Personalization is key to creating a memorable shopping experience for your customers. One effective way to make your Shopify store stand out is by collecting important customer information, such as their birthdays.
Offering your Shopify customers great discounts or offers on their birthdays is the best present you can give them as a Shopify admin. Engaging with your customers with a birthday campaign is the most fruitful tactic Shopify marketing tactic.
If you are considering launching a birthday marketing campaign to boost your sales throughout the year, you may encounter challenges when adding new fields to your Shopify registration form. This can be a complicated process that requires careful consideration and planning to ensure your campaign succeeds.
However, collecting your customers’ birthdays and starting a birthday marketing campaign may be easier than you think. Continue reading, and you will find out why.
Editing Theme Code
This method is quite tricky and might get you help from a Shopify developer, but with this tutorial, we assure you that you will not need a developer’s help.
Step 1 –
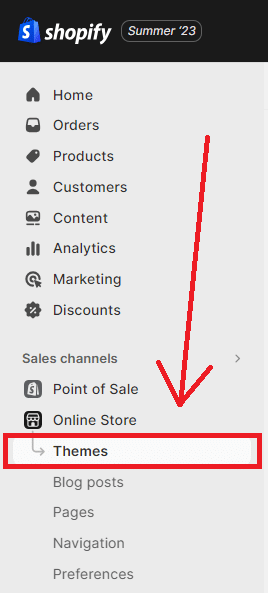
Go to your Shopify Admin > Online Store > Themes

Step 2 –
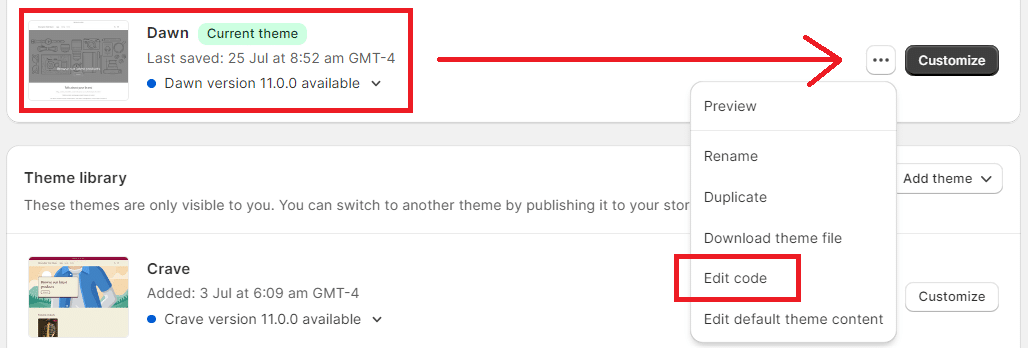
Choose to Edit code of your current Shopify theme.

Step 3 –
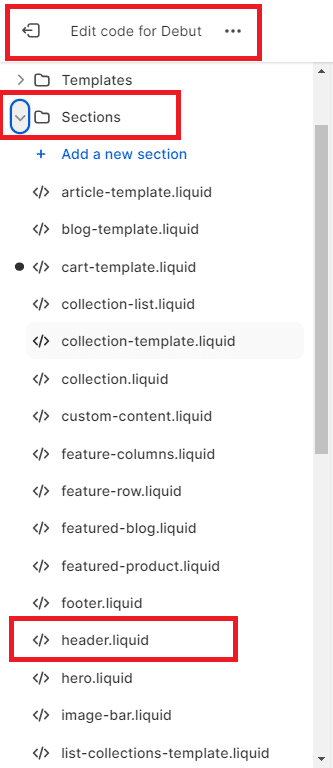
In the edit theme section, go to Sections and select header.liquid

Step 4 –
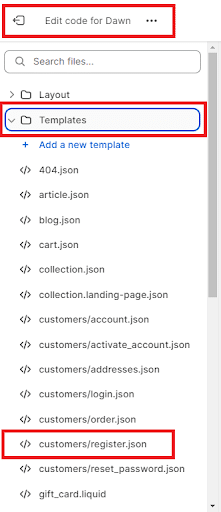
Go to Templates and select customer/register.json

Step – 5
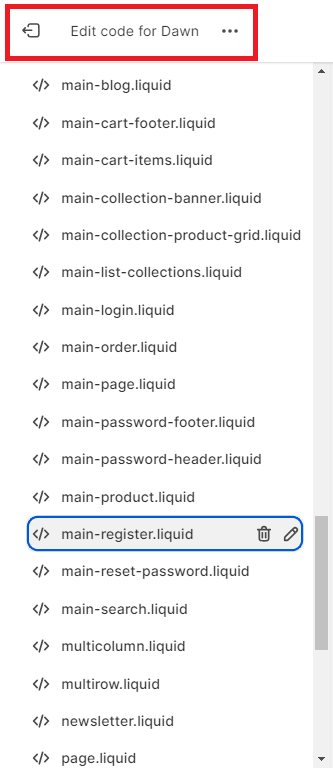
Again, go to Sections and select main-register.liquid

