Hello, Magento pals,
I hope you are doing great and had a splendid first weekend of 2020. I am back with another interesting and exciting article on Magento 2. Last time, we learned how you can Show Minicart on Custom Popup. Today, we are going to learn how you can add dynamic-row multi-select in system configuration for Magento 2.
The system configuration is the heart of any extension from where the store owner can handle every functionalities and feature. It enables the Magento developer to scale and meet customer’s requirements.
Till date, we have written several blogs regarding adding different configuration fields in our MageComp Blog. But many times, you came across the requirement of capturing multiple values irrespective of the number of values, at that time we need to use the dynamic field inside backend configuration so the admin can add multiple values using the backend.
To have this facility enabled on your Magento 2 store, we have developed codes. These codes will mitigate the function of adding dynamic-row multiselect in the configuration.
Now, follow the below steps to add dynamic-row multi-select in system configuration:
Step 1: First, we need to create a “Registration.php” file inside our extension on this path.
app\code\Vendor\Extension
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Vendor_Extension',
__DIR__
);
Step 2: After that, we need to create “Module.xml” file inside extension etc folder
app\code\Vendor\Extension\etc
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Vendor_Extension" setup_version="1.0.0" schema_version="1.0.0" />
</config>
Step 3: After that, we need to create a “routes.xml” file in the same etc folder.
app\code\Vendor\Extension\etc\adminhtml
<?xml version="1.0" encoding="UTF-8"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd">
<router id="admin">
<route id="extension" frontName="extension">
<module name="Vendor_Extension" />
</route>
</router>
</config>
Step 4: Now, we have to create one more file “system.xml” inside the same etc folder.
app\code\Vendor\Extension\etc\adminhtml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../Magento/Backend/etc/system_file.xsd">
<system>
<tab id="extension" translate="label" sortOrder="100">
<label>My Extension Configuration</label>
</tab>
<section id="extension" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
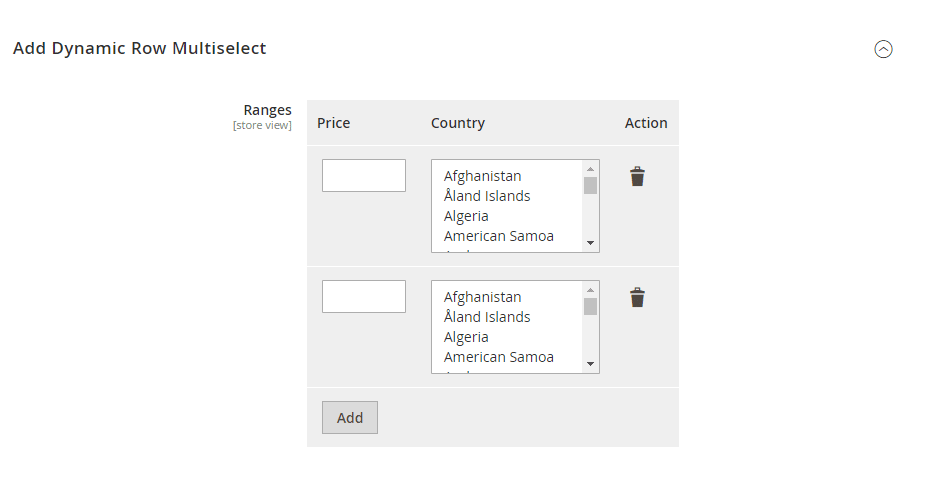
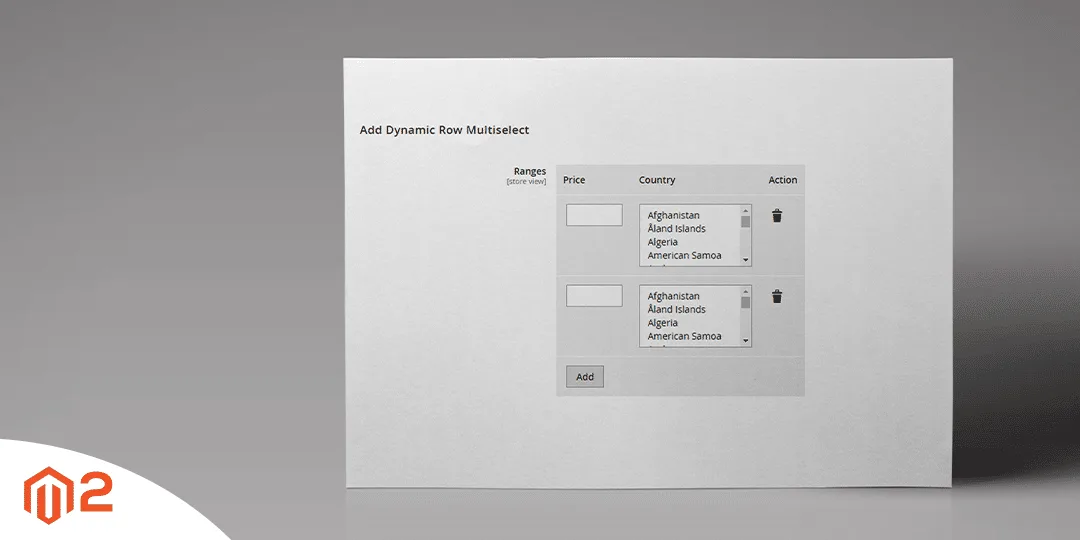
<label>Add Dynamic Row Multiselect</label>
<tab>extension</tab>
<resource>Vendor_Extension::extension</resource>
<group id="quantity_ranges" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label> Add Dynamic Row Multiselect </label>
<field id="ranges" translate="label" sortOrder="5" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Ranges</label>
<frontend_model>Vendor\Extension\Block\Adminhtml\Form\Field\Ranges</frontend_model>
<backend_model>Magento\Config\Model\Config\Backend\Serialized\ArraySerialized</backend_model>
</field>
</group>
</section>
</system>
</config>
Step 5: Now, we have to create one more file “Ranges.php” inside the Block folder. app\code\Vendor\Extension\Block\Adminhtml\Form\Field
<?php
namespace Vendor\Extension\Block\Adminhtml\Form\Field;
use Magento\Config\Block\System\Config\Form\Field\FieldArray\AbstractFieldArray;
use Magento\Framework\DataObject;
use Magento\Framework\Exception\LocalizedException;
class Ranges extends AbstractFieldArray
{
private $taxRenderer;
protected function _prepareToRender()
{
$this->addColumn('price', ['label' => __('Price'), 'class' => 'required-entry']);
$this->addColumn('custom', [
'label' => __('Country'),
'renderer' => $this->getCountryRenderer(),
'extra_params' => 'multiple="multiple"'
]);
$this->_addAfter = false;
$this->_addButtonLabel = __('Add');
}
