Working on Magento 2 custom development, you always need to pass through adding custom features and functionalities that default Magento missed. We, Magento developers of MageComp are there to enhance your E-commerce store functionality to the next level with our coding skills and customization.
A few days ago, while creating one CMS page, we came across the unique requirement of adding custom extension files to Magento CMS page for providing more options or functionality to our customers. The easiest solution is to create one CMS page and call the .phtml file in content page by creating a block using these steps.
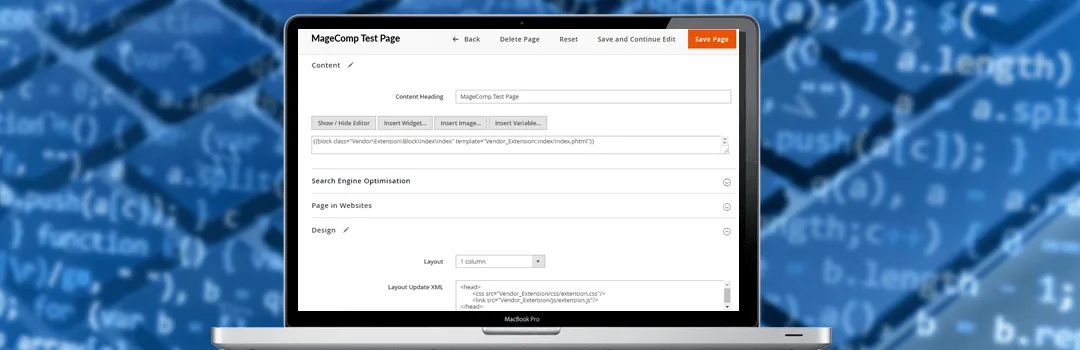
Go to Content> Pages> Add New Page to create a new CMS page. Once the page is created, paste below code in the CMS page editor.
<pre class="lang:default decode:true">
{{block class="Vendor\Extension\Block\Index\Index" template="Vendor_Extension::index/index.phtml"}}
</pre>
Now under the hood of design tab, you need to embed CSS & JavaScript file using the head tag under Layout XML block.
<pre class="lang:default decode:true">
<head>
<css src="Vendor_Extension/css/extension.css"/>
<link src="Vendor_Extension/js/extension.js"/>
</head>
</pre>
Lastly, hit the save page button to save the configuration and changes will start appearing in the front-end.
So, smash down yellow stars if this worked for you & comment down below if you are looking for help regarding this solution.
Until that, Happy Coding.