Hello Shopify Friends,
Today I will describe What Shopify App Bridge is in Shopify Apps.
Let’s get started
What is Shopify App Bridge?
Shopify App Bridge is a JavaScript library allowing you to embed your Shopify app into Shopify’s Admin on the web and mobile. App Bridge makes the development process of building a Shopify app more accessible and faster.
App bridge allows the Shopify app to render outside the usual app surface and communicate with the Shopify admin.
App Bridge enables the Shopify admin to do the following on behalf of the app:
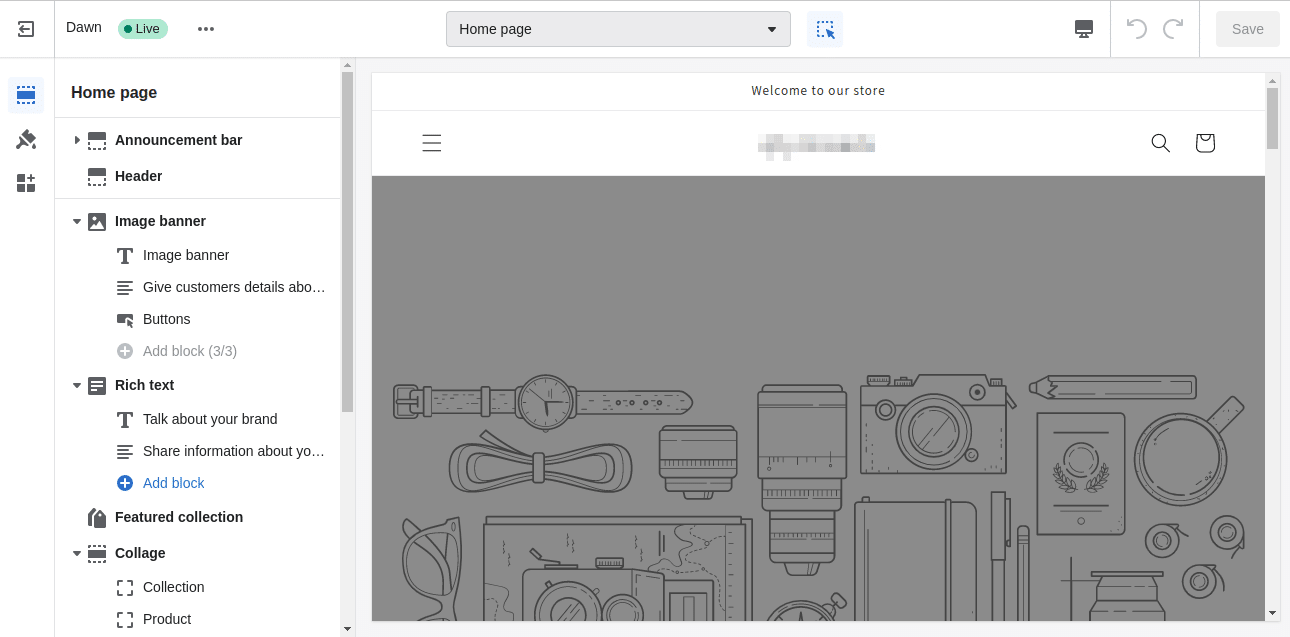
Navigation Menu
Render a navigation menu on the left of the Shopify admin.
The NavigationMenu component creates a navigation menu for your app. On desktop web browsers, the navigation menu appears as part of the app navigation on the left of the screen. On Shopify mobile, the navigation menu appears in a dropdown from the TitleBar.

