Hello Magento Friends,
Today I will guide you about How to Use Custom Variables in Magento 2.
Variables are a piece of information that you can use multiple times. Magento allows creating custom variables. Custom variables can be used in email templates, coding, or WYSIWYG editor.
Sometimes developers need data from only one or two fields. Instead of creating system configurations, developers can use Magento 2 Custom Variables.
So, let’s learn How to Use Custom Variables in Magento 2.
Steps to Use Custom Variables in Magento 2:
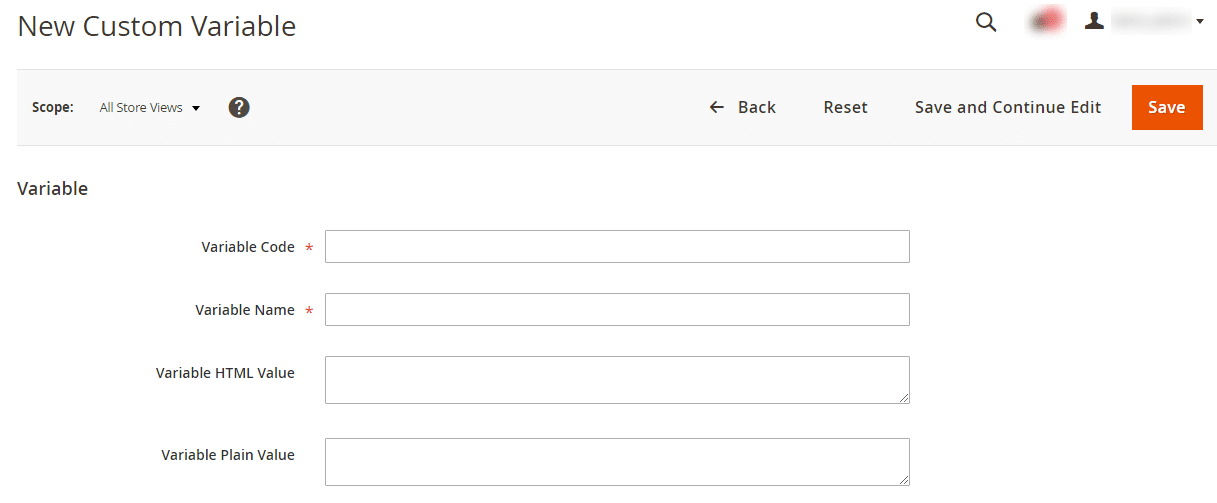
Step 1: First you need to add custom variable value from the Magento admin panel
- On the Admin sidebar, go to System > Other Settings > Custom Variables.
- Click Add New Variable and fill in details.

Step 2: Now you need to access or get custom variables value in our code so we need to add one helper file in the following path.
app\code\Vendor\Extension\Helper\Data.php
<?php
namespace Vendor\Extension\Helper;
class Data extends \Magento\Framework\App\Helper\AbstractHelper
{
protected $variable
public function __construct(
\Magento\Framework\App\Helper\Context $context,
\Magento\Variable\Model\Variable $variable
)
{
$this->variable = $variable;
parent::__construct($context);
}
public function getCustomVarible()
{
$variableData = $this->variable->loadByCode('test', 'base'); // Here first parameter is custom-variable-code and second one is store-code
return $variableData->getPlainValue();
}
}
Conclusion:
Hence, this way you can Use Custom Variables in Magento 2. In case you are stuck anywhere, let me know in the comment part. Share the article and hit 5 stars. Stay updated with us for more tutorials.
Happy Coding













Hi
Can you plz explain if we can use custom variable in cms content.
I need to add variable value for id in {{block….}} cms page
{{block class=”Magento\Framework\View\Element\Template” template=”Vendor_Module::template.phtml” Id=$variab}}
You can use those variables the same as Magento’s default one.
Hi, we want to insert a custom variable on a category page. At the moment it looks like this:
{{customVar code=”newsletter_discount”}}
Unfortunately, when we integrate it like this, the text on the website looks like this: Subscribe to our newsletter and get a {{customVar code=”newsletter_discount”}} discount on your order.
Is there a difference between category and CMS page?