Hello Magento Folks?,
How’s everything going on? I consider all of you to be safe and productive at home. To make this even more useful, today I have come up with the topic that How can We Validate form without Submitting Data in Magento 2. If you have missed our latest blog on Magento 2: How to add New Button to The Product List Page in Backend using UI Component , Then check it. So let’s get started?.
Introduction:
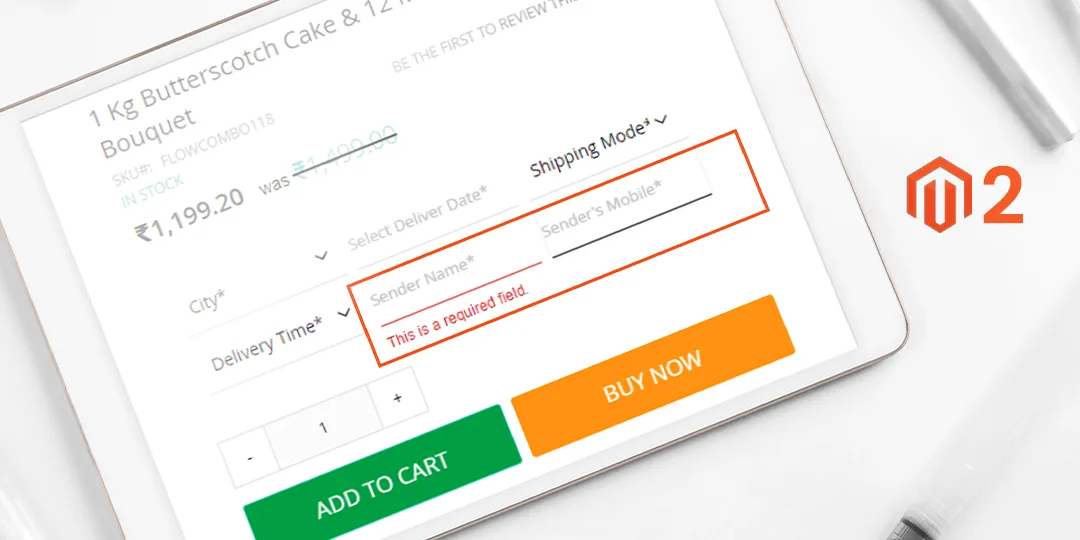
Nowadays, everyone is finding a reliable source to give their information. So today we’ll look upon the validation of the form without submitting the data in it.We can use the given code that will help you to assess your form before putting the information in it.So, here is the way how you can do that.Here is the code in your phtml file that will help you to validate form without submitting your data.
Here’s the code:
<script type="text/javascript">
require(['jquery', 'jquery/ui','jquery/validate'], function($){
jQuery(document).ready( function() {
var data = jQuery('#your_id');
var check_null_val = null;
data.mage('validation', {
check_null_val: check_null_val ? ':hidden:not(' + check_null_val + ')' : ':hidden'
}).find('input:text').attr('autocomplete', 'off');
jQuery('#your_id').on('blur', function() {
data.validation('isValid'); //returns boolean
});
});
});
</script>
Final Words
Assuming that you are now equipped with the validation of the form without submitting. With the help of these codes, you can successfully assure the reliability of the form and safely put your information in it. You are free to play around and use these codes as per your necessity for fetching data. If you face any problems while implementing, then contact our support team. We will be happy to help you.
Happy coding!













Hello,
I tried the same thing but it’s not working
Please confirm if you are following the code properly and replaced your form Id with that one.
Also, let us know what error you are facing with this one?