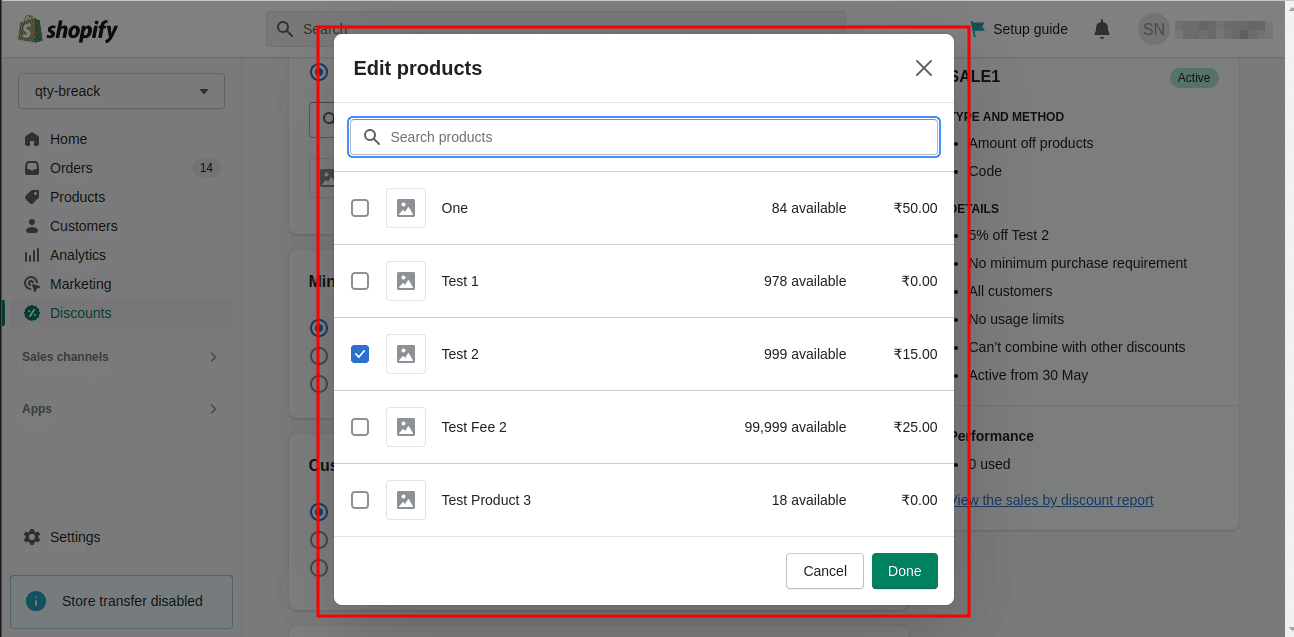
Modal
Render a modal that appears above the app, blocking input on the entire admin behind it and providing a surface inside the modal for the app to provide custom content.
Modals are overlays that prevent merchants from interacting with the rest of the app until they take an action that dismisses the modal.
Modals can be disruptive because they require merchants to take action before they can continue interacting with the rest of Shopify. You should use modals sparingly.
The Modal action set allows you to open two types of modal: message and iframe. Message modals support only plain text content. Iframe modals allow you to customize the modal contents fully.

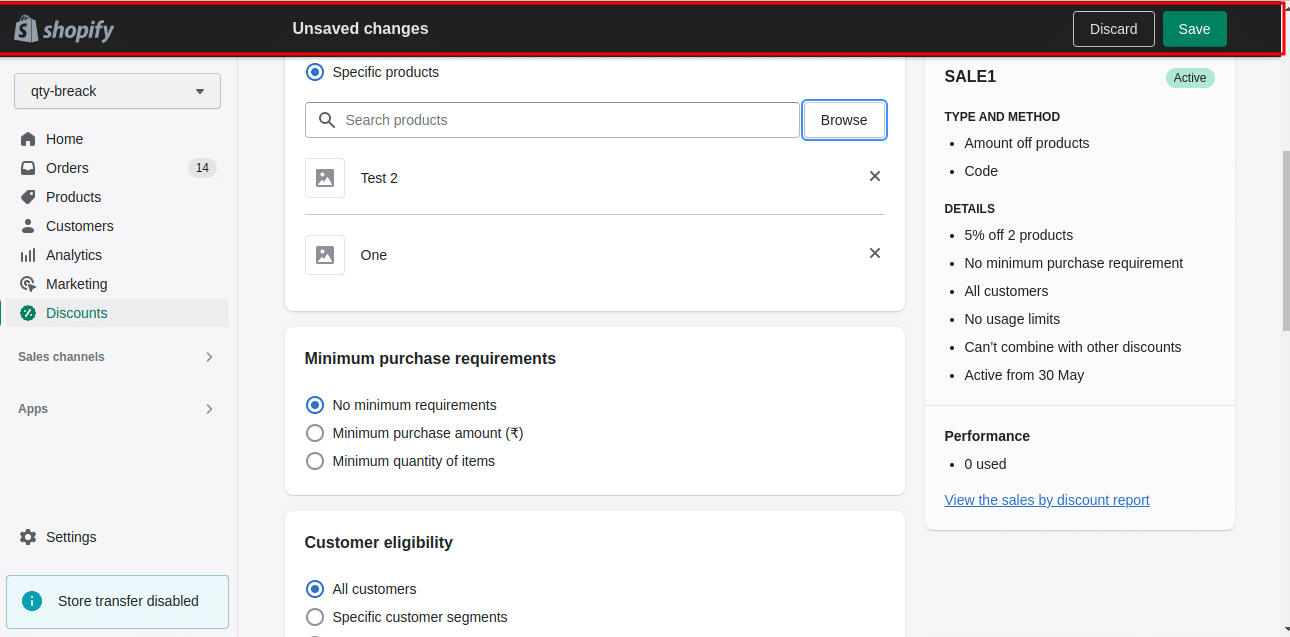
Contextual Save Bar
Render a contextual save bar above the admin top bar.
Display the contextual save bar to indicate that a form on the current page contains unsaved information or when the merchant is in the process of creating a new object, such as a product or customer. The contextual save bar provides save and discard buttons to a merchant.

Fullscreen
Provide a temporary fullscreen surface that the app, above the rest of the admin UI, for use in specific situations. Use the Polaris Fullscreen bar so that merchants can exit this mode.
The Fullscreen action hides Shopify UI and expands the application iframe to cover the entirety of the browser window. This allows applications to implement complex workflows such as editing workflows, immersive experiences, or previews.

Conclusion:
This was about the Shopify App Bridge. Stay updated with us to learn more about Shopify, or get in touch with our Experienced Shopify Developers.
Happy Reading!