Step 6 –
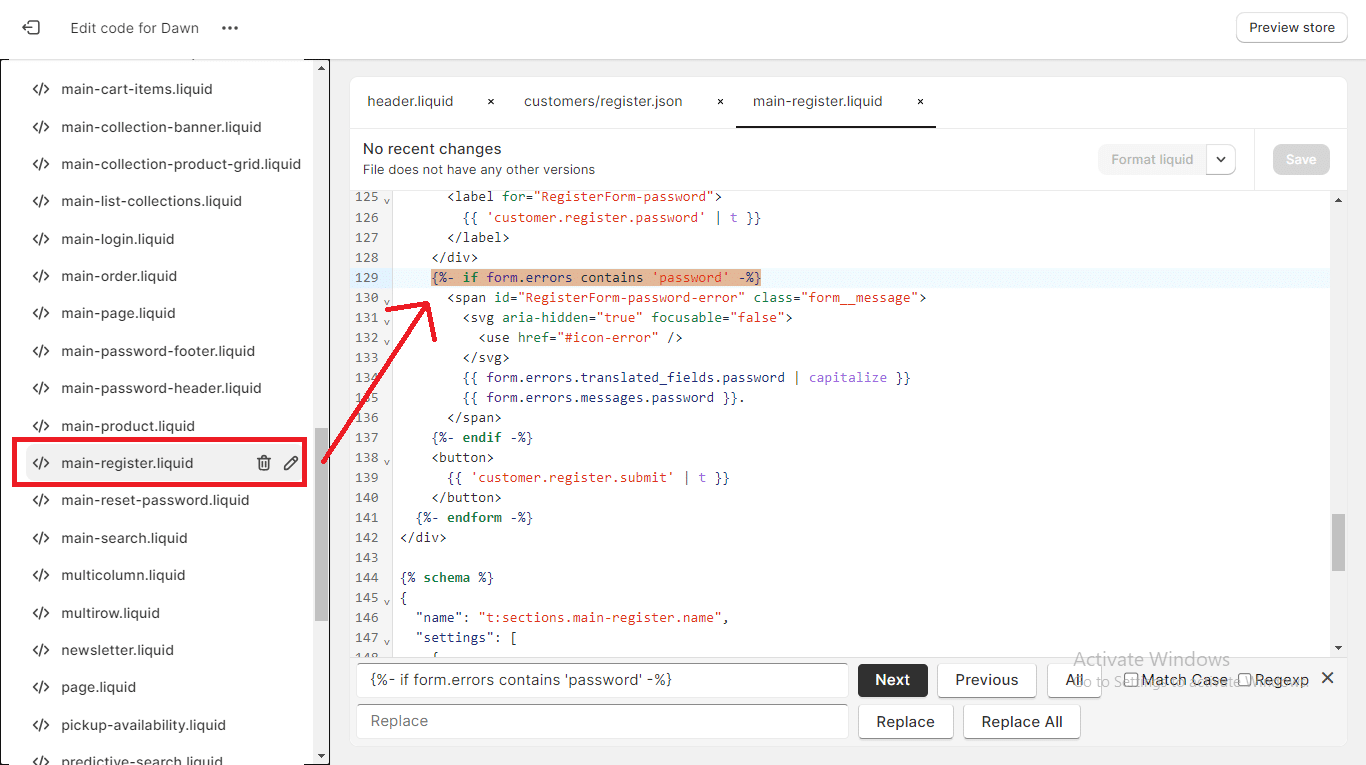
Search for {%- if form.errors contains ‘password’ -%} in the code

Step 7 –
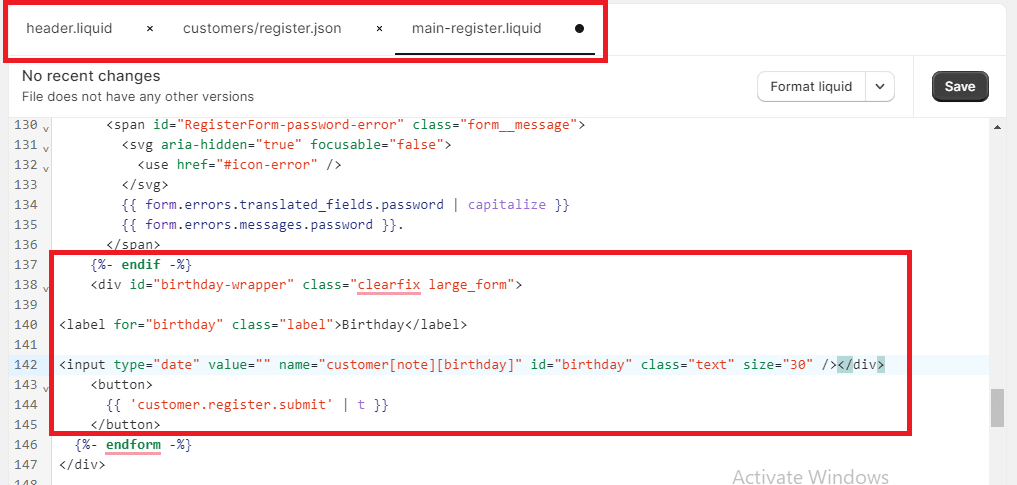
Enter the following code ?
<div id="birthday-wrapper" class="clearfix large_form"> <label for="birthday" class="label">Birthday</label> <input type="date" value="" name="customer[note][birthday]" id="birthday" class="text" size="30" /></div>
Between the {%- endif -%} and <button>.

