Hello Magento Folks?,
How are you doing? I believe all are safe and fruitful at home. To make this even more productive, today I have come up with the topic of Adding Custom Block After Shipping and Billing Address in Admin Sales order view page in Magento 2 Meantime If you have missed our latest blog on How to Clear Cache For Specific CMS Page Programmatically in Magento 2. So without further ado let’s begin?.
Introduction:
If you are contemplating How to Add Custom Block After Shipping and Billing Address in the Admin Sales order view page in Magento 2, then you are at the right place to grow rich information. To make it super convenient for you, we have to build a PHP script that you require to put on the root in your installed Magento folder and you can immediately work on a web browser.
Step to Add Custom Block:
By using the below codes, you can add the custom block in After Shipping and Billing address in the admin sales order view page.
Step 1:
First, we are required to create a “Registration.php” file inside our extension on the following path.
app\code\Vendor\Extension
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Vendor_Extension', __DIR__ );
Step 2:
After that, we need to create a “module.xml” file inside the extension etc folder.
app\code\Vendor\Extension\etc
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Vendor_Extension" setup_version="1.0.0" schema_version="1.0.0"/> </config>
Step 3:
Right after that, we need to create a “di.xml” file inside the below path folder to add the file in the module.
app\code\Vendor\Extension\etc\adminhtml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Sales\Block\Adminhtml\Order\View\Info"> <plugin name="custom_block_add" type="Vendor\Extension\Plugin\Block\Adminhtml\SalesOrderViewInfo" sortOrder="10" /> </type> </config>
Step 4:
After doing that, we need to create a “SalesOrderViewInfo.php” file inside the below path folder to add the file in the module.
app\code\Vendor\Extension\Plugin\Block\Adminhtml
<?php
namespace Vendor\Extension\Plugin\Block\Adminhtml;
class SalesOrderViewInfo
{
public function afterToHtml(
\Magento\Sales\Block\Adminhtml\Order\View\Info $subject,
$result
)
{
/*same as layout block name */
$customBlock = $subject->getLayout()->getBlock('custom_block');
if ($customBlock !== false && $subject->getNameInLayout() == 'order_info') {
$result = $result . $customBlock->toHtml();
}
return $result;
}
}Step 5:
In the next step, we need to create a “sales_order_view.xml” file inside the below path folder to add the file in the module.
app\code\Vendor\Extension\view\adminhtml\layout
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <block class="Magento\Backend\Block\Template" name="custom_block" template="Vendor_Extension::order/view/custom.phtml" /> </body> </page>
Step 6:
The final step is to Create the “custom.phtml” file inside below path folder in module.
app\code\Vendor\Extension\view\adminhtml\templates\order\view
<section class="admin__page-section">
<div class="admin__page-section-title">
<span class="title"><?php /* @escapeNotVerified */ echo __('Custom Block') ?></span>
</div>
<div class="admin__page-section-content">
<?php echo __("Custom Block Add");?>
</div>
</section>Final Words
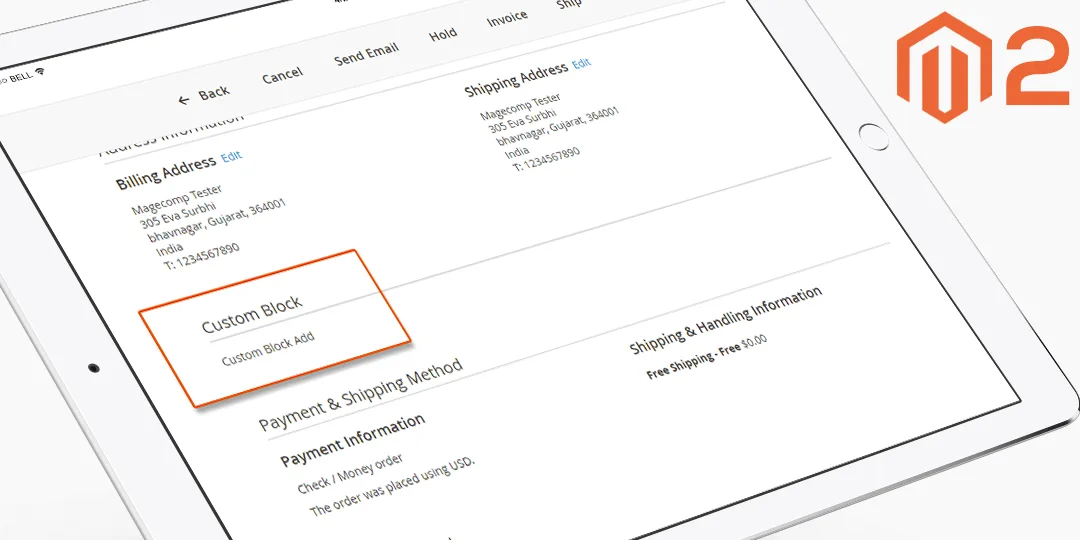
Considering that you are now able to Add Custom Block After Shipping and Billing Address in Admin Sales order view page in Magento 2. With the help of these codes, you can successfully achieve the task of adding a custom block in After Shipping and Billing address in the admin sales order view page in Magento 2. You are free to play around and customize these codes according to your needs for fetching data. If you face any issues while implementing, then contact our support team. We will be more than happy to help you.
Stay connected, stay safe!
Happy coding….!!