protected function _prepareArrayRow(DataObject $row)
{
$options = [];
$tax = $row->getTax();
if ($tax !== null) {
$options['option_' . $this->getTaxRenderer()->calcOptionHash($tax)] = 'selected="selected"';
}
$countries = $row->getCountry();
if (count($countries) > 0) {
foreach ($countries as $country) {
$options['option_' . $this->getCountryRenderer()->calcOptionHash($country)]
= 'selected="selected"';
}
}
$row->setData('option_extra_attrs', $options);
}
private function getCountryRenderer()
{
$this->countryRenderer = $this->getLayout()->createBlock(
\Vendor\Extension\Block\Adminhtml\Form\Field\CountryColumn::class,
'',
['data' => ['is_render_to_js_template' => true]]
);
return $this->countryRenderer;
}
}
Step 6: Lastly, Create “CountryColumn.php” inside the same Block folder.
app\code\Vendor\Extension\Block\Adminhtml\Form\Field
<?php
declare(strict_types=1);
namespace Vendor\Extension\Block\Adminhtml\Form\Field;
use Magento\Braintree\Helper\Country;
use Magento\Framework\View\Element\Context;
use Magento\Framework\View\Element\Html\Select;
class CountryColumn extends Select
{
private $countryHelper;
public function __construct(
Context $context,
Country $countryHelper,
array $data = []
) {
parent::__construct($context, $data);
$this->countryHelper = $countryHelper;
}
public function setInputName($value)
{
return $this->setName($value . '[]');
}
public function _toHtml(): string
{
if (!$this->getOptions()) {
$this->setOptions($this->countryHelper->getCountries());
}
$this->setExtraParams('multiple="multiple"');
return parent::_toHtml();
}
}

That’s it for today! You have successfully Implemented add dynamic-row multi-select in system configuration for Magento 2, and you are free to manipulate this code according to your development needs.
Lastly, if you found this blog helpful, don’t forget to share it with your colleagues and Magento Friends and let us know if you are facing any issue while implementing this code at our support desk. We will be happy to help.
Happy reading!













its not complete ans for multiselect .
Can you tell me what is missing here?
You missed this function in the “CountryColumn.php” file. without this function, selected values are not showing as selected in multi-select options.
public function setInputId($value)
{
return $this->setId($value);
}
Thanks for the suggestion, we will check and update the blog if required
There are errors in your system.xml file :/
Before writing this tutorial you should have checked for errors in your code.
Also this does not work for M2.3.4
I invite you to write the correct code and share it.
what is $countries = $row->getCountry();? i didn’t know where getCounrty() from, can you tell me from where can getCountry()?
That line means your current row country.
In Magento 2.4 “Magento\Braintree\Helper\Country” has been removed. so this is not working in Magento 2.4.
You can follow this for getting all the Countries – https://magento.stackexchange.com/questions/200360/how-to-get-selected-allowed-country-list-in-magento-2
Thanks for the suggestion, we will check and update the blog if required
Why there is only one value from multi select saved to database?
Ok, in CountryColumn.php we need to add “[]” to the name of this select
/**
* Set “name” for element
*
* @param string $value
* @return $this
*/
public function setInputName($value)
{
return $this->setName($value.'[]’);
}
Thanks for the suggestion we will update the blog shortly.
How to display multi selected order status from system configuration to Sales Order Grid Using Peference …
For other requirement, you can contact us on support@magecomp.com
$countries = $row->getCountry(); this lines gives error Parameter must be an array or an object that implements Countable
Thanks for the suggestion, we will check and do the needful.