Step 8 –
Once you have entered the code, Save the changes made.
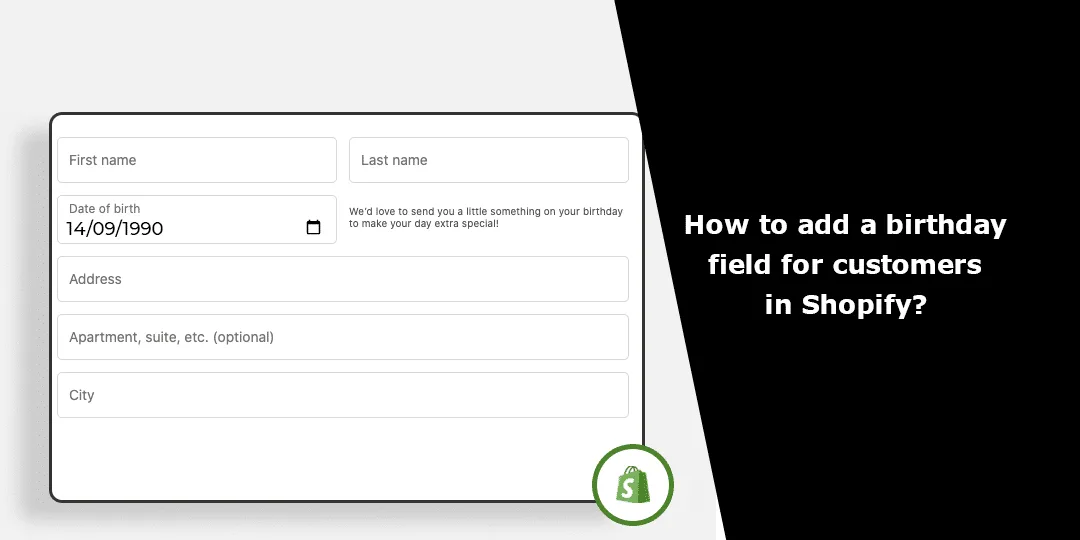
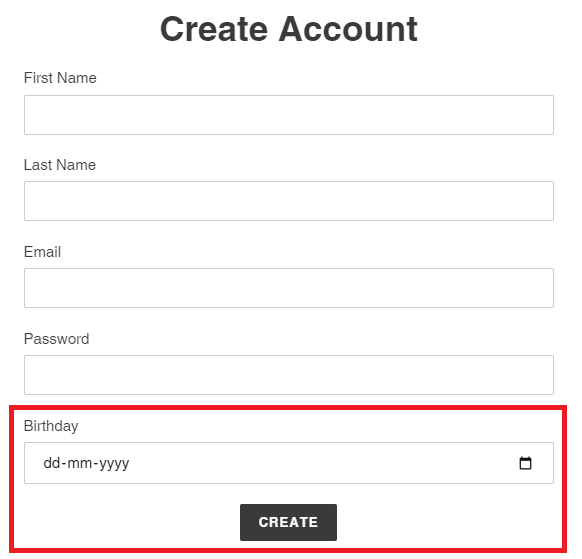
Now, the birthday field will be added to your Shopify store frontend.

It is important to note that the form code for customer registration can be found within the liquid tags you previously located. The appearance of the form field may vary depending on the theme you are using. In this tutorial, we used the Dawn Shopify theme.
You can add your custom field’s code before, in between, or after the existing fields. The placement is based on your preference, and the code will correspond to the type of form field you wish to create.
Over to You
Adding a birthday field to your Shopify store is a simple yet effective way to enhance the personalization of your customer experience. Collecting this information can tailor your marketing efforts and build stronger relationships with your customers.
Remember to handle customer data responsibly and ensure compliance with relevant privacy laws. With this new feature, you’ll be well on your way to creating a more memorable and customer-centric online shopping experience.
Hope you found this tutorial helpful, but if you got stuck somewhere, kindly contact us and get assistance from experienced Shopify developers.
Happy Shopifying!!!