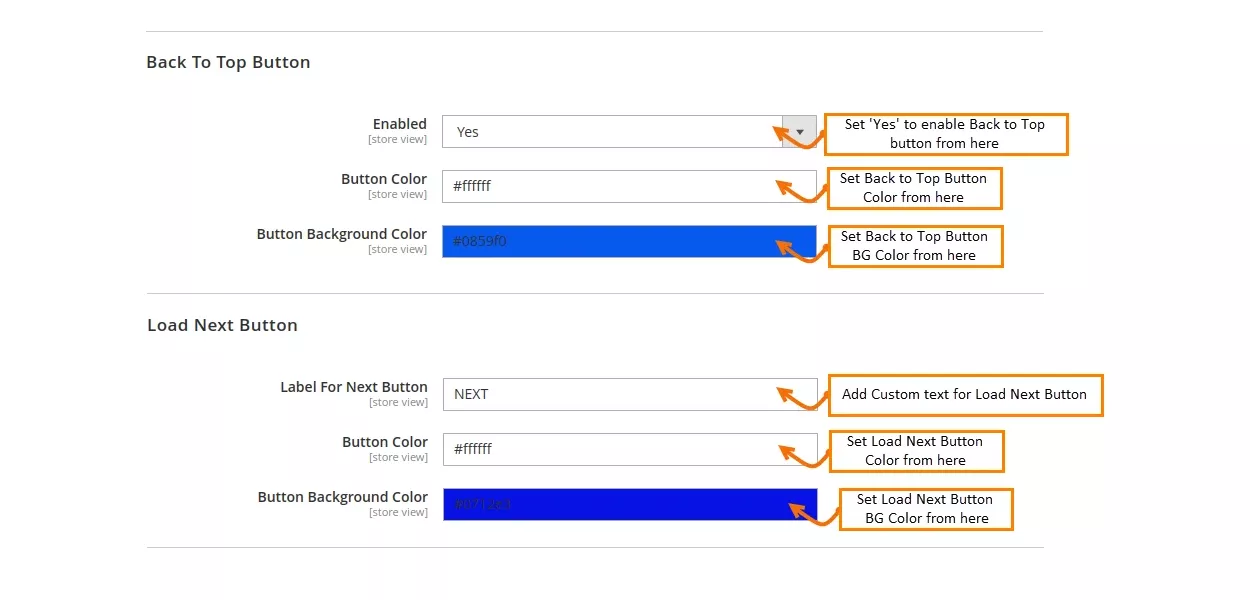
Step 3: Back To Top and Load Next Button Customization
- Enabled: Select Yes to add the button to your Magento 2 store.
- Button Color: Set the button color by adding color code.
- Button Background Color: Set the button background color.
Load Next Button
- Label For Next Button: Set the button text from here.
- Button Color: Set the customized button color.
- Button Background Color: Set the button background color.
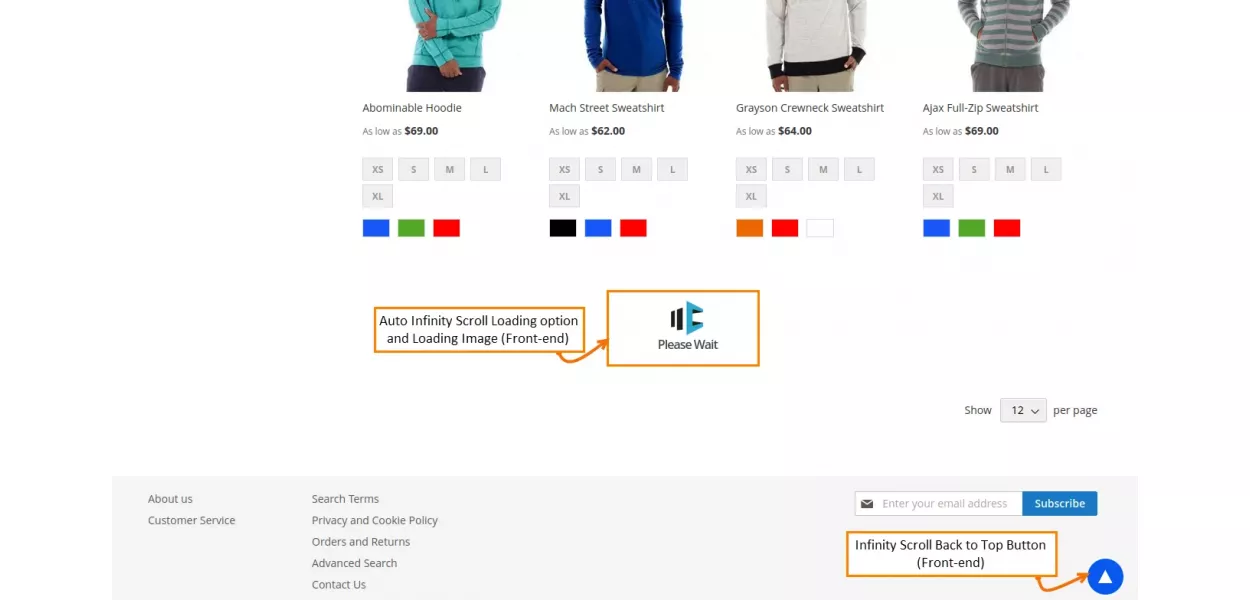
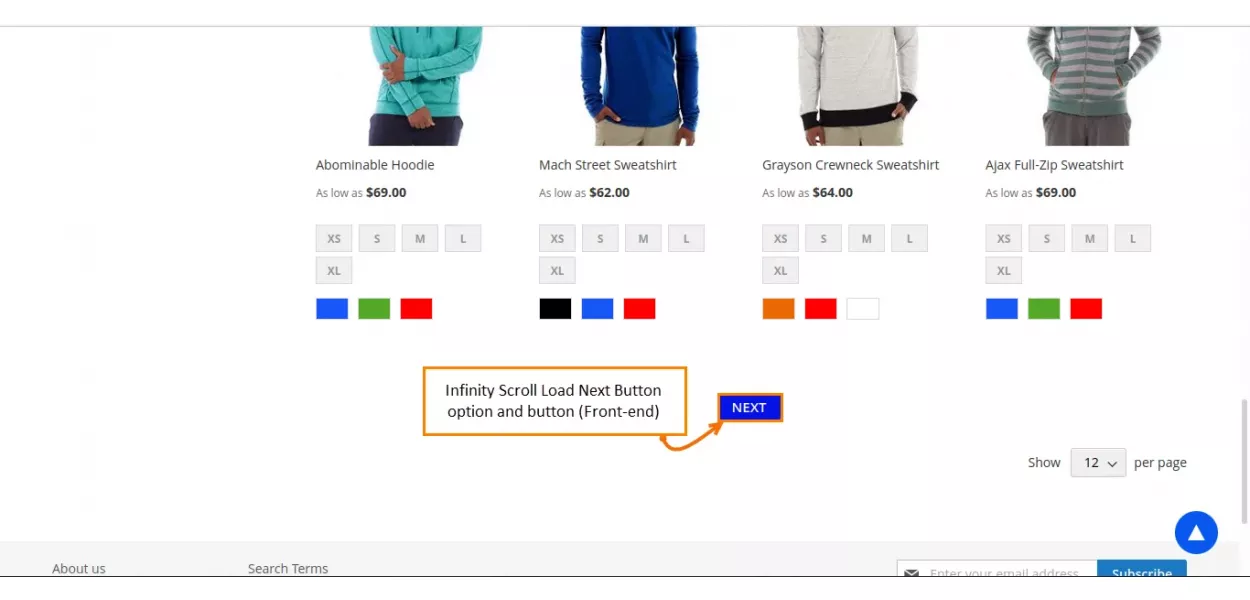
Frontend view of Infinite Scroll and “Back to Top” Button in Magento 2
The frontend view of page Loading text and image for customers. Also, customers can go to the top of the page with the help of the Back to top button added at end of the page.
Users can click on the next button to load the page.
Last Words
Increase your Magento 2 performance by enabling Magento 2 Infinite Scroll Extension. For 24×7 incessantly support related to Magento Extension avail of our Magento Extension Extended Support Service.
Share this post with your friends and return for more!
Happy Reading!