Hello, Magento friends
Welcome to MageComp Magento tutorials.
Today, in this Magento 2 tutorial, we will learn to add custom product attributes to existing product GraphQL.
Product attributes refer to certain characteristics and features that inform the user regarding the nature of a product. Such characteristics may help the consumer comprehend the attributes of the product and decide which product to purchase.
These may include size, color, material, weight, functional capabilities, and all other special features that differentiate one product from another. Businesses often highlight these attributes in marketing materials to communicate the value and benefits of their products to potential customers.
Steps to Add Custom Product Attribute
Steps 1 –
To begin with the steps, first, we need to create seller_id custom product attribute. After that, create a “schema.graphqls” file inside the extension at the following path.
app\code\Vendor\Extension\etc\
interface ProductInterface @typeResolver(class: "Magento\\CatalogGraphQl\\Model\\ProductInterfaceTypeResolverComposite") @doc(description:"Seller Id") {
seller_id: String @doc(description: "Seller Id") @resolver(class: "Vendor\\Extension\\Model\\Resolver\\Product\\Getsellerid")
}Step 2 –
After that, we need to create the “Getsellerid.php” file inside the extension at the following path.
app\code\Vendor\Extension\Model\Resolver\Product
<?php
namespace Vendor\Extension\Model\Resolver\Product;
use \Magento\Catalog\Model\Product;
class Getsellerid implements \Magento\Framework\GraphQl\Query\ResolverInterface
{
protected $productdata;
public function __construct(
Product $productdata
) {
$this->productdata = $productdata;
}
public function resolve(
\Magento\Framework\GraphQl\Config\Element\Field $field,
$context,
\Magento\Framework\GraphQl\Schema\Type\ResolveInfo $info,
array $value = null,
array $args = null
) {
$product = $value['model'];
$productdata = $this->productdata->load($product->getId());
$sellerId = $productdata->getSellerId();
return $sellerId;
}
}Step 3 –
Once all files are created in your Magento, you need to run Magento upgrade, compile and deploy commands as follows.
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy -f php bin/magento setup:di:compile php bin/magento cache:clean php bin/magento cache:flush
Step 4 –
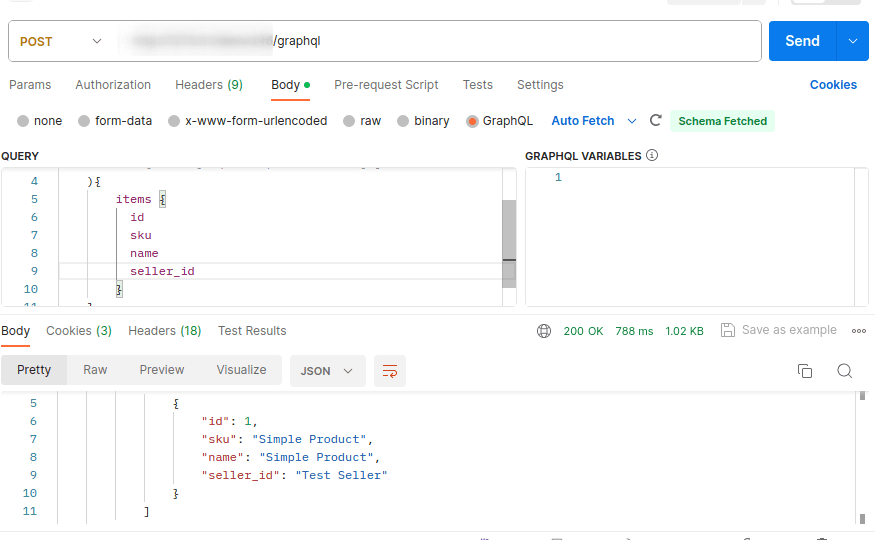
Postman to run the below query to get configuration value on storeconfig response.
Base Url: {base_url}/graphql
{
products(
filter: { sku: { eq: "Simple Product" } }
){
items {
id
sku
name
seller_id
}
}
}Output ?

Ending Note
Adding custom product attributes into existing product GraphQL is a great way to amplify the flexibility and functionality of your Magento 2 store.
With this step-by-step guide, you can efficiently expand your product data model into one that provides a more productive and exclusive experience for the admin and end users.
I hope this tutorial helps you. If you face any issues when applying these steps, you can leave your query in the comment box below, reach us on our official Facebook page, or hire experienced Magento 2 developers to help you solve the issues.
Thank you for reading.
Happy Coding!!!
FAQ
- What is a Product Attribute in Magento 2?
A product attribute in Magento 2 is a property or characteristic of a product. It defines specific details about the product, such as: Name, SKU, Price, Description, Material, Size, Color, etc.
- Why Do I Need to Add a Custom Product Attribute?
You may need to add a custom product attribute when the default Magento attributes are not enough for your business needs.









Hi, I followed your tutorial and i am still getting the error:
“errors”: [
{
“message”: “parsing error: no field `stock_status` in type `ProductInterface`”,
“extensions”: {
“code”: “PARSING_ERROR”
}
}
]
What am I missing, help please!!!
If you are facing the issue then contact on support@magecomp.com